Reklama
Obsah
§1. Úvod
§2 - Začíname s xHTML
§3 - Dizajn s CSS
§4 - Ďalšie informácie
1. Úvod: Čo je to xHTML?
Vitajte vo svete XHTML - Rozšíriteľný jazyk na označovanie hypertextom - značkovací jazyk (podobný programovaniu), ktorý umožňuje komukoľvek vytvárať webové stránky s mnohými rôznymi funkciami. V mnohých ohľadoch je to primárny jazyk internetu.
Tak prečo nám to záleží?
Nechceli ste niekedy mať svoj vlastný web? Alebo si vytvorte svoju vlastnú hru? Úlohou tejto príručky je dať vám chuť tohto mocného sveta. Ak máte nejaké predchádzajúce skúsenosti s programovaním, zistíte, že je to jednoduchšie, ako keby ste práve začínali programovacie dobrodružstvo. V každom prípade dúfam, že to vysvetlím tak, aby aj začiatočník rozumel.
Staráme sa o xHTML, pretože je to silný východiskový bod k učeniu základných stavebných blokov webu. Webové stránky sociálnych sietí ako Facebook, MySpace a Twitter používajú iný programovací jazyk (na strane servera) nazýva PHP, ale je dobré porozumieť základom skôr, ako sa do programovania ponoríte world. Táto príručka obsahuje základné informácie.
Ak sa chcete dozvedieť viac o tom, ako internet funguje alebo možno o tom, ako počítačové siete s tým všetkým pracujú technické veci alebo dokonca to, ako sa dajú počítače zostavovať, vyskúšajte týchto skvelých sprievodcov od svojich priateľov Použiť:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Ako vytvoriť svoj vlastný počítačVytvorenie vlastného počítača je veľmi potešujúce; rovnako ako zastrašujúce. Samotný proces je však v skutočnosti pomerne jednoduchý. Prevedieme vás všetkým, čo potrebujete vedieť. Čítaj viac
//www.makeuseof.com/tag/everything-need-know-home-networking/ Všetko, čo potrebujete vedieť o domácich sieťachNastavenie domácej siete nie je také ťažké, ako si myslíte. Čítaj viac
//www.makeuseof.com/tag/guide-file-sharing-networks/ Sprievodca MakeUseOf pre siete na zdieľanie súborovPremýšľali ste niekedy nad tým, aké sú tam najväčšie siete na zdieľanie súborov? Aké sú rozdiely medzi BitTorrent, Gnutella, eDonkey, Usenet atď.? Čítaj viac
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Ultimate GuideAk sa bojíte upgradovať z Vista alebo XP, pretože si myslíte, že je úplne odlišný od toho, na čo ste zvyknutí, prečítajte si tohto nového sprievodcu. Čítaj viac
//www.makeuseof.com/tag/download-how-the-internet-works/ Ako internet fungujeTeraz máme prístup na internet z našich domácich počítačov, kancelárií, prenosných počítačov a našich telefónov. Mnohí ľudia si však stále nie sú úplne istí, čo je to internet a ako skutočne funguje. Čítaj viac
2. Začíname s programom xHTML
V tejto kapitole sa naučíte, ako vytvárať a prispôsobovať webové stránky rôznymi spôsobmi, vrátane naučenia sa:
• Pridať obrázky na webové stránky.
• Vytvárať a používať hypertextové odkazy na navigáciu na webových stránkach.
• Nastavte zoznamy informácií pomocou bodových bodov a pod.
• Vytvárať tabuľky s riadkami a stĺpcami náhodných údajov a byť schopný riadiť formátovanie uvedených tabuliek.
• Vytvárajte a používajte formuláre, s ktorými môžete skutočne komunikovať.
• Sprístupniť webové stránky vyhľadávacím nástrojom.
To všetko sa uskutoční pomocou programovania xHTML. Never tomu? Pokračuj v čítaní. Boli by ste prekvapení, koľko sa môžete naučiť od takého krátkeho sprievodcu.
Skôr ako sa skutočne dostaneme do časti „kódovanie“ tejto príručky, budete potrebovať nejaký softvér, aby ste mohli svoje programy upravovať, testovať av podstate všade okolo. Prejdite na stránku www.dreamspark.com a získajte jeden z nasledujúcich programov ZADARMO za predpokladu, že ste študent:
• Microsoft Visual Studio 2010
• Expression Studio 4
Ak nie ste študent, môžete tiež použiť Notepad ++, z ktorého sa dá celkom ľahko dostať www.notepad-plus-plus.org
Keď získate jeden z programov a nainštalujete ho, môžete začať používať xHTML.
