Reklama
Budúci HTML5 10 webových stránok s cieľom zistiť, o čom je HTML5 Čítaj viac aktualizácia 20-ročného jazyka HyperText Markup Language sľubuje, že „webový“ zážitok sa posunie na úplne novú úroveň a umožní prehliadaču robiť viac z vizuálneho aj dátového hľadiska. Aj keď je jazyk HTML5 stále v dostatočnej vzdialenosti od úplného nasadenia, nezabránilo to mnohým vývojárom posunúť ho na hranice.
Pozrite sa na tieto úžasné webové stránky, ktoré vám skutočne poskytujú dobrý prehľad o možnostiach HTML5 ako programovací jazyk, robenie vecí vo webovom prehľadávači, ktoré boli k dispozícii iba raz v externom programe alebo zapojiť. Testoval som ich v prehliadači Chrome a všetky by mali fungovať v prehliadači kompatibilnom s HTML5, ako je Chrome, Firefox 4, Safari alebo IE9. Sú to ukážky a HTML5 stále prebieha, takže ak máte problémy s ich prezeraním, môžete skúsiť iný prehliadač. Užite si to!

Toto je skvelé demo od spoločností Arcade Fire a Google, ktoré obsahujú rôzne triky s plátnom HTML5. Nechcem vám pokaziť prekvapenie - zadajte svoju detskú adresu a užite si video a technické čarodejníctvo.

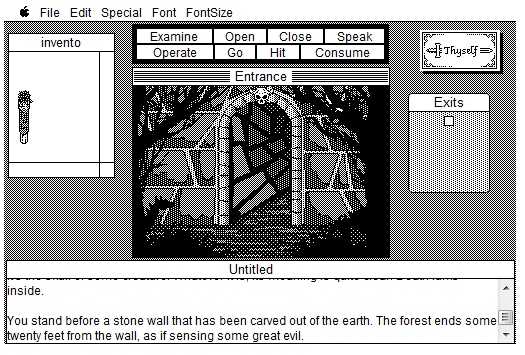
WebVenture je implementácia hernej platformy MacVenture vo formáte HTML5 a Javascript. Teraz môžete hrať Deja Vu 1 a 2, Shadowgate a Uninvited priamo vo vašom prehliadači! Iné herné implementácie, ako napr Wolfenstein 3D pracujeme na tom, aby ste do svojho prehliadača priniesli hry.

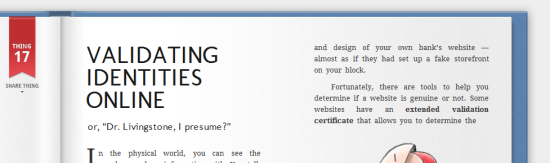
Táto stránka z ukážok spoločnosti Google predstavuje prístup „k knihe“ k popisu toho, ako webové prehliadače fungujú a koľko základných technológií funguje. Z technického hľadiska je očarujúce, je to tiež dobrý základ pre čitateľov, ktorí by sa chceli dozvedieť viac o tom, ako web funguje.
Spoločná kresba

Táto ukážka používa Webové zásuvky HTML5 funkcia umožňujúca divákom spolupracovať - súčasne - čerpať z plátna.

SketchPad je program „maľovania“ pre web. Podporuje základné kresliace nástroje a vykonáva sa iba v HTML5 a JavaScript.

Galactic Plunder je 2D vesmírna strieľačka implementovaná do HTML5. Nie je to tak naplnené funkciou ako normálna postranná strelca, robí sa výlučne v jazyku HTML5, čo je samo o sebe pôsobivé.

HTML5 vám umožňuje veľa s videom na webe. Okrem toho, že vám umožňuje hrať bez webového prehľadávača bez doplnku, umožňuje vám manipulovať s týmto videom. Táto ukážka ukazuje, ako môžete počas prehrávania „vyhodiť do povetria“ pixely videa.
Guľa s viacerými oknami

To dokazuje a ovplyvňuje aj video vo videu Arcade Fire. HTML5 vám umožňuje otvoriť viac okien a nechať medzi nimi pohybovať objekty.

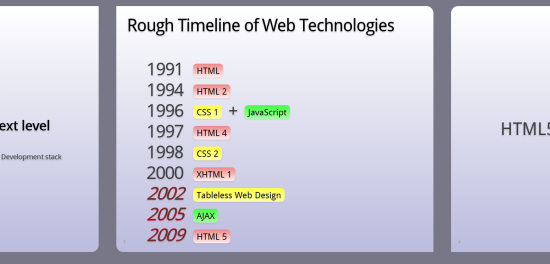
HTML5 Rocks je prezentácia, ktorá demonštruje mnoho špeciálnych funkcií jazyka HTML5. Ak ste vývojár, dá vám ukážkový kód a umožní vám vidieť možnosti HTML5.

Ak ste boli začiatkom 90. rokov hráčom, na tento efekt si budete láskavo pamätať. Pretože výpočtová sila bola obmedzená, grafickí dizajnéri používali „triky“ na emuláciu videa v statickom obrázku. Tento efekt plátna vám ukáže, ako sa to stalo, a tiež obsahuje mnoho krásnych príkladov.
Experimenty HTML5 z lokality Hakim.se [Už nie sú k dispozícii]

Táto stránka obsahuje množstvo ukážok hier a ďalších úhľadných malých modulov, ktoré vám ukážu, čo s HTML5 môžete robiť. Dobré pre inšpiráciu a možno trochu presmerovanie času.

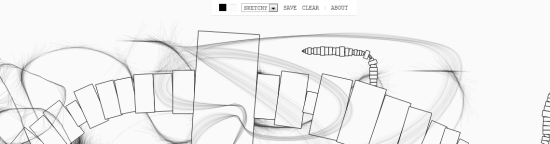
Harmony je elegantný malý kresliaci program, ktorý vám umožňuje maľovať obrázok pomocou skvelých štetcov. Môžete vytvárať veci ako „kožušina“ a „web“, ktoré sú pri vytváraní jednoducho skvelé.

Tento elegantný mashup z @ 9elements ukladá hudbu a rotujúce bodky pomocou Twitterov o HTML5. Ťažko opísať v praxi je potrebné pochopiť!
Radiohead / HTML5 mashup

Ďalší elegantný mashup, ktorý prepadne Radiohead's Idioteque s nákresom Thom Yorke, ktorý je nakreslený v priebehu postupu piesne. Ďalší efekt „považovaný za verný“.
Chcieť viac?

Tieto dva webové stránky sú nastavené tak, aby poskytovali zobrazeniam širokú škálu ukážok efektov HTML5 a Canvas HTML5. Od svetských až po „chladné“, ak máte smäd po ďalších, sú to miesta, kam ísť.
Na internete teraz existuje veľa ukážok HTML5 - a je na dobrej ceste stať sa novým štandardom webu. Máte úžasné ukážky, ktoré by ste chceli zdieľať? Prosím, vložte do komentárov nižšie!
Dave Drager pracuje v XDA Developersin na predmestiach Philadelphie, PA.