Reklama
Prehliadač Chrome nedávno získal 25% podiel na trhu internetového prehliadača, čím sa stal druhým najpoužívanejším prehliadačom na svete, ktorý stojí za internetovým prehliadačom (ktorá sa vyvíja v Project Spartan Projekt Spartan: štíhly a nedokončený prehliadač moderného webuSpartan bojuje s konkurenciou prehliadača ako Chrome a Firefox. Splní to ideály spartánskych vojakov? Túto prvú verziu sme otestovali a neboli ohromení. Čítaj viac ). To v konečnom dôsledku znamená, že Chrome je prehliadač Chrome de facto domov pre vývojárov webu.
Aj keď som súčasťou Firefoxu, viem, prečo ľudia milujú prehliadač Chrome. Má tendenciu dominujú benchmarky prehliadača Vojny prehliadača: Firefox vs Chrome vs Opera, definitívne meradloKeby ste si mohli zvoliť iba jeden prehľadávač, ktorý by to bol? Čo je najlepšie: Firefox, Chrome alebo Opera? Ukážeme vám. Čítaj viac a uľahčuje to bežným ľuďom stať sa používateľmi Power Chrome Ako sa stať používateľom napájania Chrome, 1. časť - Ovládajte klávesnicu Prehliadač Google Chrome bol už nejaký čas pre mnohých prehliadačom, aj keď väčšinou naše webové prehľadávače dokážu robiť niektoré veľmi pôsobivé veci, prehliadač Chrome však naďalej chopil sily Používatelia, ... Čítaj viac . Ostatní vlastne Chrome nenávidia, ale sú prilepené pomocou Nenávidím prehliadač Google Chrome, ale som v ňom uväznený. Tu je prečoV prehliadači Chrome vs Firefox vojna, som na vedľajšej koľaji s používateľmi Google. Ale ja nechcem. Prehliadač Chrome je môj výber prehliadača, pretože obsahuje funkcie, bez ktorých nemôžem žiť. Čítaj viac z dôvodu dostupnosti určitých rozšírení.
To je jeden z dôvodov, prečo je prehliadač Chrome tak dobrý pre vývojárov webu: Internetový obchod Chrome Aký bezpečný je internetový obchod Chrome?Štúdia financovaná spoločnosťou Google zistila, že desiatky miliónov používateľov prehliadača Chrome majú nainštalované doplnky, ktoré obsahujú škodlivý softvér, čo predstavuje 5% celkovej návštevnosti Google. Ste jedným z týchto ľudí a čo by ste mali urobiť? Čítaj viac a jeho skupina rozšírení. Ak ste niekedy plánovali navrhnúť alebo kódovať webovú stránku, tu je niekoľko základných nástrojov, ktoré by ste mali okamžite nainštalovať.

ColorZilla začal ako doplnok Firefoxu, ale stal sa tak populárnym, že mnohí požadovali verziu prehliadača Chrome. Teraz sme tu. Toto užitočné rozšírenie je v podstate pokročilá verzia nástroja na kvapkanie očí, ktorý nájdete v programe ako Paint alebo Photoshop.
Pomocou neho môžete v prehliadači ukázať na ľubovoľné miesto a okamžite na ňom vyhľadať farebné informácie. Po vytiahnutí ho môžete vyladiť (či už pomocou RGB, HSV alebo priame hexy) pred skopírovaním do schránky. Veľmi ľahko sa používa.
Dodáva sa tiež s generátorom prechodov CSS, analyzátorom farby webových stránok a niekoľkými predinštalovanými farebnými paletami.

Jedným z nebezpečenstiev webového vývojára je zabezpečenie toho, aby zážitok zo sledovania webových stránok bol pre používateľov všetkých druhov zariadení príjemný. Nehovoríme iba o mobilnom verzus desktop - ktorý je dôležité - ale aj rozdiel medzi malými tabletami a masívnymi monitormi.
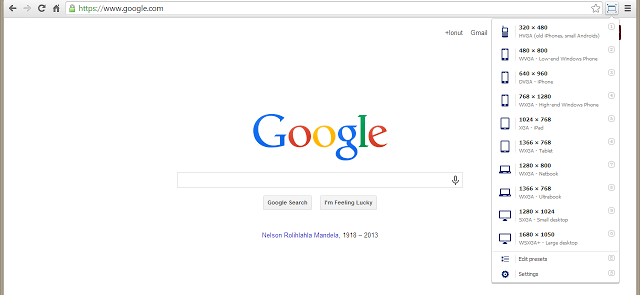
Okno Resizer predstavuje jednoduchý spôsob, ako zmeniť veľkosť okna prehliadača za chodu. Po kliknutí na tlačidlo budete môcť svoj web otestovať v rôznych rozlíšeniach, aby ste zistili, čo vidia vaši používatelia. Potom môžete podľa toho upraviť.

