Prečo namiesto toho, aby ste hľadali vhodný obrázok, ktorý sa má použiť pre váš blogový blog, môžete použiť obrázok zo samotného videa?
Vizuálne výhody, ktoré majú obrázky na základe vloženého videoklipu
Jedným z najužitočnejších aspektov webových stránok poskytujúcich video je možnosť vložiť obľúbený klip na svoju vlastnú webovú stránku. Túto funkciu ponúkajú najmä služby YouTube a Vimeo. Kvalitný sledovateľný klip vo vašom blogovom príspevku vám umožní ponúkať svojim čitateľom niečo iné. Ešte lepšie je, že sa na vašich stránkach budú zdržiavať dlhšie!
Pri pridávaní videoklipu do vášho príspevku bolo niekedy potrebné nájsť vhodný obrázok, ktorý by bol priložený k hlavnej stránke vášho blogu, už to však nie je problém. Teraz môžete pomocou týchto metód nájsť a nahrať relevantný súvisiaci obrázok.
Ručné snímanie obrázka z YouTube
Asi najzreteľnejšou možnosťou je manuálne zachytenie obrázka pri jeho prehrávaní na YouTube. Na to budete pravdepodobne potrebovať aplikáciu na snímanie snímok obrazovky
SnagIt alebo Greenshot. V novších verziách systému Windows budete môcť nástroj na vystrihovanie použiť na zachytenie prvkov na pracovnej ploche.
Potom môžete nahrať túto snímku a použiť ju ako svoju odporúčaný obrázok Kompletný sprievodca odporúčanými miniatúrami a veľkosťami obrázkov vo WordPressTu je všetko, čo potrebujete vedieť o veľkostiach obrázkov v programe WordPress ao správe odporúčaných obrázkov. Čítaj viac , sprevádzajúci váš príspevok. Toto by sa malo zobraziť na domovskej stránke blogu, ak používate rozloženie v štýle časopisu. Ak používate WordPress a môžete nastaviť typ príspevku vo svojom motíve, môže sa zobraziť ikona s ikonou „prehrať“, ktorá používateľom oznámi, že ide o video príspevok.
Na YouTube na vás už čakajú miniatúry obrázkov
Ak chcete radšej uchopiť miniatúry, ktoré už boli vybrané pre klip, ktorý používate, najlepšie je ísť na YouTube a nájsť ich.
YouTube na tento účel poskytla adresu URL:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
Ak ju chcete použiť, začnite nahradením čísla VIDEO_ID ID vášho videa, ako je to znázornené na tomto obrázku, ako príklad použite výlet Davea Le Claira na klasické hry MAGFest. Tu je klip:
Budete musieť zmeniť symbol # na 0, 1, 2 alebo 3. Prvá možnosť zobrazí väčší obrázok, 480 × 360 alebo väčší v závislosti od rozlíšenia videa, zatiaľ čo výberom 1, 2 alebo 3 sa zobrazí obrázok s rozmermi 120 × 90 pixlov. Pravdepodobne budete chcieť obrázok 0.jpg pre svoj blog.
Tu sú miniatúry, http://img.youtube.com/vi/brBIHjj3lm8/1.jpg, http://img.youtube.com/vi/brBIHjj3lm8/2.jpg a http://img.youtube.com/vi/brBIHjj3lm8/3.jpg, s väčším obrázkom, http://img.youtube.com/vi/brBIHjj3lm8/0.jpg, na spodku.

