Reklama
JQuery je jednou z najpopulárnejších knižníc JavaScript na tejto planéte (čo je JavaScript Čo je to JavaScript a môže bez neho existovať internet?JavaScript je jednou z tých vecí, ktoré mnohí považujú za samozrejmé. Každý to používa. Čítaj viac ). V čase svojho vzniku sa bude JavaScript (ďalej označovaný ako JS odtiaľto) bolo na úplne inom mieste. 14. Januára 2006 bol deň, keď bolo ohlásenie jQuery vyhlásené na BarCampNYC. JS stále trochu chýbala - prehliadače podporovali všetky jeho časti, ale kvôli dodržaniu pravidiel bolo potrebné implementovať veľa hackov a riešení.
Prišiel JQuery a všetko zmenil. Program JQuery veľmi ľahko písal kód kompatibilný s prehliadačom. Animované webové stránky by ste mohli animovať bez toho, aby ste vyštudovali informatiku - hurá! Je o desať rokov stále kráľ, a ak ste ho nikdy predtým nepoužili, čo s tým môžete urobiť?
Okrem toho, že si vymyslíte svoje zručnosti v JavaScripte, môžete si niektoré prečítať Výukové programy HTML a CSS Naučte sa HTML a CSS pomocou týchto návodov krok za krokom Zaujíma vás HTML, CSS a JavaScript? Ak si myslíte, že máte talent na to, ako sa naučiť vytvárať webové stránky od nuly - tu je niekoľko vynikajúcich návodov, ktoré by sa mali vyskúšať. Čítaj viac najprv, ak ich nepoznáte.
Máme predstavil jQuery Vytvorenie interaktívnej webovej stránky: Úvod do jQueryjQuery je skriptovacia knižnica na strane klienta, ktorú používa takmer každá moderná webová stránka - robí webové stránky interaktívnymi. Nie je to jediná knižnica Javascript, ale je to najrozvinutejšia, najpodporovanejšia a najpoužívanejšia ... Čítaj viac predtým, takže sa tento sprievodca JQuery zameria na skutočne kódovanie.
Začíname

Možno ste oboznámení so spôsobom JS pri výbere ID z Modelu Object Object (DOM):
document.getElementById ( 'foo');JQuery sa posunie o tento krok ďalej. Pri výbere tried, ID alebo viacerých prvkov nemusíte volať rôznymi metódami. Takto vyberiete ID:
$ ( '# Bar');Ľahké, že? Je to presne rovnaká syntax, že vyberiete takmer akýkoľvek prvok DOM. Postup výberu tried:
$ ( 'Baz.');Môžete tiež získať kreativitu pre nejakú skutočnú silu. Toto vyberie všetky td prvky vo vnútri a stôl okrem prvého.
$ ('table td'). not (': first');Všimnite si, ako sa názvy selektora takmer zhodujú s ich náprotivkami CSS. Môžete priradiť objekty pravidelný Premenné JS:
var xyzzy = $ ('# parent .child');Alebo môžete použiť premenné jQuery:
var $ xyzzy = $ ('# parent .child');Znak dolára sa používa výlučne na označenie toho, že táto premenná je objektom jQuery, čo je veľmi užitočné pri zložitých projektoch.
Môžete vybrať rodiča prvku:
$ ( 'Dieťa') rodič ().Alebo súrodenci:
$ ( 'Dieťa') súrodenci ().Po dokončení prehliadača je potrebné spustiť kód. Postupujte takto:
$ (document) .ready (function () {console.log ('ready!'); });Viac energie

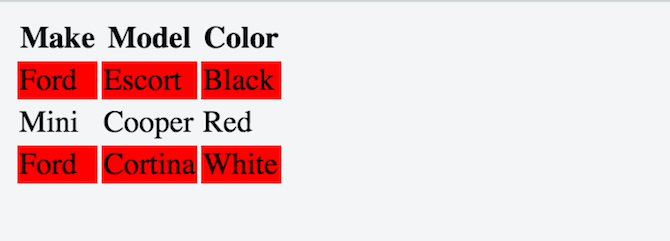
Teraz, keď poznáte základy, prejdeme k zložitejším veciam. Vzhľadom na tabuľku html:
Urobiť
Model
farba
brod
sprievod
čierna
mini
debnár
červená
brod
Cortina
biely
Povedzme, že chcete, aby každý druhý riadok mal inú farbu (známu ako Zebra pruhy). Teraz by ste na tento účel mohli použiť CSS:
#cars tr: nth-child (párne) {farba pozadia: červená; }
Takto by sa to dalo dosiahnuť pomocou jQuery:
$ ('tr: párne'). addClass ('párne');Tým sa dosiahne to isté, za predpokladu, že i je trieda definovaná v CSS. Všimnite si, ako nie je potrebná bodka pred názvom triedy. To sú zvyčajne požadované iba pre hlavný selektor. V ideálnom prípade by ste na tento účel použili CSS, hoci to nie je veľký problém.
