Reklama
HTML 5 nikam nevedie. Pokiaľ ide o animácie na webe, preberá trón od Flash, dlhoročného kráľa. Väčšina z najlepších animovaných bannerov a reklám, s ktorými sa stretnete na webe, sa vytvára pomocou HTML 5.
Hľadáte ľahko použiteľný spôsob, ako vytvoriť svoje vlastné bannery animované HTML 5 Začíname s HTML5Už ste počuli o HTML5. Každý to používa. Je vyhlásená za záchrancu internetu a umožňuje ľuďom vytvárať bohaté a pútavé webové stránky bez použitia Flash a Shockwave. Čítaj viac ? Nová webová stránka s názvom HTML5 Banner Maker je ľahko použiteľná služba na vytváranie vlastných bannerov HTML 5 bez potreby kódovania. Je to také jednoduché, ako pár kliknutí a potiahnutí a za pár minút budete mať vlastný banner.

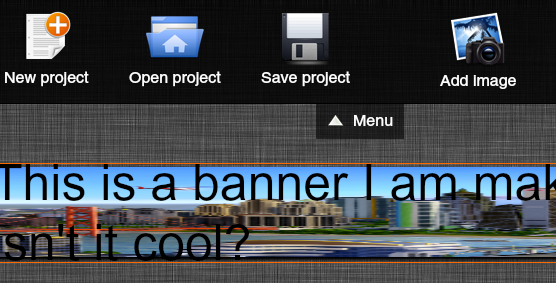
Web obsahuje všetky nástroje, ktoré potrebujete na vytvorenie bannerov. Ak chcete správu doručiť, môžete do svojho počítača pridať text na pozadí a text. Časová os v dolnej časti obrazovky umožňuje zmeniť čas, ktorý zostane na obrazovke určitá animácia.

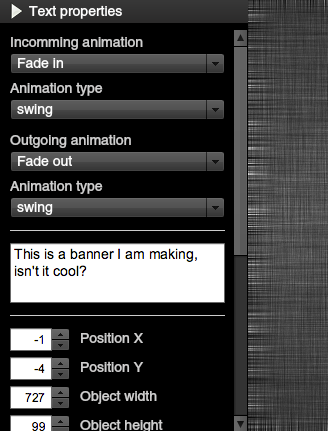
Každú časť animácie je možné upravovať rýchlo a ľahko. Môžete vyladiť každý detail textu, takže bude vyzerať a bude fungovať presne podľa potreby. Môžete zmeniť veľkosť a spôsob animácie na obrazovke aj mimo nej. Do textu môžete dokonca pridať efekty, ako napríklad tieň, aby sa text stal trochu viac.
Zjednodušene povedané, za pár minút získate veľa možností na vytvorenie profesionálneho banneru.
Vlastnosti:
- Vytvorte animované bannery HTML 5.
- Nástroje webových stránok nevyžadujú žiadne kódovacie schopnosti.
- Prispôsobte si všetko o svojom banneri.
- Pridajte text a obrázky na pozadí.
Poskytujeme 10 bezplatných licencií prvým 10 ľuďom, ktorí komentujú tento článok a zdieľajú ho na Facebooku.
Nájdite nástroj na tvorbu bannerov HTML5 @ www.html5banneradd.com
Dave LeClair miluje hry na konzolách, PC, mobilných zariadeniach, vreckových počítačoch a akýchkoľvek elektronických zariadeniach, ktoré ich dokážu hrať! Spravuje sekciu Deals, píše články a robí veľa zákulisí práce na MakeUseOf.


