Reklama
 Keď uvažujete o nástrojoch, ktoré môžete použiť na vytvorenie webových stránok, pravdepodobne uvažujete o veciach ako Kompozer alebo Firebug Príručka pre amatérov na prispôsobenie dizajnu webových stránok pomocou FireBug Čítaj viac . Čo keby som vám však povedal, že jedným z nástrojov, ktorý môže skutočne zvýšiť vašu tvorivú šťavu, pokiaľ ide o formuláciu rozloženia webového dizajnu, je mapa mysle?
Keď uvažujete o nástrojoch, ktoré môžete použiť na vytvorenie webových stránok, pravdepodobne uvažujete o veciach ako Kompozer alebo Firebug Príručka pre amatérov na prispôsobenie dizajnu webových stránok pomocou FireBug Čítaj viac . Čo keby som vám však povedal, že jedným z nástrojov, ktorý môže skutočne zvýšiť vašu tvorivú šťavu, pokiaľ ide o formuláciu rozloženia webového dizajnu, je mapa mysle?
Poskytli sme veľa nástrojov na mapovanie mysle tu na MUO. Nancy preskúmala Thoughtboxes Thoughtboxes: Mind-Mapping vyhovuje vášmu zoznamu úloh Čítaj viac a Jeffry zakrytý Nástroje na mapovanie mysle pre Mac MindMapping: 3 softvér jednoduchého mapovania nápadov pre Mac Čítaj viac . Myslím si, že mojou najobľúbenejšou aplikáciou mapovania mysle je open source projekt FreeMind.
Voľná myseľ je jedným z tých úžasne jednoduchých na používanie, ale zložito zložitý, ako potrebujete, aby bol, keď ho skutočne potrebujete. To je krása. Takže pre ľudí, ktorí sú obzvlášť kreatívni, aplikácia ako FreeMind doslova oslobodzuje vašu myseľ, aby preskúmala akýmkoľvek smerom, ktorým chcete ísť. Keď sa snažíte urobiť niečo abstraktné a komplexné, ako je navrhovanie toku a funkcie webových stránok, je to druh flexibility, ktorú potrebujete.
Tu na MUO sa snažíme pomôcť čitateľom „využiť“ aplikácie spôsobmi, ktoré ste predtým nemuseli zvažovať. Som si istý, že ste niektorí z vás, ktorí na tento účel použili nástroje na mapovanie mysle - koniec koncov je to inteligentný dav. Ale pre tých z vás, ktorí nikdy neuvažovali o použití vášho nástroja na tvorbu myšlienok na usporiadanie svojej úplne novej webovej stránky, dovoľte mi, aby som vás prešiel prechádzkou záhradou webdizajnu FreeMind.
Navrhovanie webových stránok s FreeMind
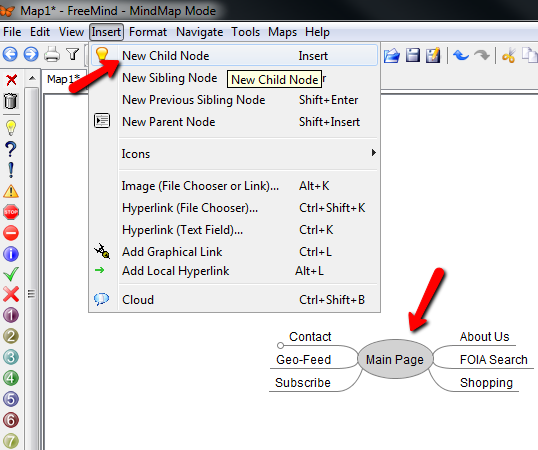
Vo svojej najjednoduchšej podobe sa domnievam, že je veľmi zrejmé, veľmi presne, prečo je nástroj na vytváranie myšlienok, ako je FreeMind, ideálny pre webdizajn. Len za pár minút som použil voľbu „New Child Node“ vo FreeMind a vygeneroval som mapu najvyššej úrovne môjho blogu.
Ako vidíte, FreeMind vám umožňuje začať od základnej stránky - nemusí to byť hlavná stránka vášho webu, môže to byť akákoľvek úvodná stránka - a potom sledovať cestu odkazov cez váš nový web.