JQuery tiež môže skryť alebo odstrániť riadky:
. $ ( '# Ford Cortina') skryť ();. $ ( '# Ford Cortina') remove ();Pred odstránením prvku ho nemusíte skrývať.
funkcie
Funkcie JQuery sú rovnako ako JS. Používajú zložené zátvorky a môžu akceptovať argumenty. Tam, kde sa to stane skutočne zaujímavým, je spätné volanie. Spätné volania môžu byť aplikované takmer na akúkoľvek funkciu jQuery. Určujú časť kódu, ktorá sa má spustiť po dokončení základnej akcie. To poskytuje obrovskú funkčnosť. Ak neexistovali a vy ste napísali svoj kód a očakávali, že bude bežať lineárne, JS bude pokračovať vo vykonávaní nasledujúceho riadku kódu, zatiaľ čo čaká na predchádzajúci. Spätné volania zabezpečujú, že kód sa spustí až po dokončení pôvodnej úlohy. Tu je príklad:
$ ('table'). hide (function () {alert ('MUO rules!'); });Upozorniť - tento kód vykoná výstrahu pre každý prvok. Ak je váš volič niečo na stránke viackrát, dostanete viac upozornení.
Spätné volania môžete použiť s ďalšími argumentmi:
$ ('tr: even'). addClass ('even', function () {console.log ('Hello'); });Všimnite si, ako je za zatváračmi rovnátka. To by za normálnych okolností nebolo potrebné pre funkciu JS, tento kód sa však stále považuje za jeden riadok (pretože spätné volanie je v zátvorkách).
animácie

JQuery umožňuje veľmi ľahko animovať webové stránky. Prvky môžete vyblednúť alebo vypnúť:
$ ( 'Fade1') fadeIn ( 'pomalý.'); $ ('# fade2'). fadeOut (500);Môžete zadať tri rýchlosti (pomalé, stredné, rýchle) alebo číslo predstavujúce rýchlosť v milisekundách (1000 ms = 1 sekunda). Môžete animovať takmer akýkoľvek prvok CSS. Animuje sa šírka selektora od jeho aktuálnej šírky do 250px.
$ ('foo'). animate ({width: '250px'});Nie je možné animovať farby. Spätné volania môžete používať aj s animáciou:
$ ('bar'). animate ({height: '250px'}, function () {$ ('bar'). animate ({width: '50px'}) });Loops
Slučky naozaj žiaria v jQuery. Každý () sa používa na opakovanie každého prvku daného typu:
$ ('li'). every (function () {console.log ($ (this)); });Môžete tiež použiť index:
$ ('li'). each (function (i) {console.log (i + '-' + $ (this)); });To by sa vytlačilo 0, potom 1 a tak ďalej.
Môžete tiež použiť každý () iterovať polia, rovnako ako v JS:
var cars = ['Ford', 'Jaguar', 'Lotus']; $ .each (autá, funkcia (i, hodnota) {console.log (value); });Poznamenajte si extra argument s názvom hodnota - toto je hodnota prvku poľa.
Za zmienku stojí každý () môcť niekedy byť pomalší ako vanilkové JS slučky. Je to kvôli mimoriadnej réžii spracovania, ktorú vykonáva jQuery. Vo väčšine prípadov to nie je problém. Ak máte obavy o výkon alebo pracujete s veľkými množinami údajov, zvážte porovnávanie kódu s jsPerf najprv.
AJAX
Asynchrónny JavaScript a XML alebo AJAX je naozaj veľmi ľahké s jQuery. AJAX ovláda obrovské množstvo internetu a je to niečo, čo sme pokryli časť 5 Výukový program jQuery (5. časť): AJAX Them All!Keď sa blížime ku koncu našej mini-tutoriálovej série jQuery, je načase, aby sme sa dôkladnejšie zaoberali jednou z najpoužívanejších funkcií jQuery. AJAX umožňuje webovej stránke komunikovať s ... Čítaj viac nášho jQuery tutorial Výukový program jQuery - Začíname: Základy a výberyMinulý týždeň som hovoril o tom, aké dôležité je jQuery pre každého moderného webového vývojára a prečo je to úžasné. Tento týždeň si myslím, že je čas, aby sme si zašpinili ruky nejakým kódom a zistili sme, ako ... Čítaj viac . Poskytuje spôsob, ako čiastočne načítať webovú stránku - nie je dôvod znovu načítať celú stránku, keď napríklad chcete aktualizovať futbalové skóre. jQuery má niekoľko metód AJAX, najjednoduchšie naložiť():
$ ( '# Baz') load ( 'some / url / stranka.html.');Vykoná volanie AJAX na zadanú stránku (some / url / stranka.html) a údaje vloží do selektora. Simple!
