Reklama
 Na technickej úrovni nie je moderný web iba jedna vec. Je to zložitá polievka interakčných technológií, ako sú HTML (označenie, ktoré vidíte na stránke), JavaScript ( jazyk bežiaci v prehliadači, ovplyvňujúci interakcie), CSS (jazyk na nastavenie vzhľadu stránky) a viac. Ale na základnej úrovni je webová stránka nápad.
Na technickej úrovni nie je moderný web iba jedna vec. Je to zložitá polievka interakčných technológií, ako sú HTML (označenie, ktoré vidíte na stránke), JavaScript ( jazyk bežiaci v prehliadači, ovplyvňujúci interakcie), CSS (jazyk na nastavenie vzhľadu stránky) a viac. Ale na základnej úrovni je webová stránka nápad.
Ak je to váš web, pravdepodobne viete, čo chcete, alebo čo chcete, aby sa z neho používatelia dostali. Možno by pre nich malo byť ľahké nájsť informácie o technológii; alebo by to malo vysvetliť, prečo ste najlepšia kapela alebo pes-chodec okolo. V každom prípade, dlho predtým, ako sa musíte vysporiadať s HTML, CSS, JavaScript alebo iným špecifickým vývojom webu technológie, mali by ste mať veľmi jasnú predstavu o tom, čo by vaše stránky mali robiť a čo by mali všeobecne vyzerať Páči sa mi to. A wireframes webových stránok sú spôsob, ako upevniť túto myšlienku a oznámiť ju.
Zadná časť servítky

Drátový model webovej stránky je iba náčrt toho, ako má vyzerať váš web. Nemalo by to byť pekné a na jeho vytvorenie nepotrebujete ani softvér. Môžete len chytiť kúsok papiera alebo dokonca obrúsok a začať blokovať na svojich webových stránkach, element po element. “
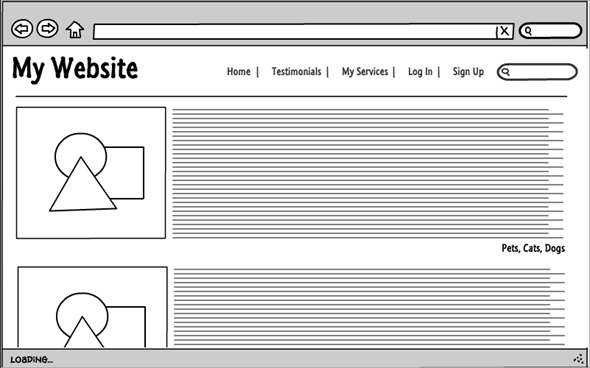
Názov ide sem... a potom máme navigačné menu... oh, a tu môžem vložiť vyhľadávacie pole.„Jednoducho povedané, zostavte jednu časť svojej webovej stránky dokiaľ nebude konečný výsledok vyzerať takto:
Ako vidíte, nejde o počítačový kód ani o niečo príliš technické alebo zložité. Ktokoľvek sa mohol pozrieť na tento rýchly náčrt a okamžite zistiť, čo vidí. A to je zmysel o drôtových rámoch: sú veľmi rýchle a ľahko zrozumiteľné. Umožňujú vám správne sa venovať dôležitým veciam, ako je rozloženie stránok, štruktúra navigácie a umiestnenie reklamy, skôr ako sa dotknete jedného riadku kódu. A ak pracujete s inými ľuďmi, napríklad s programátorom alebo dizajnérom, nechajú vás všetci dospieť k dohode o tom, ako bude vyzerať konečný výsledok. To môže ušetriť veľa zmätku a dvojitej práce, najmä pokiaľ ide o väčšie projekty.
Je dôležité si všimnúť nedostatok detailov vo vyššie uvedenom drôtovom modeli: Obrázky vedľa každého článku nie sú „skutočnými“ obrázkami, ale očividnými zástupnými znakmi. Dokonca nie je vyplnený ani text článku - je to iba veľa riadkov. Nevidíte, aká bude farebná schéma - všetko je iba čiernobiele. To je to, čo je drôtový model predpokladaný vyzerať ako. Nemalo by to byť úplné znázornenie konečnej webovej stránky, ale iba jej ducha alebo podstata, ak chcete. Je to len to najdôležitejšie.
Nástroje pre bezdrôtové pripojenie

Ako som už spomenul, najlepším nástrojom na vytváranie drôtov je často len kúsok papiera a pero. Únik z počítača môže skutočne pomôcť vyčistiť vašu myseľ a zamerať sa na to, čo chcete, aby vaše webové stránky vyzerali, bez nepríjemných prerušení alebo rozprávania o učení sa nového nástroja na bezdrôtové pripojenie. Matematický zápisník (ako je uvedené vyššie) zvyčajne funguje najlepšie, pretože sledujete čiaru, vytvárate elegantné obdĺžniky a ľahko zarovnávate rôzne časti svojho webu spolu. Chyťte jednu, pero alebo dve a choďte si dať kávu niekde ďaleko od počítača. Vrátite sa s jasnou predstavou o tom, čo presne sa snažíte vytvoriť.
To znamená, že niekedy je potrebný softvér na bezdrôtové pripojenie. Napríklad, možno pracujete ako súčasť tímu, ktorý je rozmiestnený po celej krajine alebo svete, alebo píšete blogový príspevok o wireframe. V týchto prípadoch nie je manuálne skenovanie drôtových modelov veľmi praktickým riešením. Tu je niekoľko bezplatných softvérových nástrojov, ktoré vám môžu pomôcť, ak naozaj nemôžete použiť pero a papier:
- Lumzy: Bezplatný bezdrôtový nástroj založený na formáte Flash s bohatou knižnicou objektov. Toto je nástroj, ktorý som použil na vytvorenie drôtového rámu, ktorý vidíte vyššie - je rýchly a bezbolestný.
- Drôty QuirkTools [Zlomená adresa URL bola odstránená]: Jednoduchší nástroj bez možnosti zarovnania. Nie je to však flash.
- Drozd: Komerčný nástroj, má však obmedzený bezplatný plán.
Nielen pre webové stránky
Pravdepodobne ste si to sami uvedomili, ale je to dobrá poznámka, ktorú treba zakončiť: Drôtové rámy sú fantastickým nástrojom na vytváranie akéhokoľvek produktu, nielen webovej stránky. Možno máte hrubý nápad pre aplikáciu pre iPhone alebo Android alebo dokonca plnohodnotnú počítačovú aplikáciu. V týchto prípadoch sú drôtové snímky webových stránok neoceniteľné na to, aby ukazovali, ako všetko vyzerá, a dokonca vám môžu pomôcť prinútiť ľudí, aby rôznymi spôsobmi podporovali váš projekt.
Už ste niekedy sami vytvorili drôtový model? Začnete teraz, keď ste si to prečítali? Dajte mi vedieť v komentároch!
Kredity obrázkov: Obrázok zmačkanej obrúsky pomocou ShutterStock, Obrázok červeného poznámkového bloku pomocou ShutterStock