Možno používate Mac alebo Linux namiesto Windows; budete musieť nájsť textový editor v tom prípade to funguje pre vás. Pokúste sa nájsť ten, ktorý vám ukáže počet riadkov a farebný kód.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - ultraľahký textový editor [Linux] Čítaj viac
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - vynikajúci ľahký editor kódu pre LinuxPrekvapivo, Linux neponúka toľko dobrých IDE (Integrated Development Environments). Domnievam sa, že je to preto, že v ten deň väčšina Linuxových programátorov vybrala starý starý Poznámkový blok (alebo v tomto prípade gedit) a začala ... Čítaj viac
Ak nechcete sťahovať žiadne špeciálne nástroje, môžete stále používať textový editor notepad alebo Wordpade. Vyššie uvedené programy sú však oveľa lepšie nástroje na testovanie a navrhovanie, ako aj na pomoc s nimi kódovanie, pretože vás vyzve, ak urobíte chybu alebo ak sa snažíte zapamätať si to správne slovo použiť. Jednoduché je lepšie, však? Osobne používam Poznámkový blok ++ a Microsoft Visual Studio, hoci som o Expression Studio 4 počul veľa skvelých vecí. Musíte sa rozhodnúť, čo sa vám najviac páči, ale všetky fungujú dobre.
POZNÁMKA: Testovanie webových stránok vytvorených z programu Poznámkový blok alebo Wordpad:
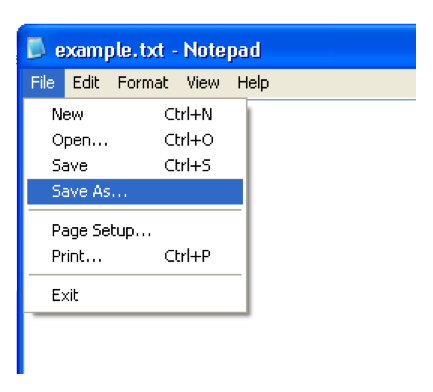
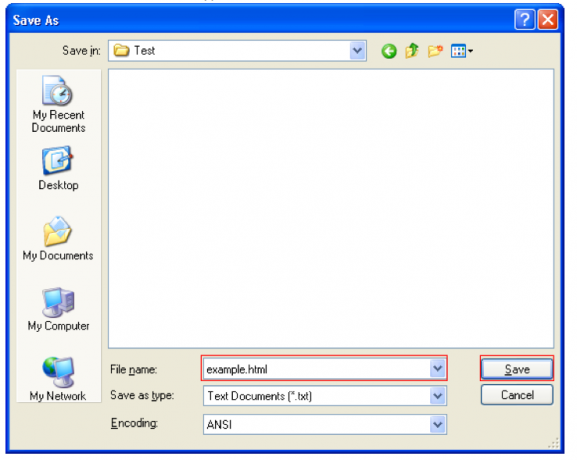
Po otvorení súboru kliknite na Súbor >> Uložiť ako
Na konci názvu súboru napíšte do.html a kliknite na tlačidlo OK Uložiť
Otvorte novo uložený súbor (otvorí sa vo vašom predvolenom internetovom prehliadači)
2.1 Spoznávanie „sveta“
Dobre, tu je začiatok cesty. Začnime iba umiestnením niečoho na obrazovku na tejto webovej stránke. Najprv musíte vedieť, čo sú. XHTML kód používa počiatočné a koncové značky na vyriešenie toho, čo sa deje s každým prvkom stránky.
Tu je príklad počiatočnej značky:
Tu je príklad koncovej značky:
Vidíte rozdiel? Jeden má názov prvku uzavretý v špičatých zátvorkách a druhý je rovnaký, ale pred názvom prvku je lomka.
dôležité: Značku musíte zatvoriť po jej otvorení v určitom okamihu v kóde. Značky musia byť tiež vnorené, to znamená, že nemôžete robiť nasledujúce:; to by malo byť. Pozrite sa, ako sa značky zmestia do seba? Myslite na ne ako na krabice: do krabice a pol nemôžete dať niečo solídne.
