Reklama
Ak ste sa niekedy pokúsili ručne prilepiť útržok kódu, ako je napríklad sledovací kód Google Analytics, na svoje webové stránky nahliadnutím do súborov šablón PHP, budete vedieť, aké skľučujúce to môže byť. Filament.io je rovnako jednoduché ako pretiahnutie. Aspoň, to je sľub.
Začíname
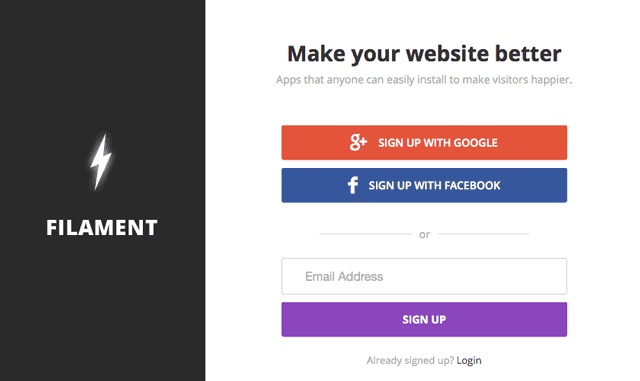
Zamierte na filament.io a stlačte sign-up tlačidlo. Musíte si vytvoriť prihlasovacie údaje, ale účty Facebook a Google sa dajú použiť na rýchly prístup jedným tlačidlom. Ďalej musíte zadať doménu, v ktorej ju budete používať - ďalšie môžete pridať neskôr.

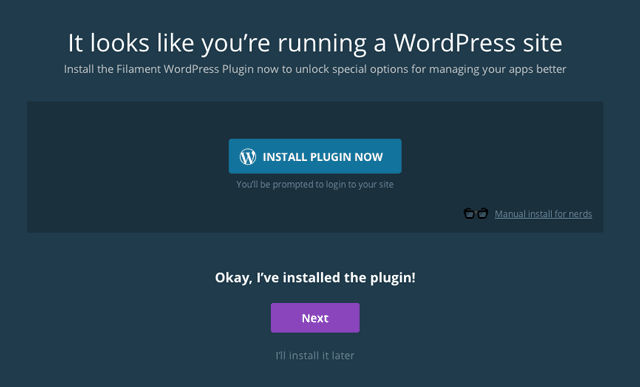
Ak používate WordPress, zistí sa to pri prehľadávaní webu a odporúča sa nainštalovať dodaný doplnok ako umožňuje vám lepšiu kontrolu nad tým, ktorý typ stránok obsahuje funkciu vlákna (napríklad iba príspevky a nie statické strán).

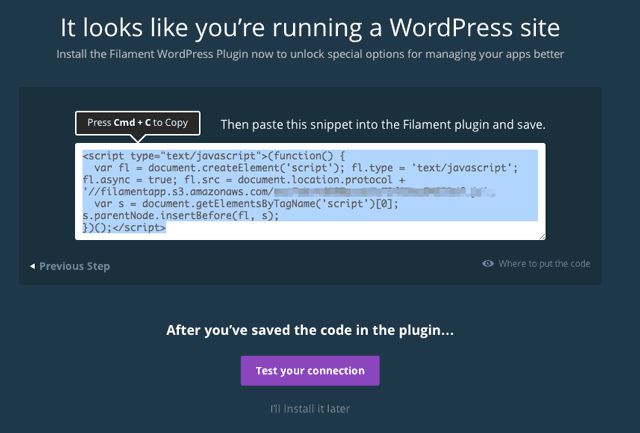
V ďalšom kroku sa na obrazovke registrácie vlákna zobrazí krátky útržok kódu JavaScript - vložte ho na stránku s nastaveniami doplnku. Môže to byť posledný kúsok kódu JavaScript, ktorý kedy potrebujete! Vlákno môžete používať bez doplnku, ale nebudete mať toľko možností, ako filtrovať, kde sa skripty zobrazujú.

Pridávanie aplikácií
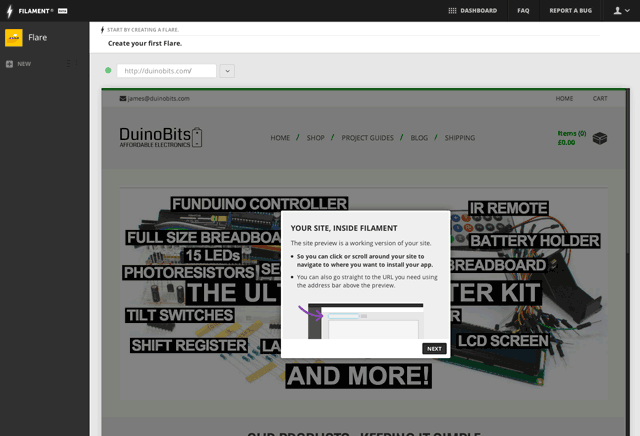
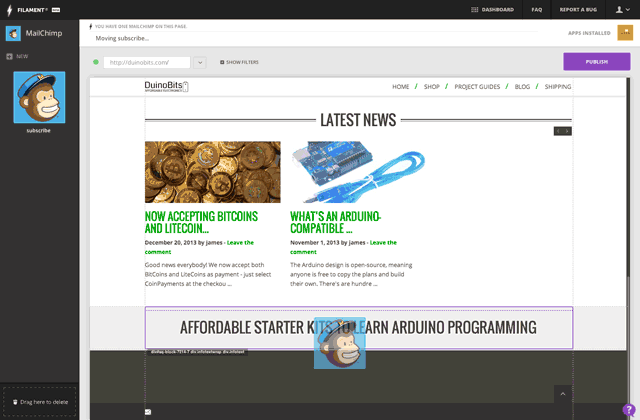
Nástroj Filament screen - živý náhľad na vaše stránky, takže môžete vizuálne navrhnúť, kam majú aplikácie smerovať. Začnite pridaním peknej sady sociálnych tlačidiel s názvom Flare. V ukážke stránky prejdite na príspevok.