Vimeo ponúka podobnú funkciu, ale je to trochu hlúpe. Namiesto zadania prispôsobiteľnej adresy URL to skúste webová aplikácia. Všetko, čo musíte urobiť, je zadať Vimeo-ID do poľa, kliknite na tlačidlo Získajte náhľad a uložte zobrazený obrázok.
Použite aplikáciu Video miniatúry pre WordPress
Nájdenie, uloženie a odovzdanie týchto miniatúr do blogu je však stále trochu pomalé. Ak je vaším cieľom účelnosť, nie je medzi časom manuálneho nájdenia miniatúry a použitím vlastnej adresy URL veľký rozdiel.
Našťastie pre blogerov WordPress existuje veľmi užitočný doplnok, ktorý môžete použiť, ktorý podporuje YouTube, Vimeo a mnoho ďalších video služieb. Aj keď sú k dispozícii ďalšie miniatúry, Video miniatúry je pravdepodobne najobľúbenejší az dobrých dôvodov. Pozrime sa bližšie na doplnok.
Vyriešte svoj problém jednoducho pomocou video miniatúr
Vo svojom blogu WordPress, ktorý hosťujete, prihláste sa do svojho účtu správcu a na otvorenom paneli Doplnky> Pridať nové. Vyhľadajte pomocou vyhľadávacieho nástroja Video miniatúry a skontrolujte podrobnosti doplnku, čím zaistíte kompatibilitu s aktuálnou verziou. Ak sa tu vyskytne problém, pravdepodobne budete musieť aktualizovať svoju súčasnú inštaláciu WordPress. Až budete spokojní, pokračujte kliknutím na tlačidlo Inštalovať a aktivujte doplnok.
Po nainštalovaní miniatúry videa by sa malo stať, že keď pridáte webovú adresu YouTube (vo formáte) https://www.youtube.com/watch? v = VIDEO_ID) vo vašom blogovom príspevku vyhľadá doplnok URL a stiahne obrázok 0.jpg zo servera YouTube a nastaví ho ako odporúčaný obrázok príspevku.

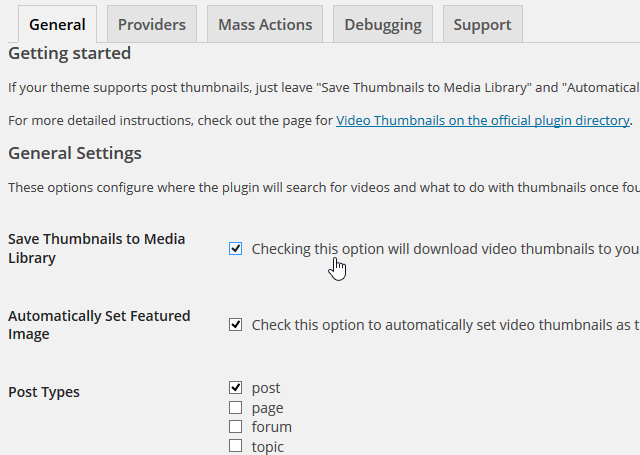
V editore príspevkov WordPress by mala byť nová sekcia s názvom Video Thumbnail (otvoriť Možnosti obrazovky v hornej časti stránky skontrolujte, či je aktívna), kde sa zobrazuje vybratá miniatúra, ktorá sa tiež zobrazí v poli Odporúčaný obrázok. Ak sa nič nezobrazí, kliknite na Obnoviť miniatúru videa na opätovné naskenovanie doplnku.
Pre ďalšie možnosti riešenia problémov otvorte Nastavenia> Miniatúra videa a vyberte ikonu ladenie, kde môžete otestovať poskytovateľov videa, otestovať označenie videa a vyskúšať uloženie do knižnice médií.

Medzitým použite všeobecný na nastavenie vlastného poľa pre váš kód na vloženie do služby YouTube v prípade, že štandardný spôsob vkladania videí nefunguje s doplnkom.
Video miniatúry šetria čas a vyzerajú skvele
Každá webová stránka, ktorá pravidelne obsahuje videoklipy, by sa mala pozrieť na tieto metódy. Ak ste vlastníkom blogu WordPress, doplnok Video miniatúry predstavuje vynikajúci spôsob, ako ušetriť čas pridaním odporúčaného obrázka k vášmu príspevku a zároveň zabezpečiť, aby všetko vyzeralo skvele.
Už ste vyskúšali tieto návrhy? Používate video miniatúry pre WordPress alebo ste našli doplnok, ktorý ho prekonáva? Dajte nám vedieť v komentároch.
Christian Cawley je zástupcom redaktora pre bezpečnosť, Linux, DIY, programovanie a techniku. Produkuje tiež skutočne užitočný podcast a má bohaté skúsenosti s podporou počítačov a softvéru. Christian je prispievateľom do časopisu Linux Format a je fanúšikom hry Raspberry Pi, milencom Lego a retro hráčom.

