Reklama
Nakreslili by ste nákres bez toho, aby ste mali po ruke gumu? Natierali by ste izbu, bez toho, aby ste najskôr poklepávali na okraje stien? Potom teda ani nepremýšľajte o blogovaní bez pochopenia nasledujúcich siedmich značiek HTML, ktoré by mal každý online spisovateľ vedieť.
Existuje veľa situácií, keď budete možno musieť vyladiť formátovanie položky blogu alebo online článku. Ak ste autorom na voľnej nohe, vynikajúca zručnosť má schopnosť dodať dobre naformátovaný článok, ktorý využíva iba textový editor a kód HTML.
Ak chcete byť obchodovateľný a flexibilný online, musíte vedieť, ako naformátovať celý článok HTML alebo ako vylepšiť veci, keď ani nástroj na úpravu na webe nemá veci celkom v poriadku. Nasleduje 7 kritických značiek HTML, ktoré by ste si mali vždy uchovávať v zadnom vrecku, ako aj kedy a prečo by ste ich mali používať.
HTML nie je len pre Geekovcov
Existuje veľa základných značiek HTML, ale tento článok nemá byť ďalším fádom úvod do HTML pre vás chudobných spisovateľov, ktorí sa vôbec nezaujímajú naučiť sa kódovať web stránok. Nie, o čom tu hovoríme, je formátovanie na webe. Ak má článok skutočne vyzerať dobre, musia sa dodržiavať niektoré všeobecné pravidlá a niektoré cenné, ťažko naučené tipy, o ktorých by som si naozaj želal, keď som prvýkrát začal písať pre klientov sieť.
To nehovorím zľahka. Som srdcom programátora a keď som prvýkrát začal písať na webe, mohol som kódovať webovú stránku od nuly bez toho, aby som skutočne zlomil pot. Napriek tomu som sa toho musel veľa naučiť, pokiaľ ide o používanie HTML na formátovanie článkov. Dnes by som rád odovzdal niektoré z lekcií, ktoré som sa naučil za posledné desaťročie, ašpiroval som nových autorov a blogerov online. Tu je sedem tipov na formátovanie, ktoré sa chystáme pozrieť na značky: formátovanie ponuky, umiestňovanie obrázkov, zoznam formátovanie, štruktúrovanie hlavičiek, vytváranie dôrazu na vety, umiestňovanie nenápadných reklám a pripisovanie kreditov zdroje.
Headers - Kto ich potrebuje?
V priebehu rokov etiketa pre veci, ako sú značky hlavičiek (
, atď.) sa zmenilo. Aj keď vekový tip SEO na tok hlavičiek z veľkých na malé v celom článku platí, vydavatelia neustále diskutujú o tom, či je lepšie jednoducho použiť rovnakú veľkosť hlavičky v celom texte, či už veci ako tučný text predstavujú platnú podnadpis a rôzne druhy iných druhov detaily. Na to všetko zabudnite.
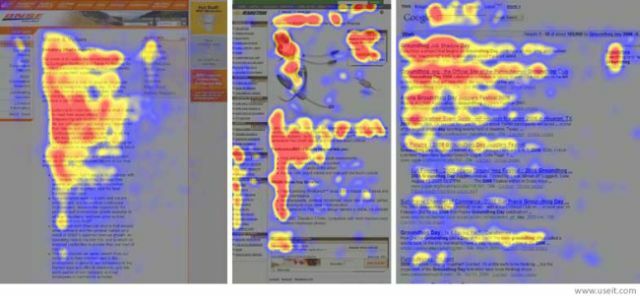
Nezabudnite iba na to, že štúdie jasne ukazujú, že vzor oka čitateľov na webe ukazuje jasný vzor v tvare písmena F, ktorý musíte pri písaní využiť.

