Reklama
So všetkými hovormi o vetvenia, podvody, webové stránky, ktoré kradnú váš procesor na baňa altcoínova bláznivá volatilita cien, kryptomeny („kryptoidy“) sa určite stávajú väčšinovým prúdom.
Ak ste investovali alebo uvažujete o kúpe kryptomeny, budete potrebovať spôsob, ako sledovať ich ceny v reálnom čase. Našťastie si môžete ľahko vytvoriť kryptografický panel pomocou ničoho iného HTML a CSS Naučte sa HTML a CSS pomocou týchto návodov krok za krokomZaujíma vás HTML, CSS a JavaScript? Ak si myslíte, že máte talent na to, ako sa naučiť vytvárať webové stránky od nuly - tu je niekoľko vynikajúcich návodov, ktoré by sa mali vyskúšať. Čítaj viac .
Poznámka: Nákup kryptomen je vysoko špekulatívna investícia. Nikdy neinvestujte viac, ako si môžete dovoliť, a buďte pripravení stratiť celú noc.
Začíname
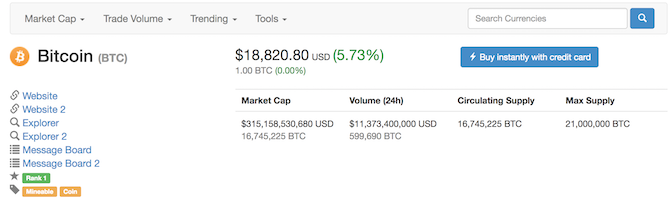
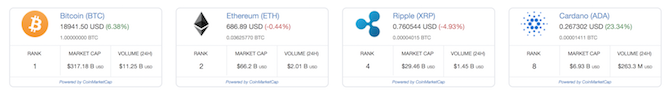
Tento informačný panel je poháňaný bezplatnou miniaplikáciou, ktorú poskytuje coinmarketcap.com. Táto vynikajúca webová stránka zobrazuje štatistiky a aktuálne ceny tisícok kryptomen. Začnite výberom požadovanej meny alebo zadaním mince do vyhľadávacieho zariadenia v pravom hornom rohu.

Po výbere sa dostanete na stránku prehľad mincí na ktorej sa zobrazujú rôzne štatistiky, grafy a analýzy týkajúce sa vybratej mince. Zamierte na cestu náradie tab. Tu uvidíte hotovú miniaplikáciu s konkrétnymi údajmi o vybranej minci. Nebojte sa experimentovať s Prispôsobte tento widget nastavenia, ale zatiaľ je základný widget dostatočný. Skopírujte kód z Widget webovej stránky alebo ponechajte stránku otvorenú pre neskoršie použitie.
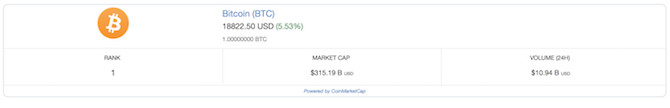
Ako vyzerá kód widgetu pre bitcoíny:
Či už ste do Bitcoin, ethereum, Vlnenie, dogecoinalebo akékoľvek iné z 1 000+ alternatívne (alt) dostupné mince, tento postup je úplne rovnaký: nájdite mincu a skopírujte kód miniaplikácie.
Ak chcete získať chuť na automatizáciu, môžete použiť API Ticker a plánovací nástroj, napr cron Ako naplánovať úlohy v Linuxe s Cron a CrontabSchopnosť automatizovať úlohy je jednou z tých futuristických technológií, ktoré už existujú. Každý užívateľ systému Linux môže mať úžitok z plánovania úloh systému a používateľov, vďaka cron, ľahko použiteľnej službe na pozadí. Čítaj viac vykonávať takmer všetko, čo sa vám páči. Je to trochu nad rámec tohto článku, ale ak napríklad cena klesne pod určitú hranicu, môžete si vytvoriť upozornenie e-mailom.
Vytváranie webovej stránky
Teraz, keď máte miniaplikáciu, musíte na jej vytvorenie vytvoriť základnú stránku HTML. Pomocou obľúbeného textového editora vytvorte nový súbor s názvom HTML dashboard.html.
