Jedno z najväčších módnych slov v online dizajne vo svete za posledné dva alebo tri roky musí byť „responzívne“. S príchodom prehliadania všetko od 4-palcovej obrazovky smartfónu po 27-palcovú obrazovku, môže byť ťažké zabezpečiť, aby vaše webové stránky alebo blog vyzerali dobre bez ohľadu na to, čo. Z tohto dôvodu je responzívny dizajn nevyhnutný, pretože dokáže automaticky zistiť, ktoré zariadenie používate na prístup k stránkam, a prispôsobiť ho veľkosti obrazovky.
Aj keď môžete navrhnúť, aby celý váš web reagoval, keď vkladáte externý obsah, nemusí sa nevyhnutne prispôsobovať obrazovke alebo zariadeniu, ktoré používajú vaši návštevníci webu. Medzi stránky, ktoré neposkytujú vložiteľný responzívny obsah, patria giganti, ako sú YouTube a Instagram, ale môžete použiť službu ako Vložte zodpovedne premeniť tento obsah na responzívne vloženia.
História responzívneho webdizajnu
Termín responzívny webdizajn sa datuje až do roku 2010, keď ho navrhol dizajnér Ethan Marcotte v článku o Zoznam okrem. Napísal:
„Môžeme navrhnúť optimálny zážitok zo sledovania, ale do našich návrhov môžeme začleniť technológie založené na štandardoch, aby boli nielen flexibilnejšie, ale aj prispôsobivejšie médiám, ktoré ich vykresľujú. Stručne povedané, musíme precvičiť responzívny webový dizajn. “
Teraz len o tri roky neskôr a dôležitosť responzívneho webdizajnu má pokračoval v rastea okrem toho, že sa ubezpečujete, že používate ohromujúci, responzívny dizajn alebo tému, existuje veľa zaujímavých responzívne nástroje, ktoré môžete použiť na zabezpečenie toho, aby ste pre svoj web poskytovali úplne responzívny zážitok návštevníkov.
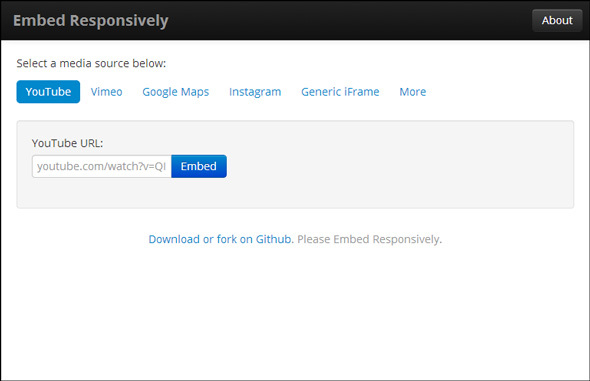
Vložte zodpovedne
Takže zatiaľ čo vaša téma môže reagovať (napríklad tento zoznam) nádherné responzívne témy WordPress Vytvorte úžasne citlivé portfólio s jednou z týchto bezplatných tém WordPressV dnešnej dobe nestačí mať krásne navrhnutý web, najmä ak ste fotograf, umelec alebo grafik. Ak vaše stránky dnes nereagujú, je pravdepodobné, že strácate významnú časť ... Čítaj viac ), existujú určité vloženia, ktoré sa nemusia nevyhnutne prispôsobovať veľkosti obrazovky návštevníka. Aj keď môžete vkladať obsah zo služieb Twitter, Storify, SoundCloud a Scribd, už pre vás urobili všetko, čo je pre vás ťažké. Ak napríklad vložíte tweet, vloženie bude reagovať, takže sa zmení jeho veľkosť tak, aby vyhovovala obrazovke vášho návštevníka.
Existuje však niekoľko vinníkov, ktorí sa neobrátili na to, aby poskytovali responzívne vloženia Keď zdieľate obsah z ich stránok, automaticky sa prispôsobí zobrazenej obrazovke ďalej. To je kde Vložte zodpovedne prichádza. Ak viete, ako sa pohybovať okolo kódu, zdrojový kód môžete kedykoľvek upraviť a previesť na responzívny, ale pomocou funkcie Vložiť zodpovedajúcim spôsobom je to jednoducho záležitosť kopírovania a vkladania - je to ľahké!
Táto služba v súčasnosti hovorí slovami Instagram, YouTube, Vimeo, Mapy Google a dokonca aj so všeobecnými znakmi iFrame. Je to zázrak, že webové stránky, ako sú tieto, sa neobjali s používaním responzívnych vložení; ale možno práve preto prišiel nástroj ako Embed Responsively. Kliknutím na „Viac“ na webe zobrazíte malý zoznam obľúbených stránok, ktoré momentálne reagujú.
Ako používať službu

