Reklama
 Mnoho blogerov bude hľadať vysoko a nízko po dokonalom miniaplikácii WordPress, ktoré bude robiť presne to, čo chcú, ale s trochou skúseností s programovaním bude pre vás ľahšie napísať svoj vlastný widgetu.
Mnoho blogerov bude hľadať vysoko a nízko po dokonalom miniaplikácii WordPress, ktoré bude robiť presne to, čo chcú, ale s trochou skúseností s programovaním bude pre vás ľahšie napísať svoj vlastný widgetu.
Tento týždeň by som chcel ukázať, ako presne to urobiť, a widget, ktorý napíšeme, je jednoduchý, ktorý vyberie jeden náhodný príspevok z vášho, vytiahne odporúčaný obrázok a zobrazí ho na bočnom paneli - vizuálny widget „check this out“, ktorý používateľom pomôže nájsť viac obsahu na vašom webe site.
Toto je tiež rozšírenie pokračujúcej série, v ktorej vám ukážem, aké ľahké to je prispôsobte si šablónu WordPress 2 nové doplnky Cool Wordpress a pochopenie štruktúry tém WordpressTento týždeň sa pozriem na vynikajúcu alternatívu k často oceňovanému univerzálnemu SEO; plugin, ktorý vám dáva moc publikačného systému Wordpress, ale umožňuje vám výstup ... Čítaj viac .
Možno vás tiež poteší, že ste pridali nový Kategória WordPress Tutorials na MakeUseOf, nezabudnite preto skontrolovať neustále rastúci archív aktuálnych tipov a sprievodcov svetovej obľúbenej blogovacej platformy.
Kľúčové pojmy: WordPress Queries a Loop
Každá stránka na vašom blogu pozostáva z dotazu do vašej databázy príspevkov. V závislosti od zobrazenej stránky sa dotaz zmení. Napríklad vaša domovská stránka blogu môže použiť dopyt „získajte posledných 10 blogových príspevkov“. Pri prezeraní archívov kategórií sa dotaz môže zmeniť na „získajte iba posledných 20 príspevkov iba pre rodinné fotografie kategórie, výsledky si usporiadajte podľa dátumu zverejnenia“. Každý dotaz vráti množinu výsledkov av závislosti od použitej šablóny stránky sa každý výsledok spustí prostredníctvom hlavnej „slučky“ šablóny.
Každá stránka sa však môže v skutočnosti skladať z viac ako jedného dotazu a dokonca si môžete vytvoriť svoje vlastné dotazy na pridanie funkcií na rôzne miesta v šablóne. V dolnej časti tohto článku môžete vidieť príklad toho, čo sa používa - máme niekoľko ďalších otázok, ktoré bežia ďalej každá stránka, ktorej cieľom je ukázať vám súvisiace články, ktoré by vás mohli zaujímať, alebo články, ktoré to trendujú týždeň.
Ak však chceme vytvoriť náš vlastný widget, budeme musieť jednoducho vytvoriť ďalší dotaz, ktorý zachytí X počet náhodných príspevkov plus ich obrázky a nejakým spôsobom ich zobrazí na bočnom paneli. Už som vám minulý týždeň ukázal kód uchopte vybraný obrázok Nastavte si blog pomocou WordPress: The Ultimate GuideChcete začať svoj vlastný blog, ale neviete ako? Pozrite sa na WordPress, najvýkonnejšiu platformu na blogovanie, ktorá je dnes k dispozícii. Čítaj viac , naozaj potrebujeme vedieť, ako vytvoriť nový widget WordPress a umiestniť ho na bočný panel.
Základný kód widgetu
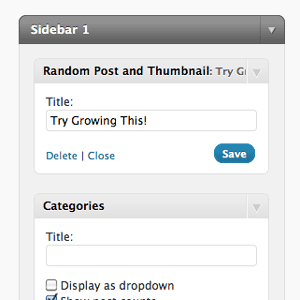
Začnite vytvorením nového súboru .php vo vašom systéme wp-content / plugins adresár. Môžete tiež sledovať tutoriál v režime offline a potom ho nahrať pomocou rozhrania WordPress. Považujem však za ľahšie písať, keď budeme postupovať v prípade, že potrebujete ladiť. Zavolajte svojmu súboru, čo sa vám páči, ale ja idem s random-post-widget.php
Vložte nasledujúci súbor do súboru a uložte ho. Neváhajte zmeniť sekciu navrchu s mojím menom, ale zvyšok kódu ešte neupravujte. Ide v podstate o miniaplikáciu bez kostry a môžete zistiť, kde sa hovorí // WIDGET CODE GOES HERE je miesto, kde pridáme našu funkciu neskôr.
php. /* Názov doplnku: Náhodný príspevok. Identifikátor URI doplnku: http://jamesbruce.me/ Popis: Widget Náhodný príspevok chytí náhodný príspevok a súvisiacu miniatúru, ktorá sa zobrazí na vašom bočnom paneli. Autor: James Bruce. Verzia: 1. URI autora: http://jamesbruce.me/ * / trieda RandomPostWidget rozširuje WP_Widget. {function RandomPostWidget () {$ widget_ops = array ('classname' => 'RandomPostWidget', 'description' => 'Zobrazí náhodný príspevok s miniatúrou'); $ this-> WP_Widget ('RandomPostWidget', 'Random Post and Thumbnail', $ widget_ops); } funkčný tvar ($ instance) {$ instance = wp_parse_args ((array) $ instance, array ('title' => '')); $ title = $ instance ['title'];php} aktualizácia funkcie ($ new_instance, $ old_instance) {$ instance = $ old_instance; $ instance ['title'] = $ new_instance ['title']; return $ instance; } funkčný widget ($ args, $ instance) {extract ($ args, EXTR_SKIP); echo $ before_widget; $ title = empty ($ instance ['title'])? '': apply_filters ('widget_title', $ instance ['title']); if (! empty ($ title)) echo $ before_title. $ Titul. $ After_title;; // WIDGET CODE GOES HERE echo " Toto je môj nový widget!
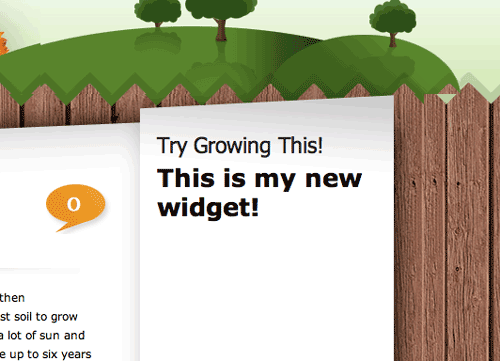
"; echo $ after_widget; } } add_action ('widgets_init', create_function ('', 'return register_widget ("RandomPostWidget");'));Doplnok sa v skutočnosti neodlišuje od vytlačenia veľkého názvu slovami „Toto je môj nový widget!“.