Potrebujete štartovací kód:
Crypto Dashboard Vložte svoj widgetový kód HTML medzi telo tagy. Vráťte sa späť do Bitcoinu a celý kód vyzerá takto:
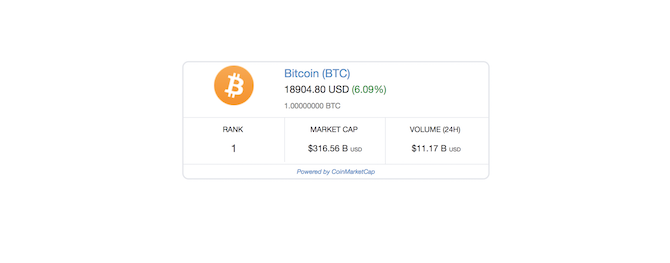
Crypto Dashboard 
To je všetko. To naozaj je tak jednoduché vytvoriť si vlastný informačný panel pre kryptomenu.
Vďaka tomu je to pekné
Aj keď tento informačný panel je technicky hotové, nie je to skvelé. Miniaplikácia vyplní obrazovku vodorovne, ale nie je príliš vysoká vertikálne. Poďme na to kaskádové štýly 5 detských krokov k učeniu CSS a stať sa čarodejníkom Kick-Ass CSSCSS je najdôležitejšou webovou stránkou zmien, ktorá sa zaznamenala za posledné desaťročie, a pripravila pôdu pre oddelenie štýlu a obsahu. XHTML definuje moderne sémantickú štruktúru ... Čítaj viac (CSS).
Pod nadpis, pridaj štýl tag:
Vnútri týchto značiek štýlov je miesto, kde napíšete svoj CSS. Tu je to, čo potrebujete:
.coinmarketcap-currency-widget {width: 33%; marža: 100px auto; }
Tento jednoduchý CSS robí dve veci. Pomocou Object Object Model JavaScript a vývoj webových aplikácií: Použitie objektového modelu dokumentuTento článok vám predstaví kostru dokumentu, s ktorou JavaScript pracuje. Po ovládaní tohto abstraktného objektového modelu dokumentu môžete napísať JavaScript, ktorý funguje na akejkoľvek webovej stránke. Čítaj viac (DOM), zacieľuje na coinmarketcap-mena-Widget trieda. Táto trieda je hlavným kontajnerom miniaplikácie, takže tento príkaz dá vášmu prehľadávaču pokyn, aby na daný konkrétny prvok použil nasledujúce štýly.
Šírka miniaplikácie je nastavená na 33%, čo zaisťuje, že už nebude vyzerať roztiahnuté, ak zostane predvolená možnosť (čo je v tomto prípade 100%).
Nakoniec sa k hornému a dolnému okraju pridá okraj so 100 pixlami, pričom ľavý a pravý okraj bude mať okraj auto. Tým presuniete miniaplikáciu z hornej časti prehliadača a vodorovne ju vystredíte.
Neexistuje takmer žiadny limit na to, ako ďaleko môžete ísť so štýlom tohto widgetu. Možno sa vám páči červený text alebo modré pozadie? A čo blikajúci text? Obloha je skutočne limit!
Pridávanie ďalších mincí
Teraz, keď ste si pribili základy, je čas pridať ďalšie mince. Aj keď vlastníte iba jednu mincu, diverzifikácia palubnej dosky má niekoľko výhod.
Ako voľné pravidlo (hoci na divokom západe kryptomien sa môže stať čokoľvek), alt mince idú hore, keď bitcoín klesá, okrem toho, keď bitcoín úplne klesá, berie so sebou všetko ostatné.
Monitorovaním iných mien môžete často jasne vidieť, že peniaze tečú z jednej do druhej. Ak hľadáte nákup novej mince, jej pridanie na palubnú dosku znamená, že si môžete všimnúť trend alebo denné minimum, aby ste nahrali obchod!
