Reklama
 Celé roky som sa zamiloval WordPress ako platforma pre blogovanie a CMS (systém na správu obsahu), pretože umožňuje jednoduchú aktualizáciu obsahu ako pomocou textového procesora. To je zmysel CMS, však?
Celé roky som sa zamiloval WordPress ako platforma pre blogovanie a CMS (systém na správu obsahu), pretože umožňuje jednoduchú aktualizáciu obsahu ako pomocou textového procesora. To je zmysel CMS, však?
CMS dáva dizajnérovi webových stránok možnosť navrhnúť webovú stránku a potom iba ukázať zákazníkovi (alebo vedúcemu oddelenia alebo komukoľvek), ako sám aktualizovať obsah. S webom postaveným na CMS môžu menej zdatní technici ľahšie spravovať samotný obsah. Názov „systém správy obsahu“.
Čo keby ste našli jednu z týchto bezplatných šablón webových stránok na internete a ľahko a rýchlo nastavili obsah, ktorý chcete upraviť, rovnako ako CMS? Teraz tomu verte alebo nie, je to možné.
V tomto článku vám ukážem, ako nastaviť šablónu webových stránok, ktoré sa majú upravovať ako CMS pomocou nástroja s názvom Pulzný CMS.

Vezmite prosím na vedomie:tento článok je zameraný na tých, ktorí majú predchádzajúce znalosti o zriaďovaní webových stránok. Ide o to, aby ste mohli stránku nastaviť, aby ste ju mohli odovzdať niekomu, kto nemá zručnosti v oblasti webdizajnu, aby sami zvládli aspekty správy obsahu stránok.
Na účely tohto návodu si stiahnem akúkoľvek starú bezplatnú šablónu webovej stránky, ktorú nájdem na internete. Samozrejme, ak ste dizajnér a už ste stránku navrhli, ste o krok vpred.
Prvý krok: Stiahnutie a inštalácia šablóny webovej stránky
Hľadal som bezplatné šablóny webových stránok a vybral som si toto bez osobitného dôvodu.

Ak ste s nastavením webových stránok oboznámení, potom by mal byť tento krok pomerne jednoduchý. Jediné, čo som urobil, bolo rozbaliť súbory webových stránok, zmeniť súbor index.html na súbor PHP a všetko preniesť na webový server prostredníctvom FileZilla Prenos súborov pomocou FTP pomocou FileZilla Čítaj viac .
Súbor som zmenil na súbor PHP, pretože kód na vloženie, ktorý budeme používať neskôr, bude PHP. Týmto spôsobom by sme nemali mať žiadne problémy.
Krok 2: Rozhodnite sa, ktoré stránky budú kontrolované prostredníctvom CMS a vytvorte ich
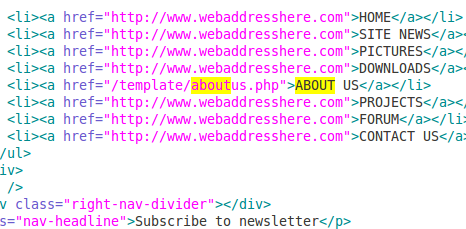
Keďže som sám nebol príliš programátorom alebo webdizajnérom, podviedol som a chytil som text z indexového súboru namiesto toho, aby som začal od nuly. Možno budete chcieť rozhodnúť, čo budete volať každému zo súborov stránok, aby ste mohli nastaviť navigačné odkazy skôr, ako chytíte text zo súboru index.php.

Všimnite si, že som pre tento test nastavil iba súbor aboutus.php, ale budete chcieť nastaviť všetky svoje stránky rovnakým spôsobom.
OK, takže teraz mám súbor index.php aj súbor aboutus.php. Posúval som sa nadol a našiel políčka s informáciami, ktoré som chcel buď kontrolovať prostredníctvom CMS, alebo som chcel odstrániť všetky dohromady. Ak viete o kóde dosť, nemal by to byť problém. V rámčeku, ktorý chcem mať pod kontrolou, som jednoducho vymazal predvolené informácie a vytvoril som priestor pre vkladací kód. Čoskoro uvidíte, čo budeme robiť, tak počkajte.
Krok tretí: Stiahnite si softvér a nahrajte ho na svoj server
Chladnou časťou tohto kroku je, že nie je potrebná žiadna inštalácia a nevytvárajú sa žiadne tabuľky. Šialene v pohode, hm?
Zamierte na Webová stránka Pulse CMS a stiahnite súbor zip.

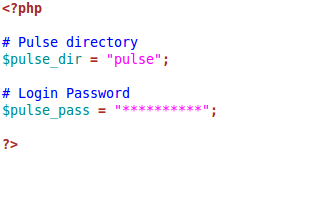
Rozbaľte priečinok. Pred odovzdaním priečinka na server budete musieť upraviť „zahŕňa / config.php“A zmeňte predvolené heslo.

Po dokončení odovzdajte priečinok do adresára obsahujúceho súbory webových stránok. Teraz by ste sa mali prihlásiť do tohto adresára (anysite.com/pulse).

Krok 4: Nastavte bloky, získajte kódy a vložte ich na stránky
Blok je to, čo na vašom webe nazývajú upraviteľnou oblasťou. Pretože nastavujem stránku O nás, ktorá sa má upravovať prostredníctvom CMS, bude to blok, na ktorom budem pracovať. Keď sa prvýkrát prihlásite do svojho pulzného adresára, všimnete si, že už existuje blok nastavený na „about.html“Preto som si pre túto príručku vybral stránku O nás.

Kvôli ľahkosti opustím blok tak, ako je:

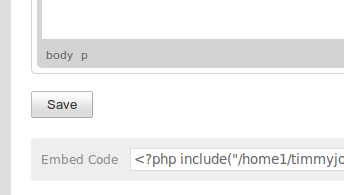
A jednoducho schmatnete kód na vloženie:

Potom, pretože súbory, ktoré sme teraz vytvorili, sú súbory PHP, nemali by ste mať problém s čítaním kódu po jeho vložení na miesto.
Teraz by mal akýkoľvek blok, ktorý ste nastavili, obsahovať obsah, ktorý je možné jednoducho zmeniť prihlásením do adresára / pulse a vykonaním príslušných zmien.

Pulzný CMS má rozhranie, ktoré je podobne ako WordPress asi také ľahké ako použitie textového procesora. Ako webdizajnér by ste mali byť schopní odovzdať prihlasovacie údaje do pulzného adresára menej zdatnej osobe s technológiou alebo dizajnom a rýchlo im ukázať, ako sa majú sami aktualizovať.
Poznáte nejaké ďalšie, možno jednoduchšie spôsoby, ako nastaviť web pre ľahkú správu obsahu? Prosím Zdieľaj!
Som srdcom 30 rokov. Už od strednej školy pracujem na počítačoch a na počítačoch. Baví ma nájsť nové a zaujímavé stránky, ktoré sú užitočné pre každého človeka. Už roky pomáham a školím ľudí v otázkach týkajúcich sa technológií a nevidím sa skoro zastaviť.