Na bočnom paneli stlačte Nový otvoriť možnosti Flare. Flare je vynikajúca vlastná sada tlačidiel zdieľania, ktoré vyzerajú omnoho krajšie ako štandardné tlačidlá poskytované v sieti, ktoré pravdepodobne vidíte na konci tohto článku. Zahrnuté je aj značkové logo, ktoré je možné odstrániť zakúpením prémiovej licencie pre doplnok.
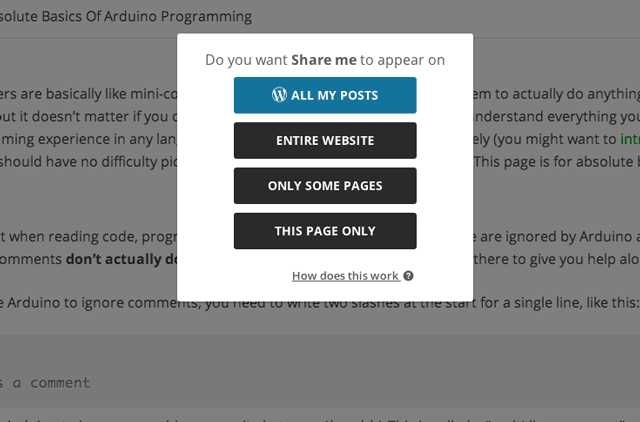
Uložte nastavenia a potom presuňte nový modul Flare na svoje stránky. Potom sa zobrazí úvodná sada možností filtrovania. Do toho pridajte Všetky moje príspevky.

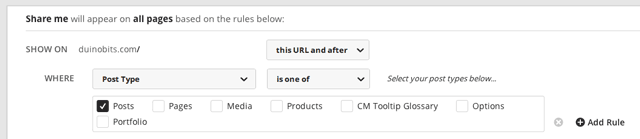
Potom budete mať k dispozícii ďalšiu sadu filtrov; tieto sú povolené doplnkom WordPress. Ako vývojár som zvyknutý obklopovať skripty v rôznych PHP, ak sú doložky (Nie ste si istí, čo to je? Prečítajte si naše Príručka pre začiatočníkov PHP Naučte sa stavať s PHP: Crash CoursePHP je jazyk, ktorý Facebook a Wikipedia používajú na doručovanie miliárd žiadostí denne; de facto jazyk používaný na výučbu programovania ľudí na webe. Je to krásne jednoduché, ale brilantne silné. Čítaj viac ), ale skutočne dokážem oceniť výkon týchto filtrov pre tých, ktorí nemajú vedomosti o detekcii typu stránky WordPress.

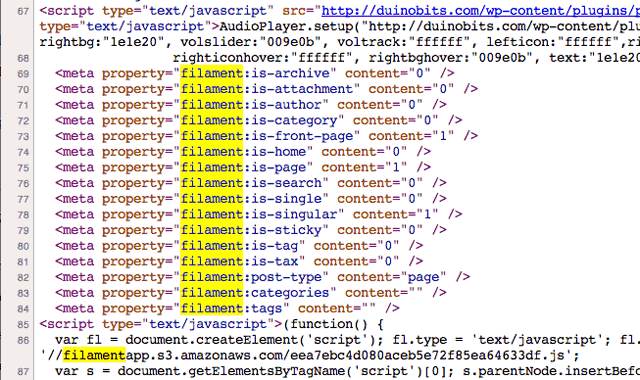
Na technickej úrovni doplnok WordPress pridá do výstupu vašej stránky množinu metaznačiek, ktoré Filamentu povedia, o akú stránku ide; inicializátor Fasment Javascript to potom zistí a podľa vašich zavedených filtrov vloží skripty, ktoré chcete, na danú stránku. Neskladá skripty žiadnym iným spôsobom - iba ich vkladá na stránku.

