Reklama
Toto je spôsob, ako vygenerovať vzory pozadia CSS v priebehu niekoľkých sekúnd. Generátor vzorov CSS vám umožňuje vytvárať rôzne vzory na úrovni pixlov a potom ich stiahnuť ako PNG, skopírovať ako kód CSS a zdieľať ich s priateľmi.

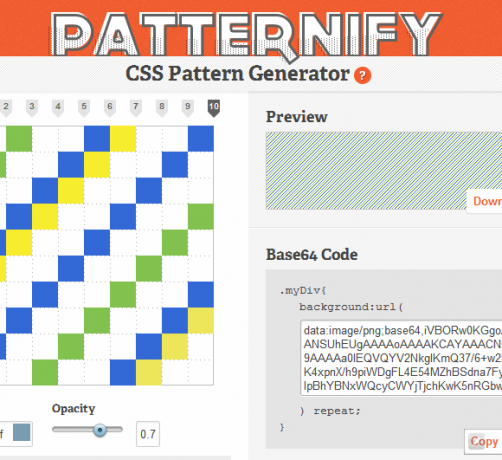
Ak chcete využiť funkciu Patternify, začnite nastavením veľkosti vzoru v rámčeku na kreslenie. Čím väčšia je veľkosť poľa, tým výraznejší vzor môžete vytvoriť. Kliknutím na každé políčko ho označíte rôznymi farbami a priehľadnosťou alebo vyplňte celé plátno zvolenou farbou. Môžete kliknúť aj na rôzne prednastavené vzory vrátane starej školy v odtieňoch šedej, farebných a rôznych vzorov.
Po dokončení ho môžete ľahko použiť na svoju webovú stránku skopírovaním a prilepením kódu CSS alebo stiahnutím PNG, ktorý chcete použiť na serveri. Tento šikovný nástroj je vynikajúci pre začínajúcich CSS dizajnérov alebo pre kohokoľvek, kto chce rýchlo vytvoriť jedinečné pozadie CSS.
Vlastnosti:
- Zadarmo; nevyžaduje sa žiadna registrácia.
- Vytvorte vzory pozadia CSS v priebehu niekoľkých sekúnd.
- Skontrolujte ukážku a získajte kód Base64.
- Upravte farbu a krytie.
- Podobné nástroje: Repper, BgPatterns a PatternCooler.
Vyskúšajte Patternify @ www.patternify.com
Izrael Nicolas bol prvým cestovným spisovateľom, ale dostal sa na temnú stránku technológie miešania a cestovania. Rád chodí po krajine len s dobrým súborom obuvi a malým batohom, bez toho, aby opustil svoj laptop a iné pomôcky.