Poskytuje vám však možnosť zmeniť názov, ktorý je pre všetky miniaplikácie nevyhnutný. Pridanie ďalších možností je dnes trochu nad rámec tohto článku, takže teraz si dajme skutočný účel.

Nový dopyt a slučka
Ak chcete vytvoriť nový dotaz do svojej databázy blogov, musíte použiť query_posts () fungujú spolu s niekoľkými parametrami, potom prechádzajú výstupom pomocou slučky while. Skúsme to - veľmi jednoduchý dotaz a ukážku, ktorú slučku dokazujeme. Nahraďte riadok kódu, ktorý hovorí:
s týmto:
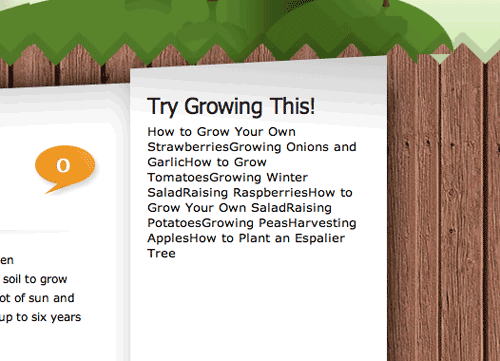
// WIDGET CODE GOES HERE. query_posts ( ''); if (have_posts ()): while (have_posts ()): the_post (); nadpis(); endwhile; koniec Ak; wp_reset_query (); Toto je absolútne základný dotaz, ktorý používa predvolené možnosti a nulové formátovanie výstupu. V závislosti od toho, ako je váš blog nastavený, bude s najväčšou pravdepodobnosťou predvolené získanie 10 najnovších príspevkov - potom je vyššie uvedeným kódom iba názov každého príspevku. Je to dosť škaredé, ale funguje to:

Okamžite to môžeme vylepšiť pridaním formátovania HTML na výstup pomocou ECHO príkaz a vytvorením odkazu na príspevok pomocou get_the_permalink () funkcie:
query_posts ( ''); if (have_posts ()): echo "- “; while (have_posts ()): the_post (); ozvena “
- ".Get_the_title ()."
“; endwhile; ozvena “
“; koniec Ak; wp_reset_query ();

Už to vyzerá oveľa lepšie. Chceme však iba jeden príspevok náhodne vybratý. V dotaze zadáme niektoré parametre:
query_posts ( 'posts_per_page = 1 orderby = korčule a'); Samozrejme, môžete ho zmeniť na ľubovoľný počet príspevkov - v skutočnosti existuje celú škálu ďalších bitov, ktoré môžete odovzdať do dotazu aby ste obmedzili, rozšírili alebo zmenili poradie výsledkov, ale zatiaľ sa držme tohto. Ak aktualizujete, mali by ste vidieť iba jeden príspevok, ktorý je pri každej aktualizácii náhodný.
Teraz pre odporúčanú miniatúru. Nahraďte kód týmto, dúfajme, že uvidíte, kde sme schmatli miniatúru a zobrazili ju:
query_posts ( 'posts_per_page = 1 orderby = korčule a'); if (have_posts ()): echo "- “; while (have_posts ()): the_post (); ozvena “
- ".Get_the_title (); echo the_post_thumbnail (pole (220 200)); echo “
“; endwhile; ozvena “
“; koniec Ak; wp_reset_query ();
Hotové výsledky si môžete znova pozrieť na mojom blogu o vývoji sebestačnosti, aj keď som si ho mohol prečítať, keď som si ho prečítal.

záver:
Zistite, aké ľahké je vytvoriť si vlastný widget, ktorý dokáže presne to, čo chcete? Aj keď nerozumiete 90% kódu, ktorý som vám dnes zobrazil, mali by ste si ho aj napriek tomu trochu prispôsobiť prispôsobením premenných alebo výstupom iného kódu HTML. Dnes sme napísali celú miniaplikáciu, ale na ktorúkoľvek zo šablón stránok by ste mohli jednoducho použiť iba nový dotaz a kód slučky.
James má bakalárske štúdium v oblasti umelej inteligencie a je držiteľom certifikátu CompTIA A + a Network +. Je popredným vývojárom MakeUseOf a trávi svoj voľný čas hraním VR paintballu a spoločenských hier. Staval počítače od malička.


