Reklama
Web, ako ho poznáme, sa vyvíja rýchlejšie ako kedykoľvek predtým. Neskôr sa na scénu objavuje jazyk HTML5, ktorý poskytuje schopnosť vyvíjať vysoko interaktívne webové aplikácie bez potreby patentovania blesk. Namiesto toho je všetko, čo používateľ potrebuje, podporovaný moderný webový prehľadávač a budú si môcť vychutnať to najlepšie, čo môže web ponúknuť.
Vytvorenie takéhoto interaktívneho obsahu však nikdy nie je také ľahké ako koláč a toto pravidlo nevylučuje hlavný prvok HTML5, ktorý vykonáva všetku prácu: plátno. Ak sledujete to, čo najnovšie prehliadače ponúkajú, niektoré z nich môžu obsahovať zážitok s akceleráciou GPU, vďaka ktorému bude prvok plátno oveľa lepšie fungovať. K dispozícii sú rámce, ktoré sa snažia o to, aby bol prvok plátna trochu ľahší na vývoj, najmä jQuery. Ale aj tak vám jQuery pomôže trochu napísať. Weboví vývojári, tu je pre vás niečo lepšie.
O spoločnosti jCanvas

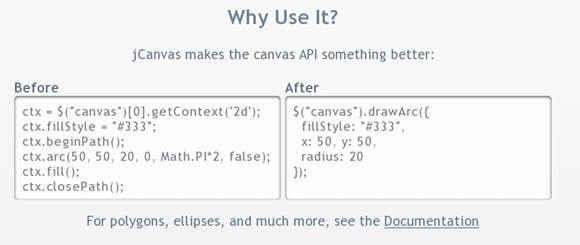
jCanvas je malý doplnok jQuery napísaný výlučne v jazyku JavaScript, ktorý uľahčuje prácu s jQuery, a tým aj prvok plátna HTML5. Weboví vývojári budú mať z používania jCanvas veľa výhod. Použitím jCanvas sa dostanete do práce s omnoho jednoduchším kódom, v ktorom bude doplnok pracovať a preloží ho do príslušného kódu pre spustenie jQuery.
Príklady použitia

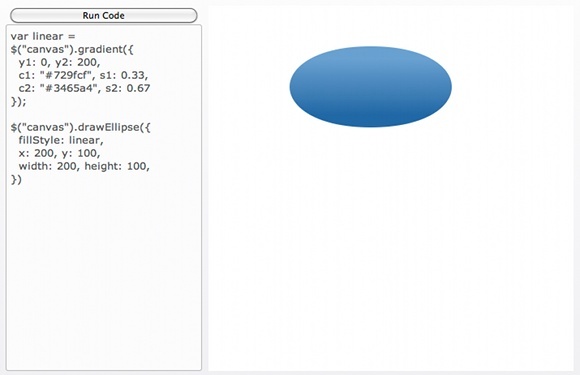
jCanvas môže kresliť veľké množstvo objektov. Napríklad tu vidíme elipsu vyplnenú gradientom. Existuje veľa parametrov, ktoré môžete nastaviť a stále udržiavať množstvo skutočného kódu čo najmenšie. V tomto príklade sa najprv nastavili parametre gradientu (vzdialenosti, farby atď.), Potom nasledovala kresba samotnej elipsy. Pre programátorov by to mal byť veľmi pútavý spôsob písania kódu bez syntaxe over-the-top.

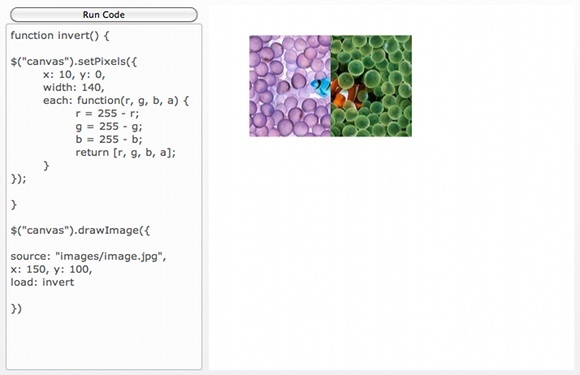
V tomto príklade je bežný obrázok jpg v polovici prevrátený. Prvá funkcia (alebo súbor pokynov) určuje, ako sa inverzia uskutoční, zatiaľ čo druhá funkcia nakreslí obrázok a načíta do neho inverznú funkciu. Po spustení kódu získate obrázok v polovici prevrátenia.