V tomto príklade som navrhol hlavnú stránku so šiestimi navigačnými odkazmi pre šesť hlavných podsekcií mojej stránky. Asi by som mal tiež pridať stránku „Funkcie“ alebo „Články“, pretože to je celý bod blogu. Ale to je krása mapy mysle - môžete ju vyladiť a zmeniť tak, aby vyhovovala všetkým nápadom, ktoré sa objavia na vašej ceste.
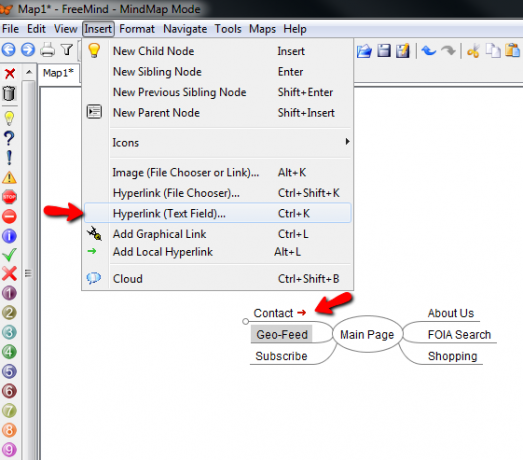
Keď začnete vytvárať webovú stránku a budete mať skutočné stránky, ktoré sa majú zobraziť, môžete samozrejme pridať hypertextové odkazy na tieto stránky priamo z vašej mapy mysle. Takže keď vytvárate svoje stránky na základe plánu FreeMind, môžete doslova sledovať všetko priamo od samotného plánu.

Chcete sa pozrieť na stránku kontaktov, ktorú ste predtým upravili? Neváhajte a otvorte svoj prehliadač a zadajte adresu URL. Stačí kliknúť na odkaz FreeMind a ste tam.

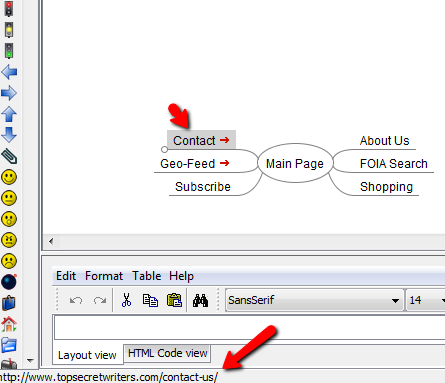
URL odkazu uvidíte tak, že prejdete kurzorom na uzol - zobrazí sa v dolnom stavovom riadku.
Vytvorením hypertextových odkazov je pohodlnejšie dostať sa na stránky, ktoré navrhujete, čo samozrejme zefektívni celý proces webdizajnovania. Vaša webová mapa mysle môže slúžiť ako vaše centrálne centrum - váš plán webového dizajnu - od ktorého môžete pracovať, aby ste dokončili celý projektový projekt.
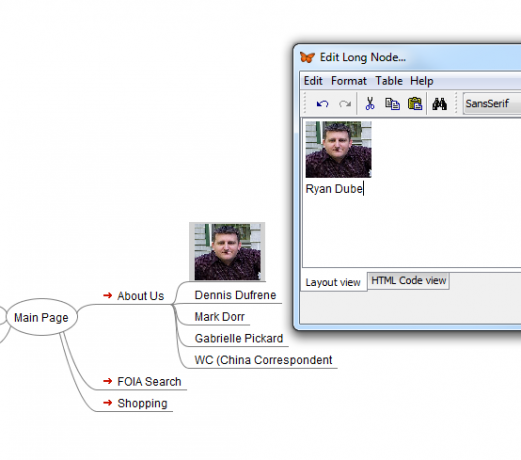
Ďalšou skutočne skvelou funkciou FreeMind je možnosť pridávať obrázky do uzlov. V ponuke kliknite na Vložiť - Obrázok alebo kliknite na uzol a stlačte Alt-K. Prejdite na obrazový súbor, ktorý chcete použiť. Je to oveľa jednoduchšie, ak veľkosť obrázka upravíte tak, aby sa zmenšila jeho veľkosť. V opačnom prípade budete musieť po importovaní obrázka vylepšiť zobrazenie HTML kódu vo FreeMind.

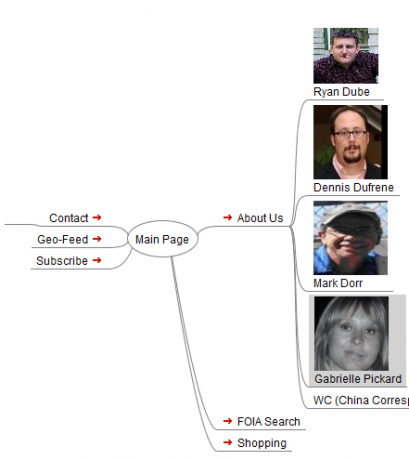
Kliknite na obrázok a zobrazí sa nástroj na úpravu, ktorý vám umožní pridať malý obrázok pod obrázok. Môžete to použiť na pridanie trochu pizzy do svojej webovej mapy myšlienok. Použil som to na zobrazenie obrázkov autorov a samotný uzol predstavuje ich profilovú stránku na webe.