Ďalším veľkým nebezpečenstvom pre vývojárov webu sú štandardy prehliadača (alebo ich nedostatok). Internet Explorer, Firefox, Chrome, Opera a všetky ostatné menšie prehliadače vykreslia webové stránky trochu inak. Niektoré prehliadače medzitým prijímajú normy pomalšie ako iné.
Alebo v prípade prehliadača Internet Explorer sú štandardy vyhodené z okna a vývojári webu sú nútení vytrhávať si vlasy, pretože sú nútení robiť ubytovanie.
s IE Tab, je tento proces o niečo ľahší. Umožňuje vám prezerať webové stránky na novej karte prehliadača Chrome, ale vykreslené tak, ako by sa zobrazovali v prehliadači IE. Nejde o revolučné riešenie problému IE, ale aspoň o niečo.

Nie všetky HTML kódy sú rovnaké. Zatiaľ čo prehliadače hrajú veľkú úlohu pri dodržiavaní štandardov, časť bremena spočíva aj na webovom vývojárovi, aby dodržiaval správne postupy HTML. Preto sú k dispozícii nástroje testovanie a overovanie HTML 5 najlepších bezplatných online editorov HTML na testovanie kóduV časoch, keď sa chcete iba hádať s malým útržkom kódu HTML, aby ste ho mohli vylepšiť podľa svojho vkusu, vám bude lepšie slúžiť online editor HTML. Čítaj viac .
platnosť je rozšírenie, ktoré vám umožní urobiť všetko bez toho, aby ste museli navštíviť akékoľvek webové stránky tretích strán. Stačí otvoriť svoj web, kliknúť na tlačidlo a v konzole prehliadača sa zobrazia všetky neplatné správy HTML. Overenie sa vykonáva prostredníctvom overovacej služby W3C.

Jedna vec, ktorú nenávidím pri vývoji webu, je, že existujú toľko dostupné knižnice, rámce a motory. Sloboda výberu je skvelá, ale je to bolesť, keď je počet technológií taký veľký, že nemôžete držať krok so všetkými z nich.
Už ste niekedy navštívili webovú stránku a pýtali ste sa, čo je základná technológia?
BuiltWith rozšírenie je jediné tlačidlo, ktoré analyzuje aktuálnu webovú stránku, aby sa zobrazila všetko webových knižníc, rámcov a motorov, ktoré ich poháňajú, vrátane reklamných sietí, platforiem distribúcie obsahu a dokonca aj hostiteľského softvéru za tým všetkým.
Klient Postman REST [Už nie je k dispozícii]
Pre tých z vás, ktorí pracujú s rozhraním REST API, poštár je jediný nástroj, ktorý potrebujete na zefektívnenie pracovného postupu. S ním môžete vytvárať požiadavky HTTP a získať formátované odpovede v JSON a XML. Odpovede sa otvárajú v samostatnom okne ako HTML.
Môžete tiež zoskupiť viac žiadostí do niečoho, čo sa nazýva kolekcia, čo je skvelý spôsob, ako zostať organizovaní a efektívne. Môžete tiež testovať na viacerých prostrediach prepínaním premenných prostredia priamo v rozšírení.

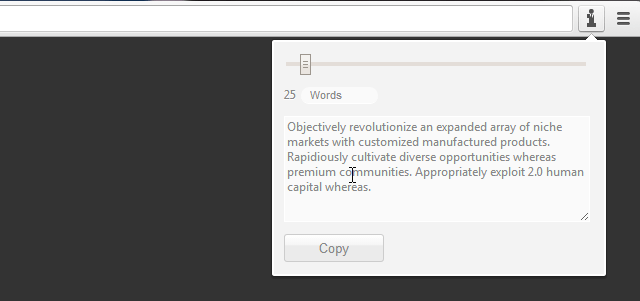
Jedným zo spôsobov, ako vygenerovať výplňový text, je kopírovanie a vkladanie „asdf“ stokrát znova a znova. Lepším spôsobom by bola inštalácia Firemné Ipsum a nechajte ho vygenerovať výplňový text v mihnutia oka.
Pokryli sme niekoľko Generátory Lorem Ipsum 10 užitočných alternatív, ak vás už unavujú zvyčajné texty výplne Lorem IpsumWeboví návrhári majú pravdepodobne k dispozícii súpravu nástrojov Lorem Ipsum, ktorá je užitočná pre ich prácu na vývoji webu. Generátory Lorem Ipsum prichádzajú v rôznych formách; niektoré z nich umožňujú prispôsobenie fiktívneho textu ... Čítaj viac skôr, ale odvolanie spoločnosti Corporate Ipsum je, že je umiestnené priamo vo vašom prehliadači. Môžete ho vytiahnuť jediným kliknutím. Ak sa ma pýtate, nie je dôvod ho používať. Teraz sa môžete vrátiť k skutočnému kódovaniu vašich webových stránok!
Webový vývoj sa niekedy vyskytuje na viacerých počítačoch. zatiaľ čo kontrola zdroja pre vývojárov Čo je to Git a prečo by ste mali používať kontrolu verzií, ak ste vývojárAko weboví vývojári veľa času máme tendenciu pracovať na stránkach miestneho rozvoja a potom, keď skončíme, všetko jednoducho odovzdáme. To je v poriadku, keď ste to len vy a zmeny sú malé, ... Čítaj viac Je to hlavný spôsob, ako zostať synchronizovaný a aktuálny. Čo ak chcete preniesť viac kariet medzi počítačmi? To je kde TabCloud prichádza.
TabCloud synchronizuje vaše karty s cloudom a umožňuje vám ich znova otvoriť inde. Môže sa tiež použiť lokálne ako šetrič relácie, čo vám umožní uložiť sadu záložiek na neskoršiu revíziu. Karty sa ukladajú do vášho účtu Google.

