Reklama
 Výber písma je neoddeliteľným rozhodnutím o dizajne na ľubovoľnom webe, ale väčšinou sme spokojní s rovnakou starou rodinou serifov a sans-serifov. Zatiaľ čo hlavné telo textu by malo byť vždy niečo optimalizované na čitateľnosť, pokiaľ si neprajete čitateľa Ak chcete získať bolesti hlavy, tituly a vynikajúci text, môže byť váš priestor na pridanie jedinečného dizajnu s nejakým písmom flair.
Výber písma je neoddeliteľným rozhodnutím o dizajne na ľubovoľnom webe, ale väčšinou sme spokojní s rovnakou starou rodinou serifov a sans-serifov. Zatiaľ čo hlavné telo textu by malo byť vždy niečo optimalizované na čitateľnosť, pokiaľ si neprajete čitateľa Ak chcete získať bolesti hlavy, tituly a vynikajúci text, môže byť váš priestor na pridanie jedinečného dizajnu s nejakým písmom flair.
Čítajte ďalej a zistite, ako používať niektorú z týchto možností Webové písma Google na vašom webe.
Pozadie
Pomocou CSS môžete určiť reťazec fontov, ktoré sa majú použiť, ak uprednostňované nie je k dispozícii. To vám umožní mať na výber prvú voľbu - možno menej bežné, ale bezplatné písmo; potom majú k dispozícii zálohy, ktoré budú vždy k dispozícii v systéme Windows alebo Mac. Všeobecne platí, že weboví dizajnéri sa budú držať osvedčených reťazcov rodiny písiem, ako načrtnuté školami w3.
V minulosti, ak sa požadovalo iné písmo, boli dizajnéri nútení namiesto toho vytvárať obrázky pre text - logo, hlavičky, atď. Nevýhody tam sú:
- Obrázky sa nezväčšujú dobre.
- Snímky obrazovky nie sú čitateľné obrázkami.
- Na obrázkoch nemôžete zvýrazniť text.
- Vyhľadávacie nástroje nedokážu „čítať“ obrázky.
- Načítanie obrázka spomaľuje webovú stránku.
Existuje teda lepšie riešenie? Ten, ktorý nám umožňuje používať univerzálne dostupnú sadu fontov bez toho, aby sme sa uchýlili k obrázkom?
Webové písma Google
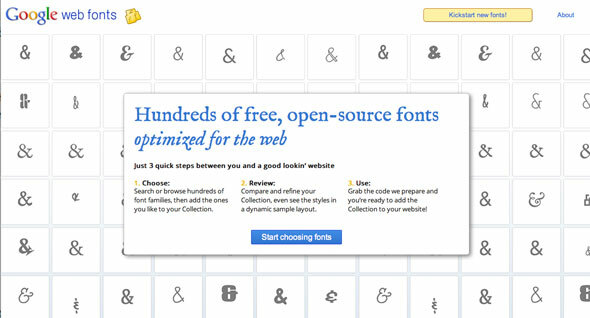
Odpoveď pochádza od spoločnosti Google. Google Web Fonts je v podstate zbierka (pri súčasnom počte, 489) optimalizované písma uložené v cloude, ktoré možno vložiť do vašich webových projektov (alebo ich môžete stiahnuť iba na použitie v počítači).
Navyše webová stránka Google Web Fonts uľahčuje porovnávanie a výber, potom vám poskytuje všetok kód, ktorý potrebujete na vloženie písma pomocou jazyka Javascript alebo CSS - o tom viac neskôr.
Začíname
Zamierte na Webové stránky o fontocha kliknite na začnite s výberom písiem začať.

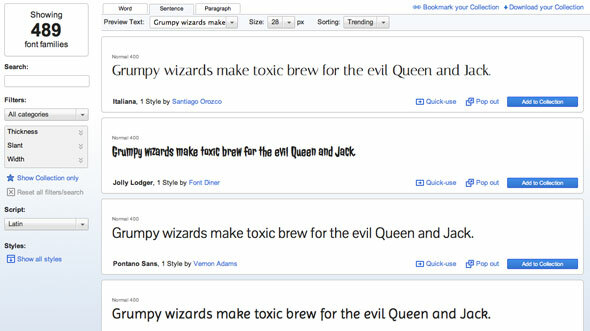
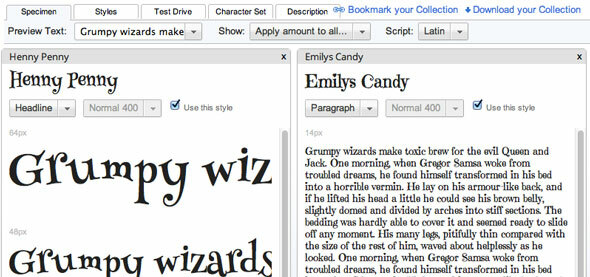
Rozhranie je dosť samozrejmé - vľavo môžete hľadať konkrétne kľúčové slová; a filtrovať podľa základného typu písma; alebo filtrujte špecifické faktory, ako je napríklad hrúbka písmena. Lišta v hornej časti upravuje iba text ukážky. Ak máte konkrétny odsek textu, ktorý chcete otestovať, napríklad prepnite na kartu odseku a vložte ho do textu.

Ako som už spomenul, radšej si pre hlavný obsah nezvolíte nič moc fantázie, takže ak sa tam skutočne chcete vydať za niečo jedinečné, držte sa rodín serifov alebo bezpatkových.
Keď uvidíte, že sa vám páči, jednoducho ho pridajte do svojej zbierky.

Kliknite na ikonu preskúmanie na vstup do režimu kontroly a porovnanie všetkých vašich možností.