Môžete vykonať HTTP GET žiadosti:
$ .get ('some / url', function (result) {console.log (result); });Údaje môžete odosielať aj pomocou POST:
$ .post ('some / other / url', {'make': 'Ford', 'model': 'Cortina'});Je veľmi jednoduché odoslať údaje formulára:
$ .post ('url', $ ('form'). serialize (), function (result) {console.log (result); }serialize () funkcia získa všetky údaje formulára a pripraví ich na prenos.
Sľuby
Sľuby sa používajú na odložené plnenie. Môžu byť ťažké sa naučiť, avšak jQuery je o niečo menej nepríjemný. ECMAScript 6 zavádza natívne sľuby spoločnosti JS, podpora prehliadača je však prinajlepšom slabá. Sľuby jQuery sú zatiaľ oveľa lepšie pri podpore viacerých prehliadačov.
Sľub je takmer presne taký, ako znie. Kód urobí sľub, že sa vráti neskôr, keď bude kompletný. Váš stroj JavaScript sa presunie na vykonanie iného kódu. Raz zasľúbenie rieši (vracia sa), je možné spustiť iný kód. Sľuby sa dajú považovať za spätné volania. jQuery dokumentácia vysvetľuje podrobnejšie.
Tu je príklad:
// dfd == odložené. var dfd = $ .Deferred (); function doThing () {$ .get ('some / slow / url', function () {dfd.resolve (); }); return dfd.promise (); } $ .when (doThing ()). then (function () {console.log ('YAY, je hotový'); });Všimnite si, ako sa prísľub robí (dfd.promise ()) a vyrieši sa až po dokončení hovoru AJAX. Môžete použiť premennú na sledovanie viacerých hovorov AJAX a ďalšiu úlohu dokončiť až po vykonaní všetkých hovorov.
Tipy týkajúce sa výkonu
Kľúčom k vytlačeniu výkonu z vášho prehliadača je obmedzený prístup k DOM. Mnoho z týchto tipov by sa mohlo vzťahovať aj na JS. Možno budete chcieť svoj profil profilovať, aby ste zistili, či je neprijateľne pomalý. V súčasnom veku vysokovýkonných JavaScriptov môžu malé nedostatky v kóde často zostať nepovšimnuté. Napriek tomu stojí za to skúsiť napísať najrýchlejší kód, aký môžete.
Namiesto vyhľadávania DOM pre každú akciu:
$ ('foo'). css ('farba pozadia', 'červená'); $ ('foo'). css ('farba', 'zelená'); $ ('foo'). css ('width', '100px');Uložte objekt do premennej:
$ bar = $ ('foo'); $ bar.css ('farba pozadia', 'červená'); $ bar.css ('farba', 'zelená'); $ bar.css ('width', '100px');Optimalizujte svoje slučky. Vzhľadom k tomu, vanilla pre slučku:
var cars = ['Mini', 'Ford', 'Jaguar']; pre (int i = 0; i Aj keď to nie je vo svojej podstate zlé, táto slučka sa dá urobiť rýchlejšie. Pre každú iteráciu musí slučka vypočítať hodnotu poľa automobilov (cars.length). Ak ich uložíte do inej premennej, môžete získať výkon, najmä ak pracujete s veľkými množinami údajov:
pre (int i = 0, j = dĺžka automobilu; i Teraz je uložená dĺžka súboru automobilov j. Toto sa už nemusí počítať v každej iterácii. Ak používate každý (), nemusíte to robiť, hoci správne optimalizovaná vanilka JS môže prekonať jQuery. Tam, kde jQuery skutočne svieti, je rýchlosť vývoja a ladenia. Ak nepracujete na veľkých údajoch, jQuery je zvyčajne viac ako rýchle.
Teraz by ste mali poznať dostatok základov na to, aby ste boli jQuery ninja!
Používate jQuery pravidelne? Prestali ste ho používať z akýchkoľvek dôvodov? Dajte nám vedieť vaše myšlienky v komentároch nižšie!
Joe je absolventom informatiky na University of Lincoln vo Veľkej Británii. Je to profesionálny vývojár softvéru a keď nelieta bezpilotných lietadiel alebo píše hudbu, často ho nájdu pri fotografovaní alebo výrobe videa.