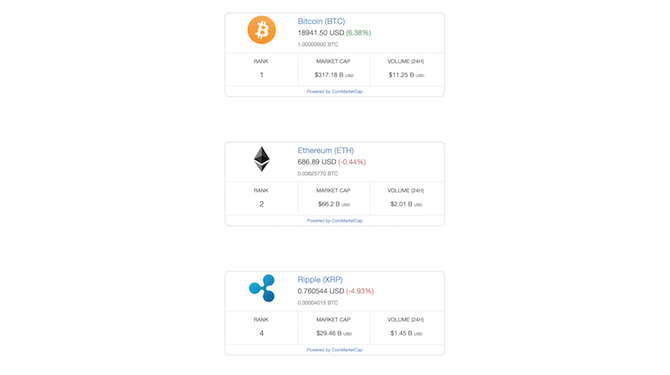
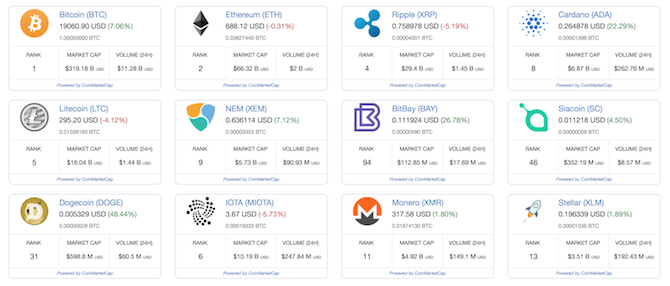
Podľa vyššie uvedených krokov získajte kód miniaplikácie pre všetky ostatné meny, ktoré chcete sledovať. Jednoducho ich vložte pod sledovač bitcoínov takto:

Nepotrebujete currency.js pre každý widget. Potrebujete ho iba raz na stránku.
Ak znova načítate informačný panel, uvidíte, že to nevyzerá veľmi dobre. Všetky mince sú zvisle naskladané a medzi nimi sú veľké medzery! Budete musieť upraviť CSS, aby tieto miniaplikácie vyzerali lepšie pre viac mincí.
Úpravou šírky a okrajov každého kontajnera miniaplikácií môžete vodorovne zoradiť niekoľko miniaplikácií, napríklad:
šírka: 23%; marža: 10px 1%; plavák: vľavo;
Pri použití rovnakého CSS je možné zhromaždiť toľko miniaplikácií, koľko chcete, hoci asi po 12 miniaplikáciách ho budete musieť mierne upravovať.

Jedným z konečných dotykov dokončenia je automatické načítanie palubnej dosky, čím získate vždy najnovšie ceny.
Vnútri hlava do hornej časti dokumentu prilepte túto metaznačku:
Týmto sa obnoví vaša stránka každých X sekúnd, ak je vo vnútri X uvedené obsah. Vyššie uvedený kód obnoví stránku každých 60 sekúnd. Ak zadáte číslo v sekundách, zmeňte toto na ľubovoľné nastavenie.
Zostať zdravý
Teraz, keď je váš kryptomenný informačný panel kompletný, už ho nemusíte kontrolovať coinmarketcap.comalebo coinbase.comalebo akýkoľvek web, ktorý používate na sledovanie svojich nákupov. Jednoducho nejedzte šialenstvom kontrolou cien každú minútu.
Nechajte ho bežať na počítači alebo ho dokonca môžete nastaviť na Malinový koláč a nechajte ho bežať na chodbe!
Ak chcete skontrolovať ceny na cestách, prečítajte si nášho sprievodcu najlepšie aplikácie pre kryptomenu Android Zostaňte v obraze svojej kryptomeny pomocou týchto aplikácií pre AndroidSledovanie zmeny virtuálnej meny a denného obchodovania môže byť zábavné aj spôsob, ako zvýšiť zisk po dobrej ťažbe. Čítaj viac a nezabudnite si prečítať nášho sprievodcu všetko, čo potrebujete vedieť pred nákupom kryptomeny.
Postavili ste kryptografickú dosku? Kam si umiestnil svoje? Dajte nám vedieť v komentároch nižšie!
Joe je absolventom informatiky na University of Lincoln vo Veľkej Británii. Je to profesionálny vývojár softvéru a keď nelieta bezpilotných lietadiel alebo píše hudbu, často ho nájdu pri fotografovaní alebo výrobe videa.