Reklama
Písanie prechodov CSS založených na kóde môže byť únavné a časovo náročné. Avšak prechody CSS sú veľmi užitočné a výkonné. Generátor prechodov CSS3 vám uľahčuje generovanie prechodov CSS3 WebKit.
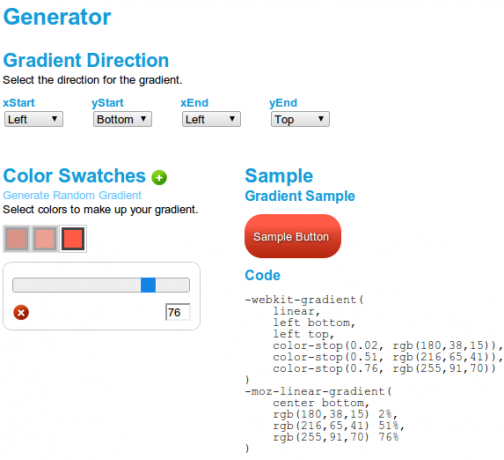
Táto stránka vám umožňuje vytvárať prechodové kódy CSS v grafickom používateľskom rozhraní. Poskytuje vám vzorníky farieb na navrhnutie prechodu a pre každý posúvač na určenie polohy farby v prechode.

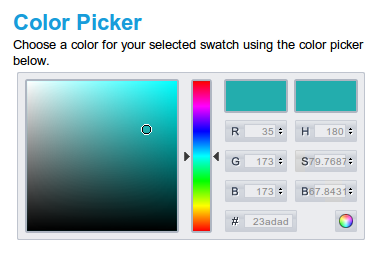
Po výbere vzorkovníka farieb môžete na výber farieb vzorkovníka použiť pravý výber farieb. Prechody CSS generujú výsledok obrázka, ktorý sa dá použiť kdekoľvek, ako je napríklad ohraničenie, obrázok na pozadí alebo odrážka položky podľa potreby. Smer gradientu môžete ovládať pomocou poskytnutých volieb (vľavo, vpravo, dole, zhora) alebo pomocou vlastných umiestnení bodov.

Zmeny vykonané na ovládacích prvkoch generátora gradientu okamžite aktualizujú ukážku gradientu a výstup kódu CSS.
Poznámka: Uistite sa, že používate prehliadač webkitov, ako sú Safari, Chrome alebo Firefox 3.6 beta.
Vlastnosti:
- Ľahko vytvorte prechody CSS3 vo vizuálnom rozhraní.
- Okamžité ukážky zmien, ktoré urobíte v prechode.
- Vygenerovaný prechodový obrázok použite podľa potreby ako orámovanie, obrázok na pozadí alebo odrážku položky zoznamu.
- Smer gradientu ovládajte pomocou volieb (vľavo, vpravo, dole, hore) alebo podľa vlastných umiestnení bodov.
- Zadarmo na použitie, nevyžaduje sa žiadna registrácia.
Vyskúšajte CSS3 Gradient Generator @ [Už nie je k dispozícii]
Srikanth je profesionálny bloger a webový dizajnér.


