Reklama
 Jednou z ťažkostí pri navrhovaní internetu je zistiť, ako by vaše stránky vyzerali pri rôznych rozlíšeniach obrazovky. Chvíle späť najčastejšie rozlíšenie obrazovky bolo 800 × 600. Neskôr, keď sa počítače zlepšovali a obrazovky sa zväčšovali, najbežnejšia veľkosť obrazovky bola 1024 × 768. Teraz sú monitory väčšie ako kedykoľvek predtým a deje sa tu veľa rôznych veľkostí. Jednou z úloh webového dizajnéra je zistiť, ako bude ich web vyzerať pri najbežnejších rozlíšeniach (pozrite sa na ViewLike. nami ViewLike.sk: Testovanie webových stránok v rôznych rozlíšeniach Čítaj viac ).
Jednou z ťažkostí pri navrhovaní internetu je zistiť, ako by vaše stránky vyzerali pri rôznych rozlíšeniach obrazovky. Chvíle späť najčastejšie rozlíšenie obrazovky bolo 800 × 600. Neskôr, keď sa počítače zlepšovali a obrazovky sa zväčšovali, najbežnejšia veľkosť obrazovky bola 1024 × 768. Teraz sú monitory väčšie ako kedykoľvek predtým a deje sa tu veľa rôznych veľkostí. Jednou z úloh webového dizajnéra je zistiť, ako bude ich web vyzerať pri najbežnejších rozlíšeniach (pozrite sa na ViewLike. nami ViewLike.sk: Testovanie webových stránok v rôznych rozlíšeniach Čítaj viac ).
Existujú aj doplnky Firefoxu, ktoré uľahčia testovanie vašich webových stránok v rôznych rozlíšeniach. Tu sú uvedené 3 doplnky Firefoxu, z ktorých si môžete vybrať. Každý doplnok, ktorý s vami zdieľam, bude mať v skutočnosti výzvu pre rôzne typy používateľov. Rôzni používatelia považujú rôzne typy skratiek rýchlejšie a ľahšie. Ktorý z nich je pre vás ten pravý? Zistime to rýchlym nahliadnutím do každej z nich.
Firesizer
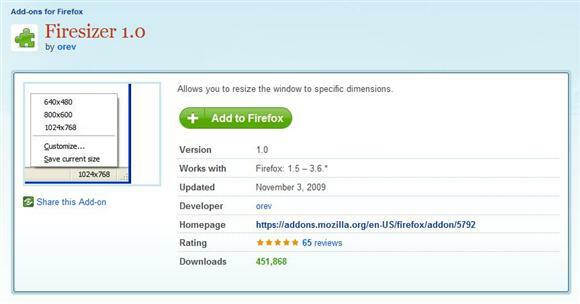
Prvý z nich sa nazýva Firesizer.

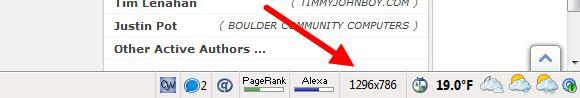
Využitie tohto doplnku pravdepodobne nebude ľahšie! V zásade sa pozrite na dolnú lištu a uvidíte, kde je uvedená vaša aktuálna veľkosť okna ...

Ak chcete zmeniť veľkosť okna prehľadávača, kliknite pravým tlačidlom myši na indikátor veľkosti ...

Na výber sú tri bežné veľkosti. Prispôsobenú veľkosť môžete pridať kliknutím na „Upraviť ...“A pridáte svoju vlastnú veľkosť ...

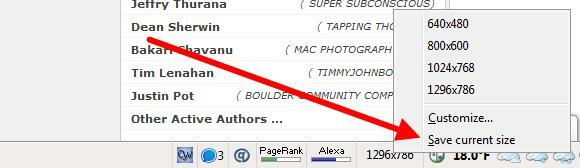
Alebo stačí kliknúť na „Uložiť aktuálnu veľkosť“S cieľom uložiť aktuálnu veľkosť okna prehliadača a pridať ju do zoznamu veľkostí ...

Takto je tento doplnok ľahký! Dokážete vymyslieť rýchlejší alebo ľahší spôsob testovania webových stránok v rôznych rozlíšeniach? Určite nemôžem!
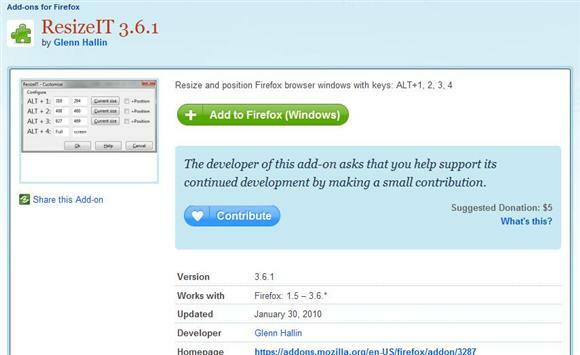
Druhý doplnok Firefoxu, ktorý sa bude zaoberať týmto článkom, bude ResizeIT.

