Reklama
Vývojové diagramy sú veľmi efektívne nástroje na vizuálne vysvetlenie procesov. Vývojový diagram môžete použiť na zobrazenie krokov v zostave produktu, procese pracovného toku dokumentu alebo riadiacich tokoch v systémovom programe.
V prípade veľkých a podrobných diagramov, ako sú tieto, vám softvér špecifického vývojového diagramu môže poskytnúť všetky potrebné nástroje a niektoré z nich. Ale pre malé, rýchle a jednoduché diagramy môžete použiť aplikácie, ktoré už vlastníte, ako napríklad Apple Pages. Ak ste pripravení začať svoj prvý základný vývojový diagram na stránkach Mac, sme tu, aby sme vám pomohli.
Pripravte stránky pre svoj vývojový diagram
Na stránkach Mac v Macu môžete upraviť niekoľko nastavení, ktoré vám uľahčia vytvorenie vývojového diagramu. Nie sú potrebné, ale sú užitočné.
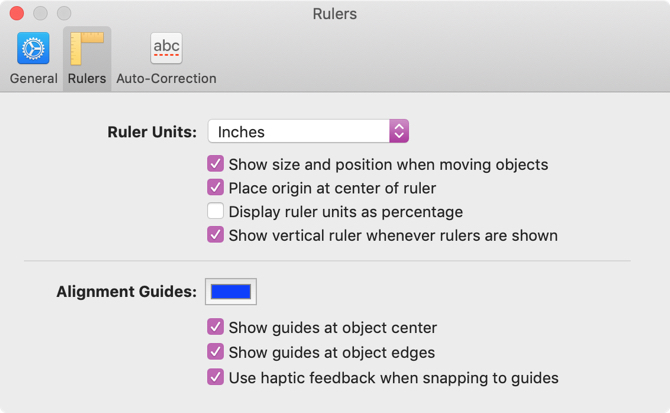
Povoliť sprievodcov vyrovnania
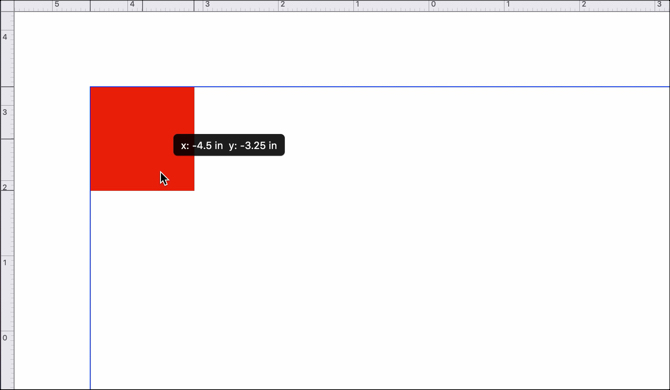
Sprievodcovia zarovnania na Stránkach vám umožňujú presnejšie umiestňovať a usporiadať svoje objekty. Keď premiestnite objekty na svojej stránke, tieto vodítka sa zobrazia vodorovne a zvisle.
- cvaknutie stránky > Preferencie z ponukovej lišty.
- vybrať pravítka.
- pod Sprievodcovia zarovnania, začiarknite políčka Zobraziť sprievodcov v strede objektu a Zobraziť vodítka na okrajoch objektu.
- Prípadne môžete kliknúť na ikonu farba zobrazí sa a ak chcete, môžete ju zmeniť na inú farbu.

Ukážte vládcom
Ďalším užitočným nastavením je zobrazovať pravítka v hornej a ľavej časti stránky dokumentu. To vám pomôže usporiadať tieto objekty.
Ak chcete vidieť iba horné pravítko, kliknite na ikonu vyhliadka na paneli nástrojov alebo vyhliadka na paneli s ponukami a vyberte položku Zobraziť Pravítka.
Ak chcete povoliť pravítko vľavo, otvorte stránky > Preferencie > pravítko nastavenia ešte raz. Označte políčko pre Zobraziť zvislé pravítka vždy, keď sú zobrazené pravítka.