V štúdii sledovania očí, ktorú uskutočnila Skupina Nielsen Norman, vedci zistili, že na internete čitatelia najskôr niekoľkokrát vodorovne čítali hornú časť stránky a potom naskenovali ľavú stranu stránky. Táto štúdia odhaľuje, že čitatelia použijú hlavičky ako nástroj na identifikáciu obsahu, ktorý je pre nich dôležitý. Takže, ak vám záleží na tom, čo požadujú vaši čitatelia, nezáleží na tom, či si objednáte hlavičky od veľkých po malé, až po vyplnenie hlavičiek informatívne slová ktoré čitateľom v skutočnosti hovoria, o čom je táto sekcia, a rovnomerne ich umiestňujú do celého článku, aby ju dobre usporiadali.
Môžete si myslieť, že ste s týmito titulkami vtipní a tvoriví, ale ak túto sekciu neopisujete, naozaj nikomu neprinášate žiadnu láskavosť.
Citovať alebo necitovať
Ruky nadol najväčšia vynájdená značka, podľa môjho názoru, je
tag. Dôvod, prečo sa mi to páči, je ten, že majiteľom blogov ponúka skvelý štýl. Nech už použijete akúkoľvek tému WordPress alebo Blogger, šance sú celkom dobré, že sa s nimi zaobchádzaoznačiť inak. Každý tvorca motívov má predstavu o tom, čo by malo ísť do štýlov citácií CSS v článkoch. Ide o to, že vám to ponúka možnosť rozdeliť obsah vášho článku spôsobom, ktorý poteší oko a priťahuje ľudí, aby si prečítali citát.
Ak píšete pre klienta, spýtajte sa ho, či je pre vás v poriadku značku používať a ak to umožňujú, použite ju všetkými prostriedkami.

Tip na použitie
vo vašich článkoch: nepreháňajte to. Jedna alebo dve krátke citácie v článku, ktorý má asi 800 až 1 000 slov, je viac ako dosť. Dáva to nielen schopnosť dať oko od odsekov, ale umožňuje vám uviesť citácie od externých odborníkov, čo ďalej zvyšuje dôveryhodnosť vášho článku. Nemôžeš prísť.
Ako používať obrázky
Ďalšia vec, ktorú odhalili tepelné mapy Nielsen online: ľudia majú tendenciu sa zdržiavať pri snímaní článku online. Oči sú ďalej priťahované k nasledujúcemu obrázku. Takto získate veľmi silný psychologický spôsob, ako udržať ľudí vo svojom článku v čítaní. Plus, podobne ako
, obrázky rozbijú obsah a dávajú čitateľovi oko.
MakeUseOf samozrejme používa pekné, veľké obrázky - ideálne pre články technickej pomoci, ktoré sa nachádzajú na takýchto stránkach.

Všimnite si, že obrázky sú od seba vzdialené dosť ďaleko od seba, takže kým sa trochu posuniete, oko si bude vedomé, že sa ďalší obrázok objaví nižšie. Nie je to niečo, čo sa robí iba pre psychologický dopad toho, že sa oko pozerá na článok - iba prispieva k oveľa príjemnejšiemu čítaniu a lepšie vyzerajúcemu článku.
To znamená, že ak blog alebo web, pre ktorý píšete, nemajú na stránke nehnuteľnosť pre veľké obrázky v plnej šírke takto by ste mali prinajmenšom využiť menšie obrázky, ktoré sú zarovnané vľavo alebo vpravo po celej obrazovke článok. Keď to robím na svojom vlastnom blogu, rád by som sa striedal zľava doprava, aby som veci zmenil, keď článok steká po stránke.

Zarovnanie obrázkov s textom okolo tohto typu je obyčajne jednoduchá záležitosť nastavenia triedy zarovnania na „pravú“ alebo „ľavú“ v značku, ale vždy sa poraďte s vlastníkom blogu alebo webu, pre ktorý píšete, aby ste zistili, či existuje nejaký štýl CSS, ktorý na zarovnávanie používa niečo podobné tomu, čo je známe ako vlastnosť „float“. V závislosti od štýlu CSS môže byť potrebná špecifická syntax, ktorú je potrebné použiť na zarovnanie obrázkov, takže sa opýtajte projektanta. Stojí to za námahu a vynaloží oveľa atraktívnejší článok.
Vytvorte zoznam a dvakrát to skontrolujte
Ako Tina podrobne opísala vo svojom článku o HTML značky Top 11 značiek HTML, ktoré musí každý vlastník blogu a webových stránok vedieťCelosvetový web pozná veľa jazykov a je kódovaný v niekoľkých rôznych jazykoch. Jediným jazykom, ktorý sa však dá nájsť všade a existuje už od objavenia webových stránok, je ... Čítaj viac , existujú dva typy zoznamov, ktoré budete formátovať vo formáte HTML, značka zoradeného zoznamu
- a neusporiadanú značku zoznamu
- . Prvý kladie čísla pred položky zoznamu, druhý kladie bodky. Syntax môžete vidieť v článku Tiny, ale kedy je vhodné použiť jeden alebo druhý - alebo dokonca použiť zoznam?
V prvom rade sú zoznamy ďalším skvelým spôsobom, ako rozbiť monotónnosť priamych odsekov zaujal čitateľ a znova upriamil pozornosť na rýchly zoznam položiek, ktoré je možné naskenovať pekne ľahko. Pravidlom, ktoré používam, je to, či je potrebné veci nejakým spôsobom spočítať. Ak áno, použite číslovaný zoznam. V opačnom prípade použite číslo bez čísla.