V režime kontroly sa vám zobrazujú rôzne veľkosti písma a buď odsek alebo nadpis. Systém tiež urobí inteligentnú voľbu, o ktorej vám ukážeme, v závislosti od typického prípadu použitia daného písma; ale ak chcete, režim ukážky môžete zmeniť.

Posunutím doprava zobrazíte ďalšie písma v aktuálnej kolekcii; kliknutím na symbol X vpravo hore ich odmietnete.
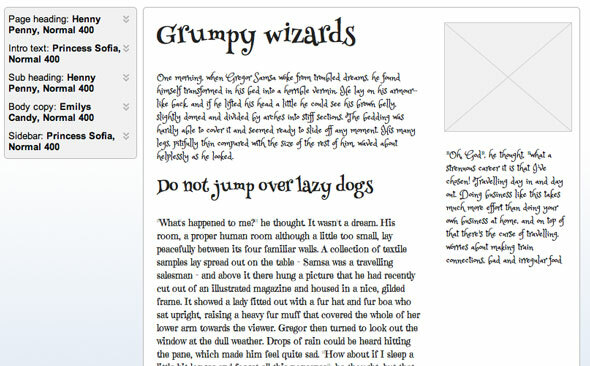
Testovacia jazda je obzvlášť zaujímavý režim, ktorý kombinuje všetky písma v kolekcii a ukazuje, ako by to mohlo vyzerať, keď sa skombinujú v základnom rozložení stránky.

OK, vybrané. Ako ich môžem používať?
Ak je zbierka zúžená, kliknite na ikonu preskúmanie na veľkej modrej lište. Ak ste prešli cez palubu a pridali ste príliš veľa (naozaj, maximálna hodnota je 2), bude vás upozorňovať indikátor vplyvu načítania stránky.

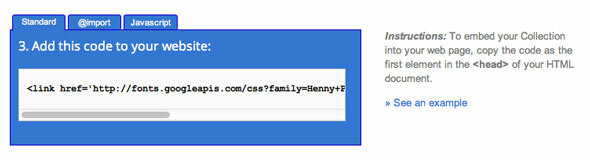
Posuňte zobrazenie nadol a uchopte príslušný kód. K dispozícii sú 3 možnosti:
- Štandard (odkaz rel = metóda): toto musí byť vložené do sekcie HEAD na vašom webe, aby ste to urobili, musíte mať pohodlie s HTML. V prípade WordPress ho budete pridávať do header.php ak sa rozhodnete týmto spôsobom. Neodporúčam to.
- @import: táto metóda ide priamo do súboru so štýlmi, v ktorom aj napriek tomu určíme písma pre rôzne prvky stránky, takže osobne to odporúčam. Pre témy WordPress ho umiestnite do style.css hneď za časťou s informáciami o téme
- Javascript: samovysvetľujúce - umiestnite kód kamkoľvek do témy. Výhoda použitia tejto metódy spočíva v tom, že sa písmo načíta asynchrónne - stránka sa najskôr zobrazí v záložnom písme a po úplnom načítaní sa prepne. Aj keď počiatočné načítanie stránky bude rýchlejšie, vytvorí to pre používateľa nepríjemnú náhlu zmenu, ktorú možno nechcete.

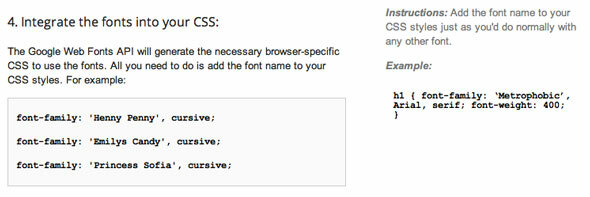
Toto je krok 1. Krok 2 je špecifikovať písmo, kde ho chcete použiť. Nemáme tu priestor na úplné návody CSS (navrhujem ich 5 vzdelávacích stránok CSS Top 5 stránok, ktoré sa majú naučiť CSS online Čítaj viac ; a moje vlastné 5 detských krokov v návode CSS 5 detských krokov k učeniu CSS a stať sa čarodejníkom Kick-Ass CSSCSS je najdôležitejšou webovou stránkou zmien, ktorá sa zaznamenala za posledné desaťročie, a pripravila pôdu pre oddelenie štýlu a obsahu. XHTML definuje moderne sémantickú štruktúru ... Čítaj viac ), ale stačí povedať, že vo svojej šablóne so štýlmi upravíte čokoľvek, čo hovorí font-familya nezabudnite zahrnúť štýl zálohy, ako navrhuje spoločnosť Google.

optimalizovaná
Ak použijete neštandardné písmo, ktoré musí používateľ stiahnuť, do načítania stránky sa pridá trochu času - to je nevyhnutné. Typické webové písmo od spoločnosti Google je však asi 100 kB - na porovnanie ide o veľkosť kvalitného stredne veľkého obrázka vo formáte JPEG. Podobne ako obrázky, webové písmo sa uloží do vyrovnávacej pamäte v prehliadači používateľa, takže iba počiatočné načítanie stránky sa mierne oneskorí.
zhrnutie
Priznávam - naozaj milujem písma. Očakávam, že rovnako ako mnohí z vás, mám tendenciu ich hádzať na pevný disk - len pre prípad, vieš ?! Teraz môžem vo svojich webových projektoch skutočne využívať niektoré jedinečné písma - som nadšený. prosím, nezanedbávajte písma na vašom webe!
Ak máte akékoľvek otázky týkajúce sa implementácie webových písiem na svoje webové stránky, neváhajte sa spýtať v komentároch a uvidíme, či vám môžem pomôcť.
James má bakalárske štúdium v oblasti umelej inteligencie a je držiteľom certifikátu CompTIA A + a Network +. Je popredným vývojárom MakeUseOf a trávi svoj voľný čas hraním VR paintballu a spoločenských hier. Staval počítače od malička.

