Reklama
 Ak pre WordPress niekedy existovala téma pre šablóny, na ktorú sa ľudia obrátili kvôli štýlu a jednoduchosti, tak to bolo tézy, medzi inými. Tento malý doozey vám umožňuje vytvoriť profesionálne vyzerajúci blog s malým alebo žiadnym kódovaním. Mnoho najlepších blogerov ako Adam Baker a James Allen používajte ho, nehovoriac o jeho chvále prostredníctvom „Probloggera“ Darren Rowse.
Ak pre WordPress niekedy existovala téma pre šablóny, na ktorú sa ľudia obrátili kvôli štýlu a jednoduchosti, tak to bolo tézy, medzi inými. Tento malý doozey vám umožňuje vytvoriť profesionálne vyzerajúci blog s malým alebo žiadnym kódovaním. Mnoho najlepších blogerov ako Adam Baker a James Allen používajte ho, nehovoriac o jeho chvále prostredníctvom „Probloggera“ Darren Rowse.
To všetko má však nevýhodu. Vidíte, že ak chcete vytvoriť plne funkčný web bez nutnosti kódovania, musíte platiť. A zaplatíte veľkú sumu, aby ste boli presný. Našiel som však bezplatný alternatívny klon tematickej témy WordPress, ktorý je takmer identický, ale je to len pre tých z nás, ktorí sa neboja dostať svoje hlavy do kúskov kódu HTML pozmeňovanie.
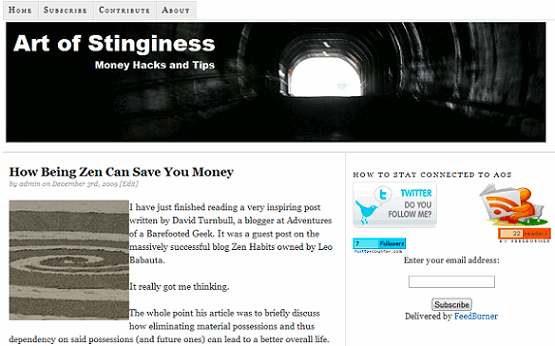
Nazýva sa téma „2 stĺpec neoklasická“ a je k dispozícii na stiahnutie na konci tohto veľmi dlhého príspevku [Už nie je k dispozícii]. Vyzerá to skoro presne ako práca. Nižšie je uvedená snímka môjho blogu so spustenou témou. Ako vidíte, má rovnaké písma, formát a štýl, aký má práca Thesis, a za všetko som zaplatil presne 0 dolárov.

Vytvorenie klonu záverečnej práce WordPress
Svoju tému som prispôsobil tromi hlavnými spôsobmi. Prvým a možno najzreteľnejším bolo zmeniť obrázok hlavičky na niečo vhodnejšie pre môj blog. Pri väčšine tém je tento kód uvedený v súbore Header.php, takže ma trochu vyradilo z rovnováhy, aby som zistil, že to tak nebolo. Ale nikdy sa neobávajte, v súlade s volaním „Prispôsobenie“ dizertačnej práce, je potrebné vykonať zmeny v súbore Custom.css približne v polovici.
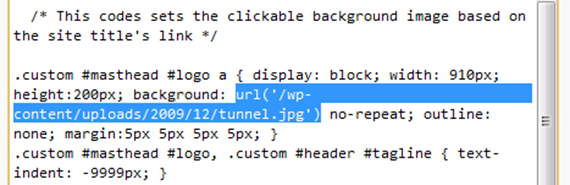
Uvidíte nasledujúcu oblasť kódu, ktorú som zvýraznil. Štandardne to bude ako „˜themes / neoclasical2 / header.png“.

Zadajte umiestnenie obrázka (ktoré ste už nahrali pomocou funkcie „Pridať médiá“ v programe WordPress). Malo by to byť URL od časti „/ wp-content…“. Rozmery obrázka môžete tiež upraviť pomocou kódu priamo nad zvýraznenou časťou. Štandardné rozmery sú „šírka: 910 px; výška: 200px;“.
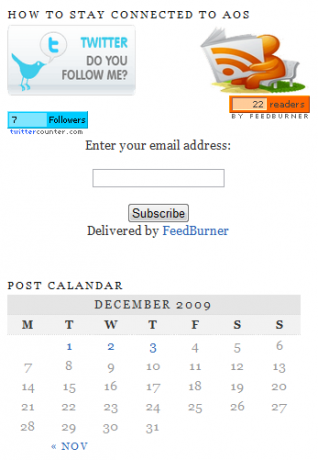
Druhá zmena, ktorú možno budete chcieť urobiť, je na bočnom paneli; miesto, kde mnohí z nás vkladajú väčšinu našich funkcií, kanálov a zábavných vecí. Každý, kto už predtým používal WordPress, bude vedieť, že sa to dá dosiahnuť tak, že na kartu Správca WP prejdete na stránku „Widgety“ na karte „Vzhľad“. Ako vidíte, vložil som obrázky (odznak Twitter a ikona RSS), ktoré sú prepojené na ich príslušné účty. Pridal som tiež niektoré počítadlá (stále hanebne nízke, ako je to v prvom mesiaci!).
 Pridal som tiež do kalendára a ďalších všeobecných miniaplikácií, ktoré už sú na WordPress, pretiahnutím do bočného panela v ponuke „Widgety“.
Pridal som tiež do kalendára a ďalších všeobecných miniaplikácií, ktoré už sú na WordPress, pretiahnutím do bočného panela v ponuke „Widgety“.
Ďalšou vecou, ktorú môžete pridať do svojho blogu, sú reklamy. Väčšina služieb (napríklad AdSense) zobrazuje vaše reklamy v kóde HTML. Ak ju chcete pridať na svoj bočný panel (alebo kdekoľvek na svojom webe), jednoducho vložte tento kód do textu widget na bočnom paneli (alebo kdekoľvek inde) do súboru s kódom, ak ho chcete niekde inde, napríklad v systéme Windows header).
Ak chcete svoj web trochu okoreniť a zvýšiť návštevnosť, pridajte sociálne médiá, ako sú Twitter, Digg a Stumble Upon.
Čo si myslíte o tematickom klone témy WordPress ZDARMA? Aká je vaša obľúbená téma WordPress s profesionálnym vzhľadom?
Volám sa Dean Sherwin. Som spisovateľom na voľnej nohe, ktorý sa špecializuje na technológiu, kultúru, politiku, postupy a všetky ďalšie podivné veci. Do MUO som začal prispievať v júli 2009. Páči sa mi konzolové videohry a vedel som, že hrá párne MMO. Mojou skutočnou vášňou je však písanie a čítanie o technológii a vývoji našich rýchlych...