Dizajn písma je veľkou súčasťou vývoja webových stránok, a preto služby ako Webové písma Google Ako používať písma Google v ďalšom webovom projekte a prečo by ste maliVýber písma je neoddeliteľným rozhodnutím o dizajne na ľubovoľnej webovej stránke. Väčšinu času sme však spokojní s rovnakou starou rodinou serifov a bezpatkov. Aj keď hlavným textom by malo byť vždy niečo ... Čítaj viac stali sa tak populárnymi. Dobrou správou je, že tieto bezplatné písma sú teraz niektoré z nich najkrajšie webové písma Zvyšte svoj web pomocou týchto 12 krásnych webových písiem GooglePočas posledného desaťročia som začal množstvo osobných blogov, s ktorými som nikdy neskončil, ale niektoré z mojich najmilších spomienok sa opierajú o motívy a vylepšenia písiem. Keď niečo ... Čítaj viac práve dostupný.
Priznaj to: sú chvíle, keď prehľadávate web a narazíte na ohromujúce písmo, ktoré ste nikdy predtým nevideli. Existuje veľa spôsobov, ako ju identifikovať, ale najrýchlejším spôsobom je použitie WhatFont. S ním môžete skontrolovať písma jednoducho pomocou vznášajúci sa nad nimi. Ako by to mohlo byť jednoduchšie?
Úžasný Screenshot [Už nie je k dispozícii]

Ak snímky obrazovky nie sú súčasťou vášho bežného postupu vývoja webových aplikácií, Úžasné Screenshot pomôže to zmeniť. Snímky obrazovky sú vynikajúce na zdokumentovanie zmien v dizajne a zdieľanie nedokončených prác s klientom alebo členmi tímu.
Toto rozšírenie má niekoľko funkcií snímania vrátane celej stránky, vybratej oblasti alebo viditeľnej oblasti. Umožňuje tiež pridávať anotácie, rozmazať citlivé časti obrázka a zdieľať ich jediným kliknutím. Alebo namiesto toho nahrajte na Disk Google.
Ak vás tento koncept zaujme, ale radšej by ste použili výkonnejší program pre stolné počítače, prečítajte si toto porovnanie nástrojov snímok obrazovky Porovnanie 4 najlepších nástrojov na vytváranie snímok obrazovkyCTRL + SHIFT + 4. Tri kľúče - to je všetko, čo potrebujete pre dokonalé snímky obrazovky. Nemusí to byť hádka! Vyskúšajte tieto pokročilé nástroje na snímanie obrazovky a už sa nikdy nebudete obzrieť. Čítaj viac a začnite používať ten, ktorý vám najviac vyhovuje.

Mnoho chýb pri vývoji webových stránok bude frustrovať vašich návštevníkov a nefunkčné odkazy sú jedným z najhorších páchateľov. Jeden nefunkčný odkaz by mohol byť v poriadku, ale viac než to a váš web začne strácať dôveryhodnosť a reputáciu. Našťastie je to chyba, ktorej sa dá ľahko vyhnúť.
Skontrolujte moje odkazy robí presne to, čo sľubuje: kontroluje vaše odkazy. Platné odkazy sú označené zelenou farbou, zatiaľ čo nefunkčné odkazy sú označené červenou farbou a na konci získate percentuálne skóre. Všetko, čo musíte urobiť, je ísť a opraviť tieto odkazy!
Ktoré rozšírenia používate?
Ešte jeden rozšírenie pre produktivitu 15 rozšírení prehliadača Chrome o produktivitu nemôže chýbaťDnes vám prinášame niekoľko ďalších nevyhnutných rozšírení zameraných na to, aby ste mohli online pracovať lepšie. Čítaj viac Odporučil by som StayFocusd. Ide skôr o rozšírenie na všeobecné účely než o rozšírenie na vývoj webových stránok, ale určite je užitočné bez ohľadu na to. Chráni vás pred rozptyľovaním webu počas práce!
Čo si o nich myslíš? Existujú nejaké ďalšie dôležité rozšírenia pre vývoj webových aplikácií, ktoré by ste odporučili? Podeľte sa s nami v komentároch nižšie!
Joel Lee má titul B.S. v odbore informatiky a viac ako šesť rokov odbornej praxe v písaní. Je šéfredaktorom organizácie MakeUseOf.