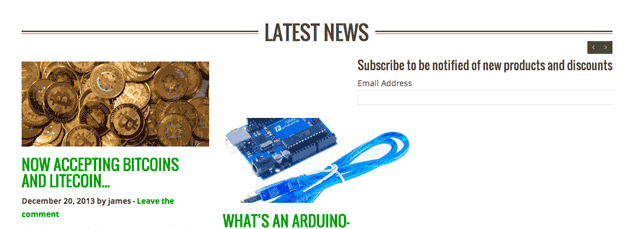
Musíte kliknúť publikovať pred odoslaním zmien na vaše stránky. Môže trvať niekoľko minút, kým sa objavia, takže ak nie je okamžite viditeľná, neprepadajte panike.
Klikni na prístrojová doska odkaz na pridanie ďalších aplikácií, alebo môžete vytvoriť ďalšie jednotky Flare (ak ste napríklad chceli konkrétny dizajn alebo viac tlačidiel na domovskej stránke).

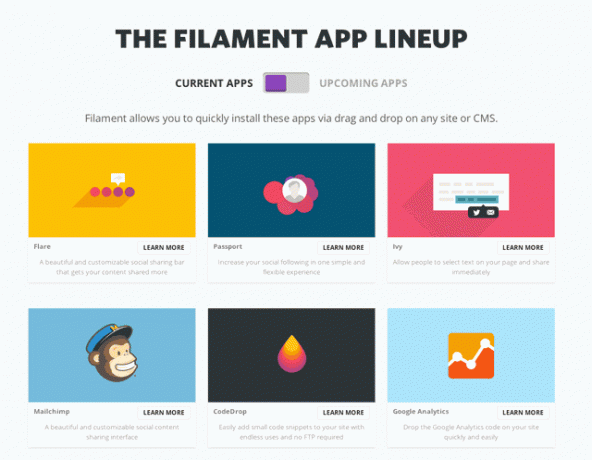
V čase písania správy je k dispozícii celkom 6 aplikácií:
- svetlice, doplnok pre sociálne záložky.
- brečtan, čo používateľom umožňuje jednoducho zdieľať citácie, ktoré zvýrazňujú vo vašich článkoch.
- cestovný pas, zaujímavý spôsob, ako vyzdvihnúť celý váš osobný sociálny profil (áno, uvedomujem si, že to v súčasnosti znie trochu sociálno-centricky)
- MailChimp je predplatné na vynikajúcu službu zoznamu adries (ktorá je mimochodom bezplatná až pre 12 000 e-mailov mesačne a 2 000 predplatiteľov)
- Google Analytics by mali byť oboznámení s každým, kto má webovú stránku; Ryan vytvoril tento skvelý sprievodca pre začiatočníkov Váš sprievodca Google AnalyticsMáte predstavu, odkiaľ prichádzajú vaši návštevníci, z ktorých prehliadačov ich väčšina používa, z ktorých vyhľadávacích nástrojov používajú alebo z ktorých stránok je najobľúbenejší? Čítaj viac porozumieť vašim analytickým údajom.
- A konečne, CodeDrop umožňuje spravovať akékoľvek ďalšie útržky kódu, ktoré ste dostali inde.
Na informačnom paneli kliknite na odpálenie. Všimnite si rozbaľovaciu ponuku a vyberte webové stránky - z jedného účtu môžete spravovať viacero webových stránok.

Je to dobré?
Nástroj vizuálneho rozloženia je prekvapivo efektívny a vyhýba sa problémom pri ručnom zisťovaní presného určovania polohy. Ak si nie ste istí úpravou tematických súborov, jedná sa o záchranu života. Môže to však fungovať iba v medziach existujúcej témy. Automaticky prichytáva všetky prvky, ktoré na stránke nájde, ale nemôže napríklad vytvoriť nový stĺpec pre miniaplikáciu, ak téma obsahuje iba jeden stĺpec.

Niekedy sa to tiež stane zle, pretože vaša stránka bude nevyhnutne obsahovať aj dynamické prvky, ako sú posuvníky; alebo váš CSS témy môže ovplyvniť widget. Možno budete musieť pohrať - ale z veľkej časti to funguje dobre.

Aj ako webový vývojár oceňujem jednoduchosť použitia a centrálnu správu skriptov. Moje súbory na päte sú zvyčajne plné kódu na výstup skriptov iba na konkrétnej stránke - vďaka tomu je to smiešne jednoduché a vyčistí tematické súbory.
Výber aplikácií je v súčasnosti dosť obmedzený, aj keď samozrejme môžete kedykoľvek pridať svoje vlastné jednoduché pridania kódu pomocou modulu CodeDrop - a sú tu ďalšie aplikácie, ktoré boli sľúbené. Zistil som, že si prajem, aby táto funkcia bola štandardne zahrnutá do WordPress - pre všetky pokroky v systéme prispôsobenie témy, stále nám zostáva s použitím tajomných úprav šablón PHP pridať JavaScript úryvky. Filament.io zatiaľ vyplňuje nevyhnutne potrebnú dieru vo funkčnosti, ktorú mnohí z nás nikdy nevedeli, že existujú. Už si to dal? Povedzte nám svoje myšlienky.
James má bakalárske štúdium v oblasti umelej inteligencie a je držiteľom certifikátu CompTIA A + a Network +. Je popredným vývojárom MakeUseOf a trávi svoj voľný čas hraním VR paintballu a spoločenských hier. Staval počítače od malička.