Znie to jednoducho, ale niekedy je tu šedá čiara. Napríklad, uvedenie dôvodov, prečo môže byť používanie bezdrôtovej siete nezabezpečené, by vyžadovalo zoznam bez čísel, pretože v skutočnosti nezáleží na tom, koľko ich je - sú to len dôvody. Na druhej strane, keď dávate kroky v procese alebo nejakom postupe, kde je dôležité poradie v zozname, čísla majú zmysel. Nepoužívajte čísla, ak ich nemusíte, pretože môžu spôsobiť nepríjemný zoznam. Zoznamy s odrážkami môžu viesť skutočne k zlepšeniu rozloženia vášho článku - takže aspoň jeden, ak je pre danú tému vhodný, je veľmi dobrý nápad.
Tučné písmo a kurzíva sa vyvinuli
Bývalo to tak, že odvážny text bol spôsob, ako ísť, keď ste chceli zdôrazniť frázu alebo nejaký bod vety. Toto sa rozšírilo s hroznými návrhmi webových stránok z 90. rokov, kedy by sa stránky, ktoré sa snažia predávať veci, mohli odvážne a odvážne zmeňte veľkosť písma rôznych slov tak, aby vás nejako podvedome prinútilo sústrediť sa na tie peniaze alebo na niečo... neviem. Ale viem, že keď sa blogovanie stalo tak populárnym a hlavičky začali vytvárať štruktúru tohto obsahu, tučné písmo už viac nedávalo zmysel zdôrazňovať nič. V najlepšom prípade sa používa ako spôsob, ako premeniť text na najmenšiu možnú hlavičku - čo robí veľa blogov.
Za starých čias bola tučná značka , a veľa ľudí ho naďalej používa, pretože si neuvedomuje, že web prešiel k modernejšej značke alebo syntax CSS aplikácie text.
Rovnako každý používal pre všetku kurzívu, zatiaľ čo dnes metódou zdôrazňujúcou text kurzívou je použitie tag. Toto je skutočne ideálny spôsob, ako zdôrazniť slovo alebo frázu. Funguje to dobre a pri moderovaní vyzerá čisto a profesionálne.
Nevtieravé reklamy
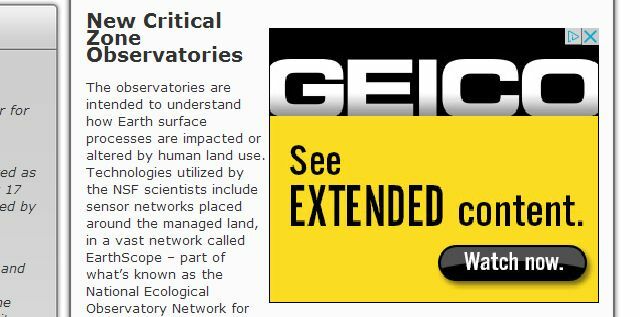
To, ako umiestnite reklamu do svojho článku, môže skutočne zmeniť, keď príde o to, že nestratíte svojich čitateľov. Naozaj, veľa čitateľov je zvyknutých na myšlienku reklám a prečo je potrebné platiť za obsah, ale čo obťažuje čitateľov a jednotky preč (alebo ich núti používať tieto príšerné blokátory reklám) sú reklamy, ktoré automaticky otvárajú okná, blokujú text alebo sú maskované tak, aby vyzerali ako súčasť článok. Nerob to.
Namiesto toho použite reklamy s jasnými orámovaniami a pomocou metódy „float“ CSS upravte text okolo neho (pokiaľ ho neukladáte do bočného panela). Vyzerá to takto:
src = " http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Plavák: vpravo; umiestni ho do textu tam, kde potrebujete, a môžete ho zautomatizovať pomocou WordPress pomocou šablón Ako používať šablónu obsahu Wordpress na rýchlejší zápisWordpress je vynikajúci vynález a umožnil čoraz väčšiemu počtu ľudí mať úžasné webové stránky s krásnymi témami. Stále však existuje otázka obsahovej oblasti, ktorá stále potrebuje ... Čítaj viac ako som už opísal v predchádzajúcich článkoch. Tým sa odstráni potreba umiestniť reklamu do každého jednotlivého článku. Ako vidíte, reklama je dostatočne veľká na to, aby upútala pozornosť, ale nie je maskovaná alebo blokovaná textom, takže ak čitatelia chcú, môžu ju jednoducho ignorovať a čítať ďalej. Žiaden problém.