Ak vám nevadí, že sa mapa zväčšuje, môžete dokonca vložiť snímky ukážok stránok, obrázky, ktoré podľa vás predstavujú účel stránky alebo akékoľvek iné použitie pre obrázky uzlov, ktoré môžete prísť hore s. Osobne sa mi páči používať obrázky v mojej webovej myšlienkovej mape, pretože to dáva viac charakteru a ponúk kúsok ukážky obsahu stránky pre kohokoľvek, kto môže prezerať mapu ako prvý Čas.
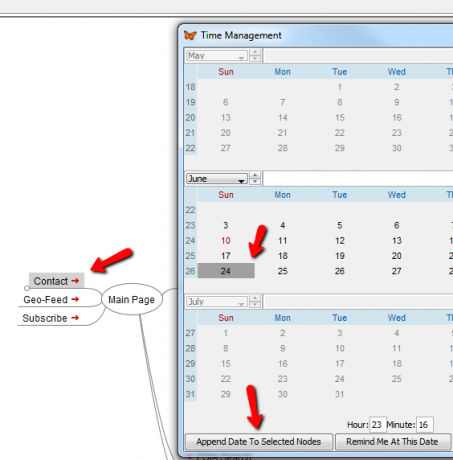
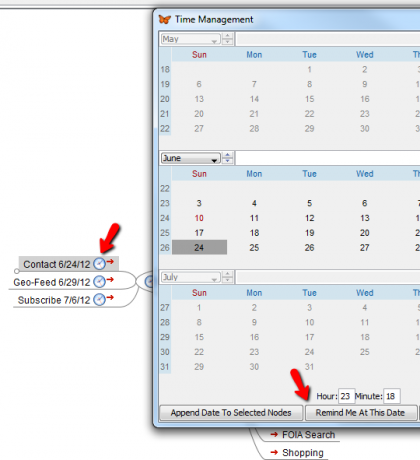
Ďalším skutočne skvelým prvkom systému FreeMind, ktorý sa perfektne zmestí do sady nástrojov pre webový dizajn, je nástroj Time Management, ktorý je zabudovaný priamo do systému FreeMind. Môžete sa tam dostať tak, že prejdete na „Nástroje“ a potom vyberiete „Zobraziť kalendár“. Zobrazí sa veľké okno „Time Management“ kalendára.

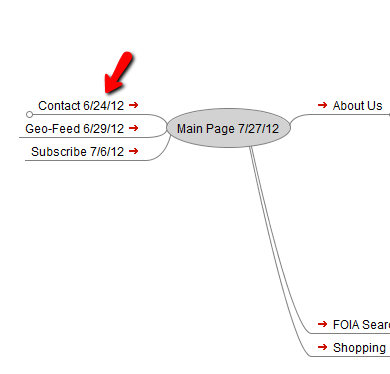
Dátumy môžete použiť na uzly kliknutím na „Pridať dátum do vybraných uzlov“. Je to skvelý spôsob, ako vykonávať kontrolu verzií na svojich stránkach, a to tak, že pečiatka uzla dátumom a časom sa vyznačí dátumom, kedy bola daná stránka vytvorená alebo aktualizovaná.
Dátum, ktorý ste vybrali, sa pripojí na koniec textu uzla.

Ešte lepšie je, prečo nenastaviť plán tak, aby ste po dokončení svojich stránok dostali upozornenie, keď je čas aktualizovať stránku na webe. Je to skvelý spôsob, ako systematicky plánovať plán aktualizácií webu a naplánovať aktualizácie konkrétnych stránok v čase, aby sa aktualizácia webovej stránky nestala ohromujúcou a chaotickou fuškou.
Ak to chcete urobiť, jednoducho vyberte uzol, prejdite do kalendára Time Management, vyberte dátum, ktorý chcete ďalej aktualizovať, a potom kliknite na „Pripomenúť mi tento dátum“.