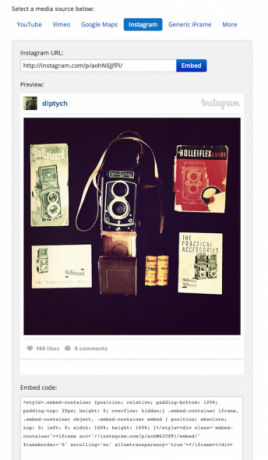
Používanie responzívneho vkladania nemôže byť jednoduchšie. Potrebujete iba originálny kód na vloženie zo služby, ktorú chcete použiť. Ak chcete vložiť video YouTube alebo Vimeo, stačí priamy odkaz na video. Ak chcete vložiť fotografiu Instagramu, je to to isté - stačí získať odkaz na obrázok Instagramu na webe. Na druhej strane s Mapami Google je to trochu zložitejšie, pretože nemôžete použiť iba priamy odkaz - musíte získať prístupový kód Google Map.
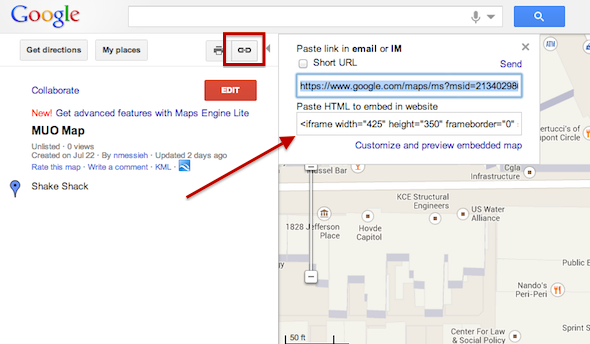
Ak chcete získať kód na vloženie pre svoju mapu Google, otvorte mapu a kliknite na tlačidlo prepojenia v pravom hornom rohu bočného panela. Otvorí sa kód vloženia, do ktorého môžete vložiť responzívne vloženie. (Ak sa stále snažíte zistiť, ako vytvoriť osobné mapy, ktoré chcete zdieľať so svojimi priateľmi a sledovateľmi, nezabudnite sa pozrieť na náš sprievodca vytváraním máp s vrstvami Získajte kreatívu a vytvorte si vlastné mapy pomocou vlastných vrstiev na nových mapách GoogleSpoločnosť Google odhalila úplne prepracované mapy, ktoré sú teraz k dispozícii všetkým, a vytváranie vašich vlastných máp sa stalo ľahšie ako kedykoľvek predtým. Môžete vytvárať súkromné a verejné mapy, zdieľať mapy s konkrétnymi jednotlivcami, pridávať popisy ... Čítaj viac .)

Keď získate požadovaný odkaz alebo kód na vloženie, môžete pokračovať a vložiť ho do okna Vložiť zodpovedne - stačí sa uistiť, že ste vybrali správnu kartu. Kliknite na tlačidlo Vložiť a web vygeneruje kód na vloženie, ktorý môžete použiť na svojich stránkach alebo v blogu a ktorý bude plne reagovať.

záver
Je zrejmé, že váš web musí začať reagovať, pretože je to obal, ktorý zabaluje celý kód. Vložiť responzívne je jednoduchý malý web, na ktorom sa dá veľa urobiť. Ak máte vážne responzívny dizajn a chcete svojim návštevníkom poskytnúť bezproblémový zážitok, budete chcieť pridať túto stránku do svojho arzenálu nástrojov na blogovanie.
Čo si myslíte o vložení responzívne? Dajte nám vedieť v komentároch.
Obrázok Kredit: Prázdny tablet cez PlaceIt
Nancy je spisovateľka a redaktorka žijúca vo Washingtone DC. Predtým bola redaktorkou Blízkeho východu na webe Next Web a momentálne pracuje v think-tanku založenom na DC v oblasti komunikácie a sociálnych médií.