Ako vytvoriť vývojový diagram na stránkach
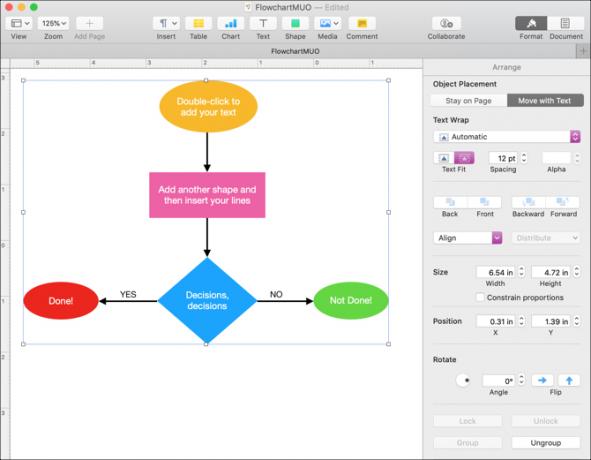
Teraz, keď máte stránky nastavené s niekoľkými doplnkami, ktoré uľahčujú umiestňovanie vašich objektov, prejdime k tomuto vývojovému diagramu.
Vložte svoje tvary
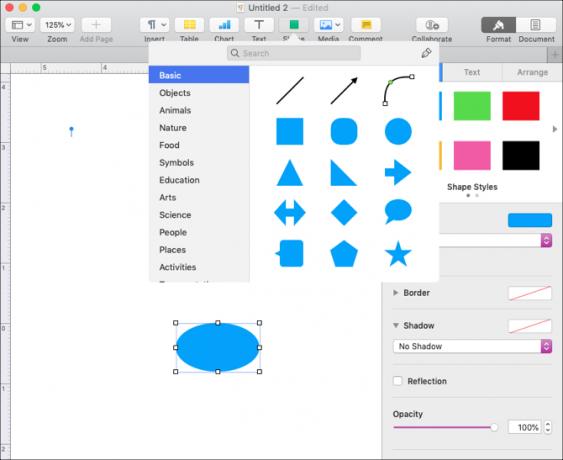
Tvary môžete vkladať pomocou lišty ponuky insert > tvar možnosť alebo tvar na paneli nástrojov. Použite to, čo vám najviac vyhovuje. V tomto návode použijeme tlačidlo Tvar na paneli nástrojov, pretože nám poskytuje ukážku objektov.
Kliknite na ikonu tvar a uvidíte kategórie naľavo a vyhľadávanie hore. Pretože neexistuje kategória vývojových diagramov, môžete použiť základné tvary. Vyberte si tvar a objaví sa priamo v dokumente, aby ste sa mohli presunúť kamkoľvek budete chcieť.

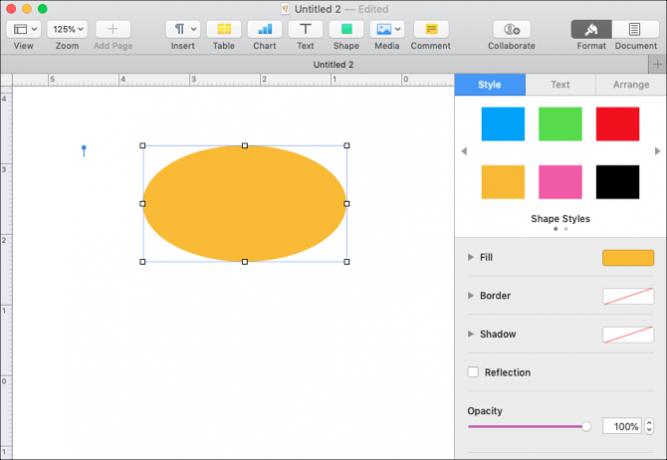
Formátovanie tvarov
Ak chcete zmeniť štýl, ohraničenie, tieň alebo nepriehľadnosť tvaru, otvorte bočný panel formátovania kliknutím na ikonu formát v pravom hornom rohu. Vyberte svoj objekt a potom zvoľte možnosť, aby ste vykonali zmeny.

Ak chcete zmeniť veľkosť, mierku alebo sklon objektu, vyberte ho a vyberte hranu alebo roh. Potom jednoducho potiahnite na požadovaný tvar alebo veľkosť.
Pridajte k tvarom text
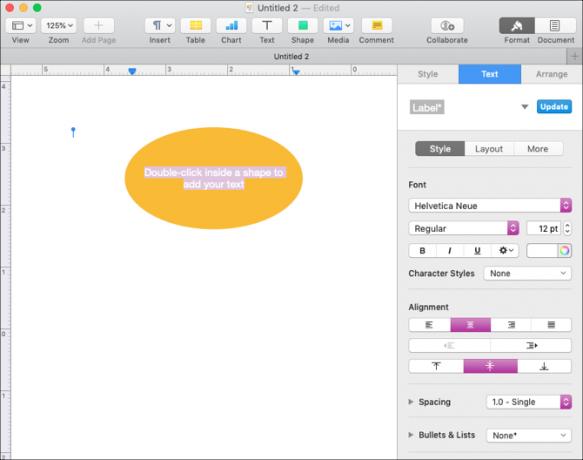
Ak chcete k objektu pridať text, dvakrát kliknite do vnútra tvaru. Po zadaní textu ho môžete naformátovať aj pomocou bočného panela. Vyberte text a kliknite na text na bočnom paneli. Môžete zmeniť veľkosť písma, štýl, formát, zarovnanie a medzery alebo použiť odrážky a zoznamy.