Na tomto uzle sa objaví malá ikona hodín. To vám povie, že s ním je spojené upozornenie, a keď je čas aktualizovať túto stránku, v počítači dostanete upozornenie. Nikdy ste si nemysleli, že budete používať nástroj na tvorbu myšlienok na riadenie projektov webdizajnu, že?
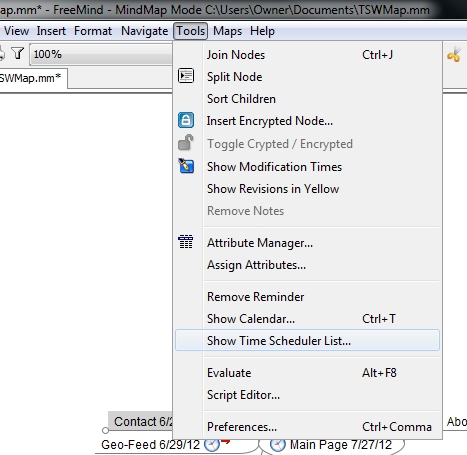
Ak chcete vidieť aj celý plán aktualizácií uvedený podľa stránky, jednoducho prejdite do časti Nástroje a vyberte položku „Zobraziť zoznam plánovačov času“.

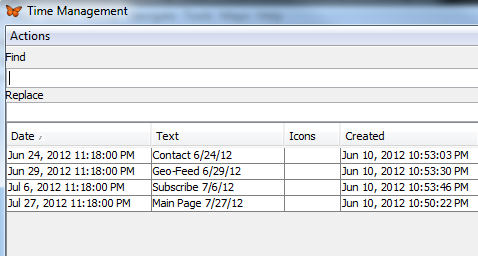
Dostanete úplný prehľad všetkých stránok, ktoré ste naplánovali, kedy ste ich naplánovali (vytvorili) a dátum, kedy sa má daná stránka aktualizovať.

Jediné miesto, kde by tento systém mohol zlyhať, je, ak aktualizujete stránku a zabudnete sa vrátiť a aktualizovať uzol o nový čas a dátum aktualizácie. Snažte sa tak urobiť zo zvyku a celý systém aktualizácie stránky udržujte hladký.
Och, a je tu ešte jedna dôležitá vlastnosť, na ktorú som skoro zabudol. Toto je v skutočnosti veľmi dôležité, ak máte tendenciu byť jedným z tých programátorov, ktorí strácajú prehľad o tom, kde ukladáte vaše projektové súbory.
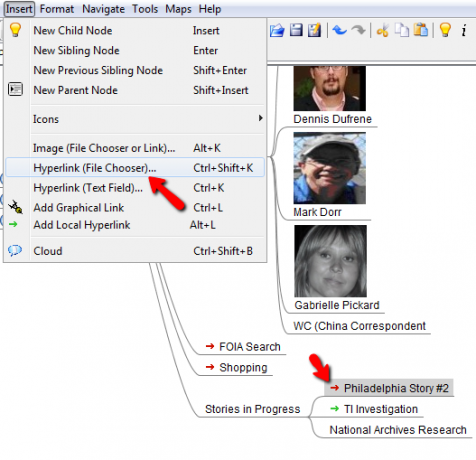
FreeMind má možnosť hypertextového prepojenia na súbory vo vašom počítači, takže túto funkciu môžete použiť na prepojenie uzlov stránky so skutočným kódom uloženým v počítači. Jednoducho prejdete na „Vložiť“, vyberte „Hyperlink (File Chooser)“ a potom prejdite na súbor, s ktorým chcete tento uzol prepojiť.

Odkaz na súbor pre tento uzol sa zobrazí ako červená šípka. Kedykoľvek budete chcieť vykonať nejaké zmeny kódu, stačí kliknúť na odkaz na súbor a okamžite sa otvorí pre vás - nemusíte sa kopať, aby ste ho našli. Len si pamätajte, kde ste ich uložili, aby ste mohli nahrať zmeny na svoj webový server.
Ako vidíte, použitie nástroja na tvorbu myšlienok, ako je napríklad FreeMind, vám nielenže pomôže navrhnúť rozloženie a tok vašich stránok, ale dokonca vám môže pomôcť spravovať celý váš webdizajnový projekt od začiatku do konca.
Aké nástroje používate na riadenie projektov webdizajnu? Zvážili by ste radšej vyskúšať FreeMind? Máte nejaké ďalšie kreatívne nápady na použitie nástroja na tvorbu myšlienok ako súčasť projektu webdizajnu? Podeľte sa o svoje myšlienky v sekcii komentárov nižšie.
Ryan má titul bakalára v odbore elektrotechnika. Pracoval 13 rokov v automatizačnom inžinierstve, 5 rokov v IT a teraz je aplikačným inžinierom. Bývalý šéfredaktor MakeUseOf, vystúpil na národných konferenciách o vizualizácii údajov a vystupoval v celoštátnych televíziách a rozhlase.