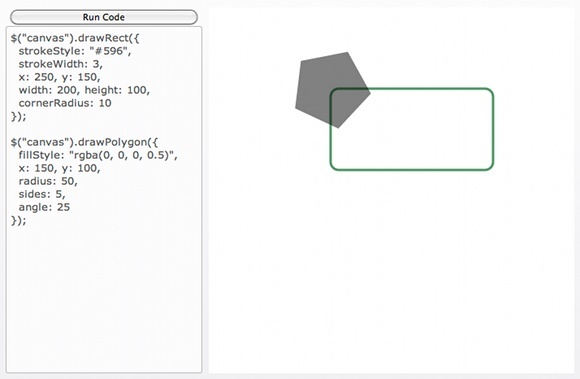
V našom poslednom príklade sú rôzne tvary vykreslené pomocou rôznych funkcií poskytovaných jCanvas. Zelený neobsadený obdĺžnik bol nakreslený jednoduchou funkciou venovanou obdĺžnikom. Ako vždy, môžete si prispôsobiť obdĺžnik, a to aj s parametrami pre šírku zdvihu a polomer rohu (množstvo, ktoré by rohy mali byť zaoblené). Pentagram je nakreslený všeobecnejšou funkciou, ktorá sa vzťahuje na všetky bežné polygóny. Môžete tiež použiť všetky rovnaké parametre ako pri ostatných funkciách.
Rozdiel je dôležitý, pretože môžete nakresliť štvorec s funkciami obdĺžnika aj polygónu, ale obdĺžniky môžete nakresliť iba pomocou funkcie obdĺžnika. (Štvorce sú obdĺžniky, ale obdĺžniky nie sú vždy štvorčeky!)
Ďalšie informácie a podpora
S každou funkciou môžete urobiť omnoho viac, ako aj oveľa viac funkcií, ktoré môžete použiť! Môžete si stiahnuť jCanvas tým, že pôjdete tu. Ak potrebujete pomoc, úplné a dobre napísané Stránka dokumentácie by mal objasniť väčšinu, ak nie všetky otázky. Ak to stále nefunguje, môžete sa obrátiť na vývojára jCanvas tak, že si tu prečítate jeho informácie. Ak si chcete vyskúšať jCanvas skôr, ako si s ním pohrajete na svojej vlastnej stránke, vývojár vytvoril veľmi pekný vzhľad Stránka karantény kde môžete zadať kód a sledovať, ako kúzlo nastáva.
A nakoniec, ak by ste chceli prispieť k projektu open source jCanvas, ste vítaní urobiť to len tak tu. Vývojár jCanvas vždy zdokonaľuje a nové vydania sú dostupné každých pár týždňov.
záver
jCanvas je skvelý webový nástroj, ktorý sa používa na zjednodušenie práce s programovaním, najmä ak ste ťažkým používateľom prvku canvas. Niektoré z hlavných funkcií sú opäť:
- Nakreslite tvary, cesty, obrázky a text.
- Upravte ich pomocou farieb, prechodov, vzorov a tieňov.
- Manipulovať s plátnom (otáčať, meniť mierku atď.).
- Veľké množstvo možností, ktoré vyhovujú vašim potrebám.
Používatelia internetu vám tiež ďakujú za používanie jCanvas, pretože budete mať viac času na úplný vývoj svoju webovú aplikáciu a uistite sa, že má všetky funkcie, ktoré chcete mať, a zároveň si užite skvelú zábavu výkon.
Ste webový vývojár, ktorý sa podieľa na HTML5? Myslíte si, že jCanvas vám pomôže s vaším vývojom? Aké funkcie by ste chceli vidieť v jCanvas? (najskôr skontrolujte dokumentáciu, či už nie je implementovaná!).
Obrázok Kredit: Len nespavosť
Danny je senior na University of North Texas, ktorý má všetky aspekty softvéru s otvoreným zdrojom a Linuxu.