Reklama
Hľadáte jednoduchý spôsob, ako generovať vypínače CSS3 pre webovú stránku? Ak hľadáte prepínače, ktoré sa dajú ľahko vyrobiť a majú hladké a štýlové animované prechody, je zapnutie / vypnutie FlipSwitch vynikajúcou možnosťou. Nie som najväčší programátor a do niekoľkých sekúnd som dokázal získať a spustiť množstvo prepínačov.

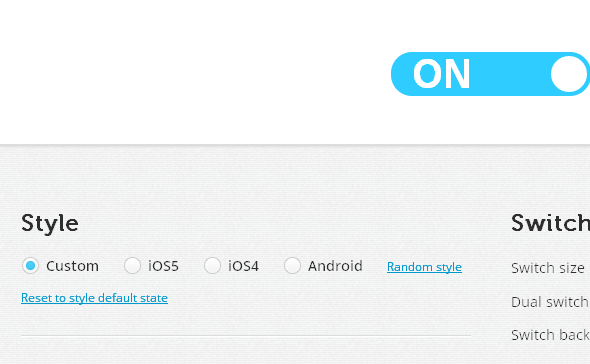
Táto užitočná webová stránka obsahuje zabudované prepínače pre systémy iOS 4, iOS 5 a Android. Ak chcete, aby váš prepínač vyhovoval týmto štýlom, stačí kliknúť na tlačidlo pre ten, ktorý potrebujete, a posuňte ho nadol a skopírujte kód. O niekoľko sekúnd budete mať pripravené tlačidlo pre váš web.

Ak chcete vytvoriť gombík podľa vlastného štýlu, bude to trvať niekoľko sekúnd, ale určite to nie je ťažké. Na prepínanie nemusíte písať žiadny skutočný kód. Potiahnite posúvače a prispôsobte prepínač tak, aby vám vyhovoval. Môžete zmeniť veľkosť, farbu, štýl tlačidiel a ďalšie. Po vykonaní zmien sa tieto zmeny prejavia v náhľade prepínača v reálnom čase.
Vlastnosti:
- Ľahko vytvorte vypínač CSS3.
- Animované prechody medzi zapnutím a vypnutím.
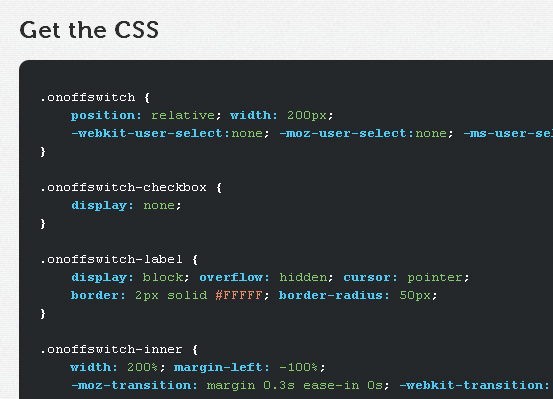
- Skopírujte a vložte konečný kód.
- Prepínače iOS 4, iOS 5 a Android sú predvolene k dispozícii.
- Prispôsobte tlačidlá presne podľa vašich potrieb.
Nájsť zapnuté / vypnuté FlipSwitch @ proto.io/freebies/onoff
Dave LeClair miluje hry na konzolách, PC, mobilných zariadeniach, vreckových počítačoch a akýchkoľvek elektronických zariadeniach, ktoré ich dokážu hrať! Spravuje sekciu Deals, píše články a robí veľa zákulisí práce na MakeUseOf.