Vložte svoje čiary a šípy
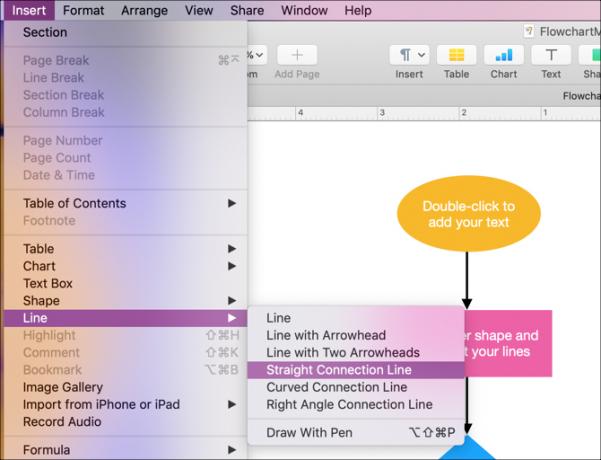
Podobne ako v prípade tvarov, môžete vložiť čiary pomocou ponuky insert > riadok možnosť alebo tvar na paneli nástrojov. Opäť budeme používať tlačidlo Tvar na paneli nástrojov.
Stránky vám umožňujú vyberať zo základnej línie, jednej s jednou alebo dvoma šípkami a priamych, zakrivených alebo šikmých spojovacích čiar.

Keď vyberiete čiaru a zobrazí sa na stránke, stačí vybrať a presunúť, aby ste spojili svoje tvary. Keď budú čiary klesať na miesto, uvidíte sprievodcovské a pohybové pohyby.
Formátovanie čiar
S Formátovať bočný panel otvorte, kliknite na riadok, kliknite na Štýl na bočnom paneli a môžete upraviť jeho vzhľad. Podobne ako tvary môžete zmeniť štýl čiary, ťah, tieň, nepriehľadnosť alebo pridať efekt odrazu.
Pridať nepripojený text
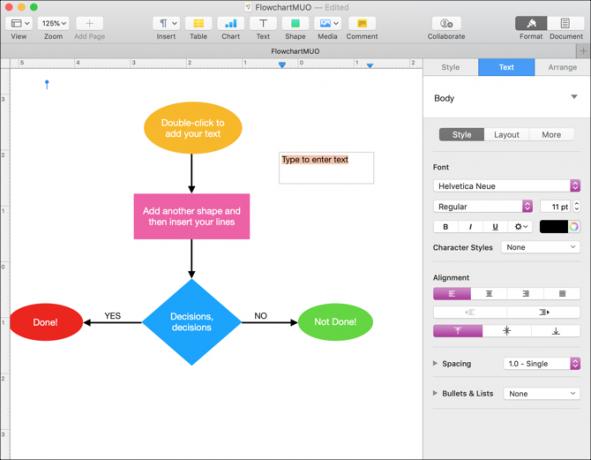
Na rozdiel od tvarov nemôžete len dvakrát kliknúť a pridať text na riadok. Môžete však pridať textové pole s čiarou alebo miestom kdekoľvek vo vývojovom diagrame. (Ukážeme vám, ako udržiavať text a riadok pohromade v sekcii Zoskupovanie tvarov, čiar a textu.)
Buď kliknite insert > Textové pole z ponukovej lišty alebo text na paneli nástrojov. Keď sa zobrazí textové pole, jednoducho zadajte text do poľa a potom ho potiahnite na požadované miesto.
Formát nepripojeného textu
S textom môžete urobiť veľa úprav Formátovať bočný panel. Kliknite na textové pole a kliknite na tlačidlo text na bočnom paneli. Pre tento text sa zobrazia rovnaké možnosti ako pri formátovaní textu, ktorý ste pridali do svojich tvarov vyššie.
Môžete zmeniť štýl, rozloženie, zarovnanie, medzery a štýl písma, veľkosť alebo farbu, ako aj použiť guľky alebo zoznamy.

