Reklama
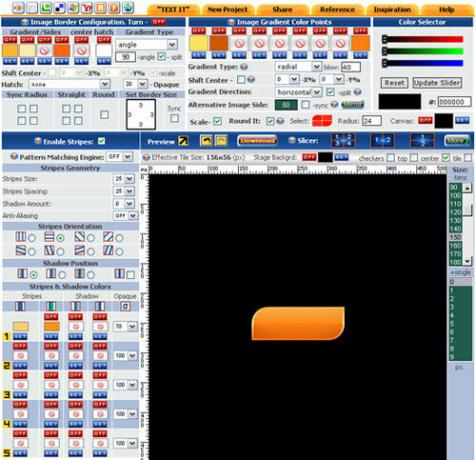
Online Gradient Image Maker (OGIM) je komplexný nástroj na generovanie webovej grafiky, ktorý siaha od jednoduchého 1px širokouhlého / vysokého obrázka pre css opakovanie zložitých 3D obrázkov, ako sú text, odrazy a iné vizuálne efekty, ktoré sú vhodnejšie pre tlačidlá, karty, bannery a iné webové stránky. prvky. V podstate je to služba záložiek pre každého webdizajnéra.

Jadro motora využíva myšlienku vykresľovania rôznych typov prechodov s až 9 farebnými prechodmi a voliteľným ohraničením a pruhmi. Ďalej existuje rozšírenie „Text-It“, ktoré umožňuje vkladanie vrstvených textových reťazcov, symbolov alebo iných nahraných obrázkov na základný obrázok vygenerovaný pomocou OGIM.
Funkcie OGIM
- 7 typov gradientu a 9 farebných prechodových bodov.
- Image Funkcia zaoblenia rohu.
- Posun a rozdelenie gradientu.
- 4 typy variabilného ohraničenia obrázka s voliteľným vykreslením šrafy.
- 8 typov pruhov s premenlivou šírkou, rozstupom, tieňom, kontrolou opacity, 2 bodovým gradientom s 5 striedavými farebnými sadami.
- Komplexná funkcia na krájanie obrázkov.
- Funkcia Undo / Redo.
Funkcie Text-It (vyžaduje bezplatný účet)
- 10 vrstiev textových a / alebo externých obrazových kresieb (voliteľne zmiešaných).
- 60 vstavaných písiem (vrátane 10 symbolov) a 1 vlastné nahrané písmo.
- Štandardný štýl textu - tučné, kurzíva, podčiarknuté a viacnásobné zarovnanie textu.
- Šrafovanie alebo štýl písma s akýmkoľvek vonkajším obrazcom vzoru.
- Dvojfarebný gradient pre vykreslenie textu s voliteľným „tvrdým“ tieňom, 3D výplňou, kontrolou opacity a posunom snímky.
- Horizontálna osnova textu, mierka.
- Vytvorte ľubovoľný počet vlastných štýlov.
- Vykreslenie textu v akomkoľvek jazyku.
- K dispozícii sú videonávody a online pomoc.

Vyskúšajte online aplikáciu Gradient Image Maker @ www.ogim.4u2ges.com/gradient-image-maker.asp
Chlap za MakeUseOf.com. Nasledujte ho a MakeUseOf na Twitteri @MakeUseOf. Viac informácií nájdete na stránke MakeUseOf.

