Reklama
Tento príspevok sa pôvodne sústreďoval na nástroj s názvom iPad Simulator, ktorý sa však už roky neaktualizoval, takže sme ho nahradili niekoľkými alternatívnymi metódami, ktoré môžete použiť.
Ak chcete vyskúšať, ako by vaše stránky vyzerali na iPade, ale nemáte, nemusíte sa ponáhľať a kúpiť si taký drahý prístroj. Niekoľko online nástrojov uľahčuje, ako kedykoľvek predtým, pomocou niekoľkých kliknutí na tlačidlo predstavu o tom, ako citlivá je vaša stránka.
Simulujte iPad pomocou BrowserStack
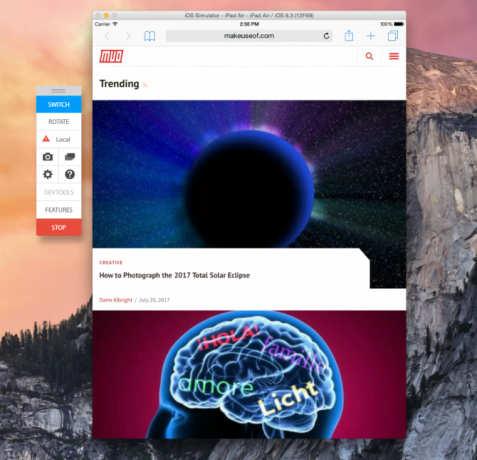
BrowserStack vám umožňuje simulovať iPad Air. Bezplatní používatelia dostanú iba 30 minútové ukážku, po ktorej bude stáť 29 dolárov mesačne. Zatiaľ čo platený účet môže testovať rôzne modely a vydania pre iOS, bezplatná verzia je obmedzená na iPad Air so systémom iOS 8.3.
Po spustení simulátora iPad sa automaticky otvorí Safari. Môžete vstúpiť na svoje webové stránky a zobraziť ich ukážku v režime na šírku aj na výšku. (Stačí kliknúť na ikonu Točiť sa tlačidlo.) Ak chcete zobraziť domovskú obrazovku iPadu, prejdite do časti Hardware> Domov.

Môžete otvoriť niektoré základné aplikácie Apple vrátane kalendára, fotografií, kontaktov, máp, nastavení, herného centra a už zaniknutého Kiosku. To znamená, že s nimi nemôžete veľa robiť.
V prehliadači BrowserStack môžete tiež testovať miestne adresy URL a ak na prístup k službe používate prehliadač Chrome alebo Firefox, môžete vyskúšať aj zvukovú podporu. Medzi ďalšie funkcie patrí testovanie rozšírení a podpora nahrávania / sťahovania.
Simulujte iPad s chuťou
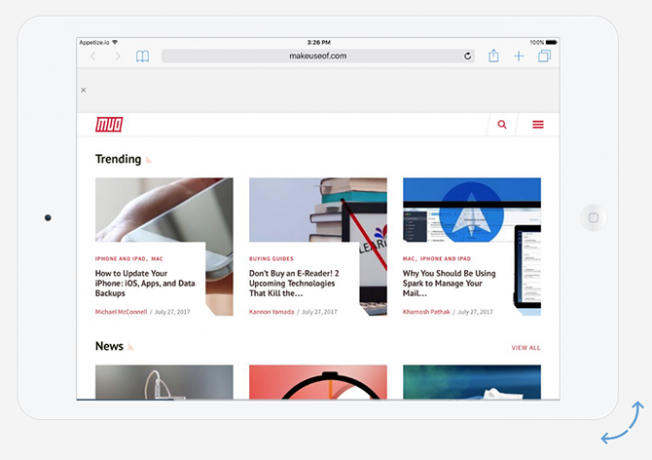
Appetize je ďalším nástrojom simulujúcim iPad s obmedzenou možnosťou bezplatného používania. Môžete sa zaregistrovať na bezplatný účet a využívať túto službu celkom 100 minút. Ak sa nezaregistrujete, môžete si ho otestovať v jednominútových prírastkoch: načítať aplikáciu, minútu používať a potom znova načítať a znova začať znova.

Aj keď je to určite nepríjemnosť, môžete otestovať, čo by vaše stránky vyzerali na zariadeniach iPad Air alebo iPad Air 2, a môžete testovať od iOS 8.4 do iOS 10.3. Môžete si dokonca vybrať medzi čiernym alebo bielym iPadom.
Pri prvom načítaní sa Safari otvorí v aplikácii Wikipedia. Stačí kliknúť na virtuálne tlačidlo iPadu, kliknúť na Safari a do odkazu na webovú adresu / vyhľadávací panel zadajte odkaz, ktorý chcete otestovať.
Bezplatný spôsob testovania odozvy webu iPad
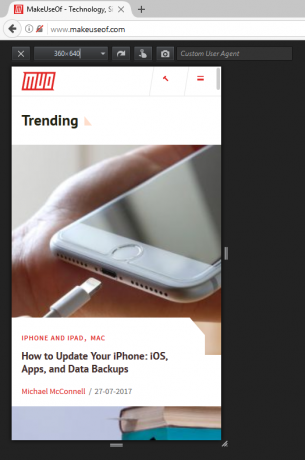
Ak hľadáte jednoduchšiu možnosť a chcete jednoducho otestovať web alebo odkaz na schopnosť reagovať, existuje niekoľko nástrojov prehľadávača, ktoré to uľahčujú - najjednoduchší je však Firefox, ktorý má pre tento účel vlastnú funkciu vec.
V ponuke prehľadávača prejdite na položku vývojka > Režim responzívneho dizajnu. Môžete tiež použiť klávesovú skratku Ctrl + Shift + M (alebo Cmd + Shift + M v počítačoch Mac). Prehliadač sa prepne na menšie rozhranie. Môžete vybrať predvolené rozmery od 320 x 480 do 1920 x 900, alebo môžete zadať vlastnú veľkosť alebo potiahnutím úchytiek zmeniť veľkosť obrazovky.

Používatelia prehliadača Chrome môžu nainštalovať rozšírenie Okno Resizer, ktorá funguje podobným spôsobom. Obidva tieto nástroje uľahčujú zistenie, či váš web vyzerá dobre v mobilných zariadeniach a tabletoch.
Ak nepoužívate prehliadač Chrome alebo Firefox a nechcete používať žiadnu z vyššie uvedených metód, môžete jednoducho zvoliť web, ako je napríklad Responsimulator. Stačí zadať odkaz, ktorý chcete otestovať, a kliknutím na tlačidlo so šípkou vpravo zobrazíte rozhranie iPad.
Aké nástroje by ste do tohto zoznamu pridali? Dajte nám vedieť v komentároch.
Nancy je spisovateľka a redaktorka žijúca vo Washingtone DC. Predtým bola redaktorkou Blízkeho východu na webe Next Web a momentálne pracuje v think-tanku založenom na DC v oblasti komunikácie a sociálnych médií.