Reklama
 Vo veku infografiky vývojové diagramy sú skvelým nástrojom na to, aby ste sa zamerali bez toho, aby ste použili príliš veľa slov. Ak rutinne vytvárate vývojové diagramy ako súčasť svojej práce, možno už používate plnohodnotný produkt, napríklad Microsoft Visio. Ak však vývojové diagramy ešte nie sú veľkou časťou vášho procesu, možno budete chcieť pozrieť diagramy.
Vo veku infografiky vývojové diagramy sú skvelým nástrojom na to, aby ste sa zamerali bez toho, aby ste použili príliš veľa slov. Ak rutinne vytvárate vývojové diagramy ako súčasť svojej práce, možno už používate plnohodnotný produkt, napríklad Microsoft Visio. Ak však vývojové diagramy ešte nie sú veľkou časťou vášho procesu, možno budete chcieť pozrieť diagramy.
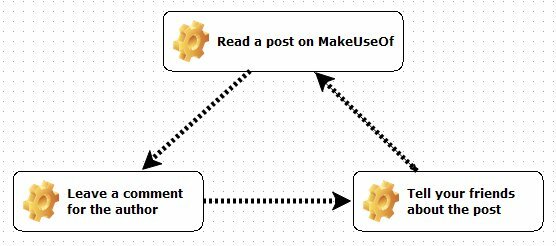
Najlepšie na schéme je to, ako je prístupný. Stačí kliknúť na webovú adresu a ste v. Neexistuje žiadne preberanie, žiadna registrácia účtu a na jeho použitie nepotrebujete ani Flash. Začať to skutočne nemôže byť jednoduchšie. Najhoršia vec, ktorá sa týka diagramu (práve to teraz vymknem z cesty), je úplná absencia dokumentácie. Napríklad, pozrite sa na tento diagram, ktorý som vám urobil, a zobrazte ideálny pracovný postup čítačky MakeUseOf:

Je to celkom ľahké pochopiť, však? Od prvého načítania diagramu do prehliadača to trvalo asi 45 sekúnd, kým som tento diagram nezískal. Všimli ste si však, ako všetky kroky používajú rovnaké ikony? Nie je to preto, že si myslím, že ste ozubení v obrovskom stroji MakeUseOf - je to preto, že som jednoducho nedokázal prísť na to, ako zmeniť ikonu! Klikol som na celé rozhranie, kliknite pravým tlačidlom myši na bubliny a urobil som takmer všetko, na čo som mohol myslieť, a napriek tomu som nemohol zmeniť ikonu. Toto je miesto, kam vojdete, mimochodom - pokojne zanechajte komentár a povedzte mi, čo mi chýbalo.
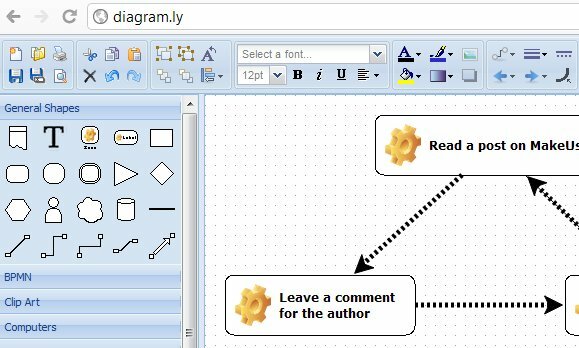
Pozrime sa na používateľské rozhranie:

Do panela s adresou prehliadača Chrome sme vložili zámerne, takže vidíte, že sa jedná o webovú aplikáciu. Hranica medzi webovými aplikáciami a aplikáciami pre počítače rastie stále múdrejšie a Diagramly je dobrým príkladom. Rozhranie je tiež veľmi úhľadné. Ak chcete vybrať všetky (môžete ich vybrať aj potiahnutím okolo viacerých prvkov) (alebo ich môžete kliknúť Ctrl po jednom, ak nie sú susediace). Môžete upraviť úroveň zväčšenia a vybrať komponenty diagramu z bohatej knižnice ikon s vysokým rozlíšením.
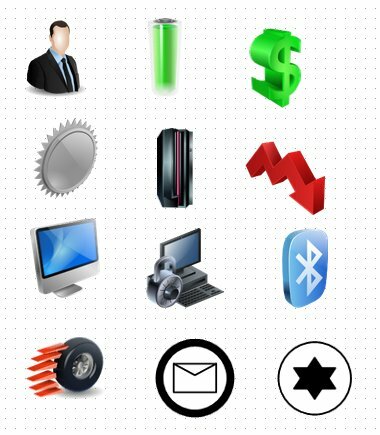
Tu je niekoľko vzoriek, ktoré som náhodne vybral:

Prečo existuje Davidov štít tam nemám vôbec potuchy. Myslím, že to má byť iba hviezda, ale z nejakého dôvodu má šesť bodov. Ikony sú v každom prípade veľmi podrobné. Verím, že som ich už predtým videl. Tvorcovia diagramu musia získať povolenie na používanie existujúcich sád ikon. Mať tak kvalitné ikony je veľmi užitočné, keď sa snažíte rýchlo získať vizuálnu správu. Môžete len nakresliť šípku z ikony $ na ikonu Mac - správa je jasná.
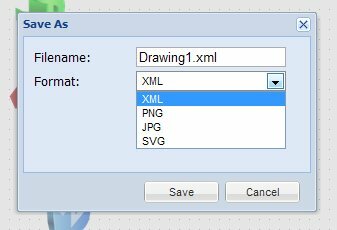
Po dokončení tvorby svojho majstrovského diela ho môžete uložiť v jednom z niekoľkých formátov:

Uloženie vo formáte SVG je veľmi užitočné, ak máte aplikáciu na úpravu vektorov na pracovnej ploche (napríklad bezplatný a otvorený zdrojový kód) Inkscape 5 najlepších bezplatných nástrojov na vytvorenie online infografikyAk chcete urobiť infographic, ale nemáte zručnosti v dizajne, tu sú najlepšie bezplatné nástroje na vytváranie infografiky online. Čítaj viac ). Ako som už spomenul, dokumentácia nie je zrovna silným oblekom spoločnosti Diagramly, takže netuším, aký typ XML ušetrí. Výsledný XML som skontroloval a chýba mu DTD deklaráciu, ale určite ju môžete otvoriť späť pomocou diagramu (testoval som to).
Spodná čiara
Mali by ste použiť Graficky pre svoju hlavnú myšlienku v hodnote niekoľkých miliónov dolárov? Odpoveď môžete pravdepodobne uhádnuť už teraz. Ale ak máte nejaký nápad, jednoducho sa chcete ľahnúť na obrazovku veľmi rýchlo a bez zbytočného sťahovania softvéru a inštalácia, s otvorením účtu alebo s akýmkoľvek iným problémom, ktorý má väčšina diagramovacích nástrojov k dispozícii, potom je diagramly spôsob, ako go. Ak urobíte niečo zaujímavé alebo zábavné, podeľte sa o svoje pripomienky!