Najhoršie, čo môžete so svojimi článkami urobiť, je preháňať ich s reklamami a odradiť čitateľov (av mnohých prípadoch sa nemusíte starať ani o reklamy, napríklad ak píšete pre klienta). Ako váš vlastník blogu však musíte pri písaní zvážiť tieto veci Články na vašom webe a tieto základné tipy na formátovanie reklamy môžu mať veľký vplyv na to, ako je vaša reklama vnímaný.
Zdroje kreditu
Najhoršie na internete je momentálne obsah, ktorý sa odohráva - nielenže hovorím lowlife's, ktoré zoškrabávajú obsah a skopírujú ho na svoje vlastné nekvalitné spamové stránky, ktoré sú nastavené iba pre Google prevádzka. Nie, dokonca aj najväčšie a najobľúbenejšie webové stránky - hlavné blogy aj spravodajské médiá - majú veľmi zlý zvyk kradnú spravodajské príbehy a „kopčeky“ od menších blogerov a webových stránok, pridávajú niekoľko ďalších úvodzoviek a tvrdia, že ide o ich vlastné. Je to hrozné a dosť neetické, ale stáva sa to. To neznamená, že by ste sa mali riadiť. V skutočnosti to dáva zmysel citovanie vysoko kvalitných zdrojov RefDot: Uľahčuje citovanie zdrojov z webu Čítaj viac na zálohovanie tvrdení o článku by sa vaše webové stránky identifikovali ako vysoko kvalitný zdroj spoľahlivých informácií. To je práve SEO zlato.

Nechcete však, aby tento text vynikal ako dôležitý obsah na päte článku. Spoločný prístup k citovanie zdrojov príbehov RefDot: Uľahčuje citovanie zdrojov z webu Čítaj viac alebo zdroje obrázkov na päte článku majú používať značka, ktorá vynúti písmo o jednu veľkosť. Je to vynikajúci spôsob formátovania informácií o autorských právach, právnych komentárov a kreditov. Poskytuje potrebné informácie, ale neodvádza pozornosť od samotného záveru samotného článku.
Vyššie uvedené tipy sú samozrejme holé základy, ktoré by sa mal každý autor online naučiť, ale ak máte záujem o hlbšie kopanie, existuje veľa zdrojov. Pozrite sa na môj článok so zoznamom skvelých webových stránok, kde môžete Naučte sa HTML kód 8 najlepších webových stránok pre kvalitné príklady kódovania HTMLExistuje niekoľko úžasných webových stránok, ktoré ponúkajú dobre navrhnuté a užitočné príklady a návody na kódovanie HTML. Tu je osem našich obľúbených. Čítaj viac . Tina tiež spresnila niektoré ďalšie, užitočné HTML efekty 8 skvelých efektov HTML, ktoré môže ktokoľvek pridať na svoju webovú stránkuNemusíte poznať CSS alebo PHP, aby ste si vytvorili fantastický web. Pomocou týchto skvelých trikov HTML vytvoríte úžasné efekty. Čítaj viac môžete pridať na svoje stránky. Ak sa chcete skutočne zblázniť, sú tu aj zdroje učiť sa CSS Top 5 stránok, ktoré sa majú naučiť CSS online Čítaj viac tiež.
Jednoduchá pravda je, že písanie online vyžaduje viac ako len kreativitu potrebnú na napísanie niečoho pre tlačenú publikáciu. Internetová publikácia znamená, že musíte porozumieť nielen základným kódom webových stránok, ale aj kedy a prečo by ste ich mali využívať.
Ryan má titul bakalára v odbore elektrotechnika. Pracoval 13 rokov v automatizačnom inžinierstve, 5 rokov v IT a teraz je aplikačným inžinierom. Bývalý šéfredaktor MakeUseOf, vystúpil na národných konferenciách o vizualizácii údajov a vystupoval v celoštátnych televíziách a rozhlase.