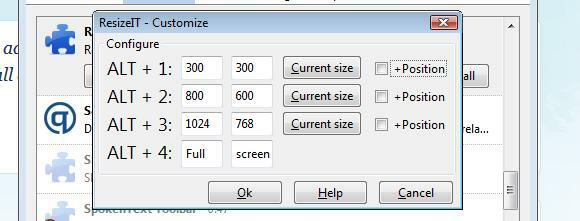
ResizeIT prináša klávesové skratky na stôl! V podstate môžete nastaviť rôzne veľkosti na 4 klávesové skratky a zrazu je testovanie vašich webových projektov pri rôznych rozlíšeniach ešte jednoduchšie! Skratujú kombá ALT-1, ALT-2, ALT-3 a ALT-4. Prejdením do ponuky NÁSTROJE vyberte Doplnky a kliknite na tlačidlo možností vedľa označenia Zmeniť veľkosť.

Ako vidíte, môžete si skutočne zvoliť nastavenia veľkosti kombá.
Ešte ďalší okno Resizer
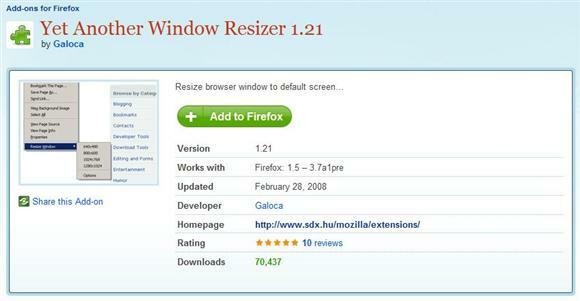
Posledný doplnok Firefoxu, ktorý sa bude zaoberať týmto článkom, bude pokrývať program Ešte ďalší okno.

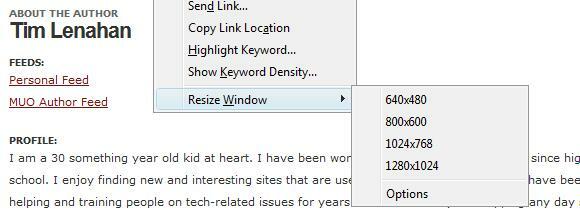
Pre používateľov myši tam, toto je pre vás! Je to preto, že zmena veľkosti okna prehliadača Firefox je vzdialená len pravým tlačidlom myši! Kliknite pravým tlačidlom myši kdekoľvek na stránke a v dolnej časti ponuky sa zobrazí možnosť „Zmeniť veľkosť okna“.

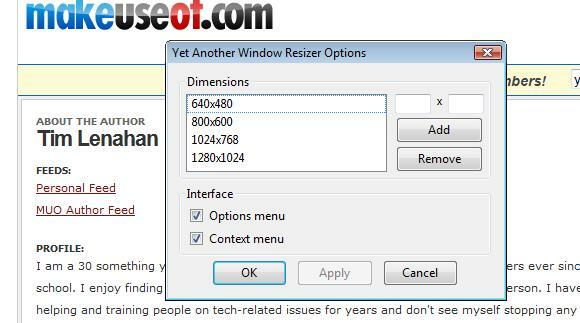
Rovnako ako ostatné doplnky, ktoré tu nájdete, môžete nastaviť aj vlastné veľkosti.

Takže tu to máte, tri doplnky Firefoxu, vďaka ktorým je možné testovať web v rôznych rozlíšeniach. Jeden vám umožňuje prístup v stavovom riadku (Firesizer), druhý pomocou klávesových skratiek (ResizeIT) a ďalšie prostredníctvom ponuky, ktorá sa zobrazí po kliknutí pravým tlačidlom myši (Yet Another Window Resizer).
Existujú aj iné spôsoby testovania webových stránok v rôznych rozlíšeniach. Jedným zo spôsobov je mať druhý monitor s iným rozlíšením (ako je uvedené v tento článok 6 spôsobov, ako nastaviť duálne monitory, aby boli produktívnejšie Čítaj viac ). Aké ďalšie spôsoby máte, čitatelia, na testovanie webových stránok (a iných projektov) v rôznych rozlíšeniach obrazovky?
Som srdcom 30 rokov. Už od strednej školy pracujem na počítačoch a na počítačoch. Baví ma nájsť nové a zaujímavé stránky, ktoré sú užitočné pre každého človeka. Už roky pomáham a školím ľudí v otázkach týkajúcich sa technológií a nevidím sa skoro zastaviť.


