Reklama
 Keď premýšľate o falošných alebo upravených snímkach obrazovky, pravdepodobne sa vám objavia programy ako Photoshop. Pokiaľ ide o dizajn a grafické práce, nikdy som nebol veľmi kreatívny, takže to pre mňa takmer neprichádza do úvahy. Ak sa snažíte vymieňať tváre na obrázku, musíte sa naučiť, ako používať podobné programy. Ak sa v konverzácii na Facebooku snažíte niečo zmeniť, nie je to potrebné. Všetko, čo potrebujete, je Firebug a kľúč PrtScrn.
Keď premýšľate o falošných alebo upravených snímkach obrazovky, pravdepodobne sa vám objavia programy ako Photoshop. Pokiaľ ide o dizajn a grafické práce, nikdy som nebol veľmi kreatívny, takže to pre mňa takmer neprichádza do úvahy. Ak sa snažíte vymieňať tváre na obrázku, musíte sa naučiť, ako používať podobné programy. Ak sa v konverzácii na Facebooku snažíte niečo zmeniť, nie je to potrebné. Všetko, čo potrebujete, je Firebug a kľúč PrtScrn.
Firebug je k dispozícii pre všetky hlavné prehliadače Ako nainštalovať Firebug na IE, Safari, Chrome a Opera Čítaj viac : IE6 +, Firefox, Opera, Safari a Chrome. V tomto príklade vás prevedieme návodom, ako ho používať pre svoj natívny prehliadač Firefox. Čo je Firebug? Firebug je doplnok prehliadača, ktorý umožňuje upravovať, ladiť a monitorovať CSS 10 jednoduchých príkladov kódu CSS, ktoré sa môžete naučiť za 10 minútChcete sa dozvedieť viac o používaní CSS? Vyskúšajte tieto základné príklady kódu CSS a začnite ich používať na svoje vlastné webové stránky. Čítaj viac
, HTML a JavaScript. Ak chcete manipulovať s webovými stránkami, ktoré vám dnes predstavím, nemusíte poznať žiadny z týchto jazykov.Inštalácia Firebug
Inštalácia je neuveriteľne ľahká. Zamierte na oficiálnu webovú stránku a stiahnite si doplnok [Už nie je k dispozícii]. Odtiaľ vyberte váš prehliadač (preferovaný je Firefox, aby bolo ľahšie sledovať ďalej). Nainštalujte doplnok av prípade potreby reštartujte prehliadač.

Pomocou Firebug
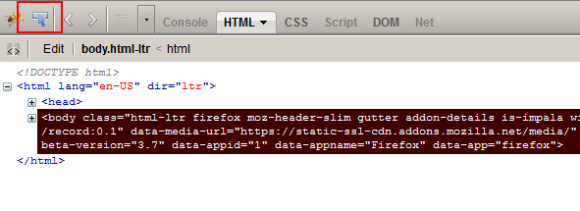
Po inštalácii Firebug by sa mala ikona v predvolenom nastavení zobraziť na paneli doplnkov, v ponuke Nástroje a prípadne v kontextovej ponuke. Kliknite na ikonu na paneli doplnkov a v dolnej časti obrazovky sa zobrazí kontextové okno s novou kartou.

Tu vidíte HTML zobrazenie prvkov webovej stránky, na ktorej sa nachádzate. V tomto príklade je to stránka sťahovania Firebug v doplnkoch Firefoxu [No Longer Available]. Ak máte záujem používať Firebug na obvyklejšie účely, pokojne sa hrabajte po kartách a získajte cit pre jeho funkcie.
Tlačidlo, ktoré som na tejto snímke zvýraznil, je nástroj kontroly. Toto je nástroj, ktorý budeme používať. Kliknite na toto tlačidlo a potom si všimnete, že každá oblasť textu, na ktorú umiestnite kurzor, sa v zobrazení webovej stránky zvýrazní a potom sa v zobrazení HTML Firebug zvýrazní nadol.

Zmena textu
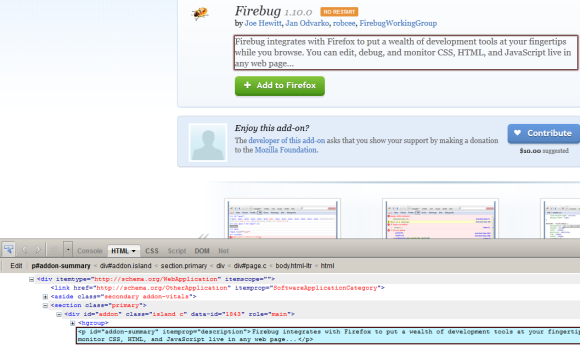
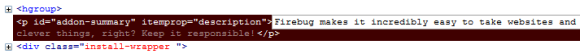
Kliknite na blok textu, s ktorým chcete manipulovať. Uvidíte, že text bol vybratý v zobrazení HTML aplikácie Firebug. Odtiaľ dvakrát kliknite na riadok HTML, ktorý obsahuje text, ktorý chcete zmeniť. Môžete začať písať, čo chcete.

Počas písania uvidíte, že sa na webovej stránke aktualizované ukážky aktualizácií.

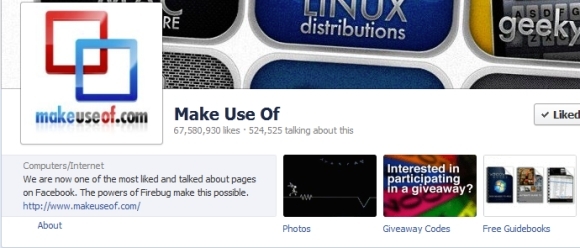
Super, však? Je to mimoriadne jednoduché, pretože spôsob Firebug vám umožňuje izolovať surový text od zabaleného HTML. Týmto spôsobom sa zachovajú všetky prvky HTML, štýly CSS a ďalšie dôležité vizuálne prvky, aby vyzerali ako skutočná kópia.

Keď sa Firebugom spríjemníte, alebo už viete HTML, bude pre vás jednoduchšie meniť ďalšie prvky na stránke, napríklad obrázky. Možnosti sú dosť nekonečné a som si istý, že už prichádzate so spôsobmi, ktoré môžete použiť a zneužiť tento malý trik.
Dajte mi vedieť, čo si myslíte o tomto malom tipe, a podeľte sa o svoje kreatívne spôsoby, ako ho použiť v komentároch!
Craig je webový podnikateľ, marketingový partner a blogger z Floridy. Nájdete ďalšie zaujímavé veci a zostaňte s ním v kontakte na Facebooku.