Môžete zmeniť veľkosť, mierku alebo skosenie textových polí rovnako ako tvary. Popadnite okraj alebo roh a potom ich potiahnite na požadovaný tvar a veľkosť.
Udržujte text a objekty spolu
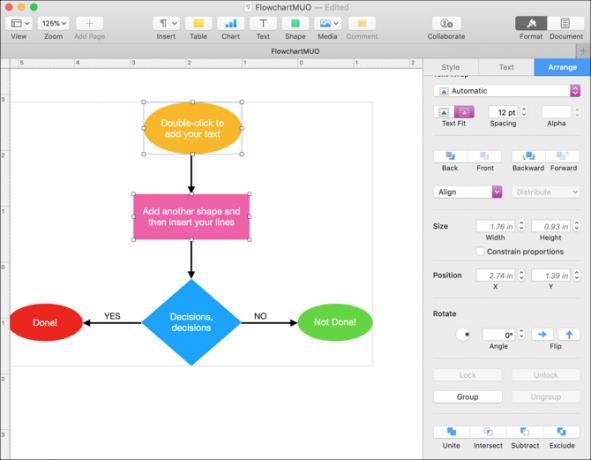
Ak budete text používať v celom vývojovom diagrame, čo je pravdepodobné, mali by ste vykonať jednu ďalšiu úpravu. V Formátovať bočný panel, kliknite na ikonu usporiadať tab. pod Umiestnenie objektu, kliknite na tlačidlo Pohybujte sa s textom. Zachová sa tým všetok text, ktorý k týmto objektom pridáte, ak ich budete pohybovať.
Skupinové tvary, čiary a text
Zoskupovanie je ďalšou vynikajúcou funkciou na stránkach, ktorá umožňuje udržiavať objekty pohromade, či už ide o tvary, čiary alebo text.
Zoskupte niektoré objekty
Ak napríklad do riadku pridáte text, pravdepodobne budete chcieť ponechať tieto dva pohromade. Podľa týchto niekoľkých krokov zoskupte text a riadok do jedného objektu.
- cvaknutie buď textové pole alebo riadok.
- Podržte stlačené smena kľúč a cvaknutie druhá položka.
- V Formátovať bočný panel, kliknite na usporiadať.
- V dolnej časti usporiadať kliknite na ikonu skupina

Váš text a riadok sa teraz považujú za jeden objekt, takže ich môžete ľahko pohnúť. Podľa vyššie uvedených krokov zoskupte tri alebo viac položiek.
Zoskupiť všetky objekty
Ak je vývojový diagram kompletný, môžete zoskupiť všetky objekty v ňom. To vám umožní presunúť vývojový diagram do inej oblasti dokumentu.
- Uistite sa, že sa kurzor nachádza na stránke dokumentu a kliknite na tlačidlo príkaz + . Vyberú sa všetky objekty. Ak ho potrebujete odstrániť, podržte príkaz a cvaknutie. Zvyšok zostane vybraný.
- V Formátovať bočný panel, kliknite na usporiadať.
- V dolnej časti usporiadať kliknite na ikonu skupina

Teraz je váš vývojový diagram jedným veľkým objektom. Môžete ich teda podľa potreby posúvať, meniť veľkosť, meniť mierku alebo zošikmiť. Stále však môžete robiť zmeny v jednotlivých tvaroch, riadkoch a texte v vývojovom diagrame, ako by ste to urobili predtým.
Zrušte zoskupenie objektov
Po použití skupina na bočnom paneli, oddeliť tlačidlo bude k dispozícii. Ak potrebujete nejaké zoskupené položky oddeliť neskôr, jednoducho vyberte skupinu a kliknite na ňu oddeliť Tlačidlo.
Základný vývojový diagram na stránkach je jednoduchý
Rozhodli ste sa pre online vývojový diagram aplikácie alebo pomocou programu Microsoft Word vytvárať vývojové diagramy Ako vytvárať vývojové diagramy pomocou programu Microsoft WordChcete sa naučiť, ako vytvoriť vývojový diagram v programe Word? Správna technika je jednoduchá. Tento úvodný článok vysvetľuje, ako. Čítaj viac vám môže dať viac možností, napríklad oficiálnejšie objekty vývojového diagramu, ktoré bežne vidíte. Ale ak ste používateľom Mac a potrebujete rýchly a jednoduchý vývojový diagram, Stránky to dokážu.
So svojím BS v oblasti informačných technológií Sandy pracovala mnoho rokov v IT priemysle ako projektová manažérka, riaditeľka oddelenia a vedúca PMO. Potom sa rozhodla nasledovať svoj sen a teraz píše o technológii na plný úväzok.