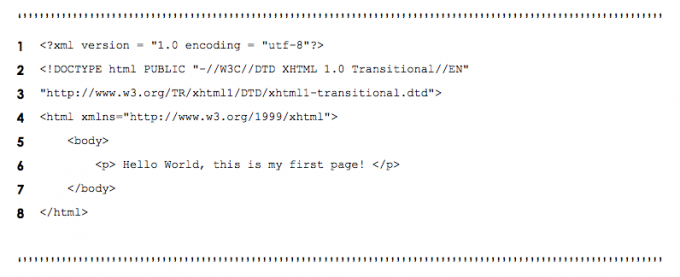
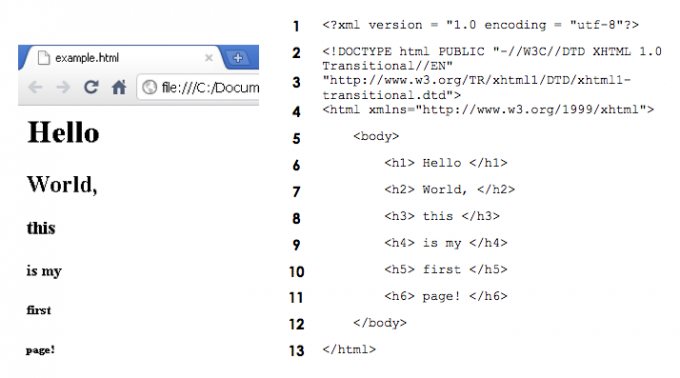
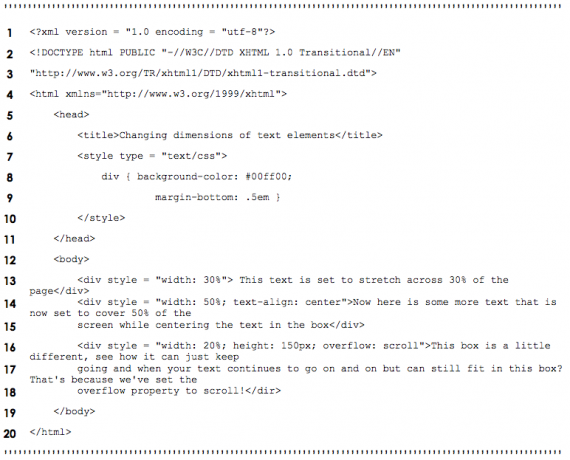
Najlepším spôsobom, ako sa naučiť, ako programovať, je to, že to vlastne robíme, tak dosť teórie. Pre referenčný bod označím každý riadok kódu číslom, aby som mohol vysvetliť, čo sa deje, riadok po riadku.
V riadku 1 som uviedol html kód av riadku 5 som ho ukončil. Vnútri značka je
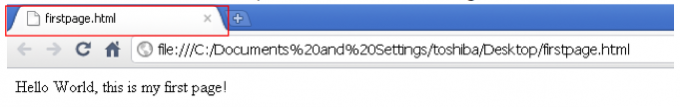
). Ak to otvoríte vo webovom prehliadači, na obrazovke sa objaví toto:
Ak chcete zmeniť názov stránky z pohľadu prehliadača (napr. firstpage.html) potom môžete ľahko pridať nasledujúci riadok kódu:
Vďaka tomu bude vaša webová stránka vyzerať profesionálnejšie.
2.2 Od začiatku a pracovať dole
Vo väčšine prípadov vo vnútri internetu značka existuje
a a .sa zvyčajne používa na skriptovanie v CSS (oddiel 3) a JavaScript (vysvetlené v pripravovanej príručke), zatiaľ čo je zvyčajne obsah stránky.
Určitý obsah je možné zmeniť pomocou skriptovania v systéme Windows
, ale je zvyčajne obsah, ktorý je na stránke nemenný. Príkladom by mohlo byť krátke stretnutie s webom, ktorý navštevujete.Formátovanie obsahu môžete vykonať pomocou CSS (časť 3) v
. Môžete však tiež zmeniť formátovanie v .Bežne používanou sadou značiek, ktoré sa používajú v tele, sú písma hlavičiek. Tieto písma hlavičiek sa pohybujú vo veľkosti, sile / tučnosti. Len sa presvedčte nižšie:

2.3 Stojí váš obrázok za tisíc slov? - Snímky
Doteraz sme hovorili iba o texte a o tom, čo môže na webových stránkach urobiť, ale stále je toho viac. Chcete, aby vaše webové stránky vyzerali ešte lákavejšie ako len vymyslené písma? Skúste získať nejaké dobré obrázky, aby vás stránka skutočne dala publiku na čo sa pozrieť. Dajte si pozor na autorské práva; najlepšie si urobte vlastné obrázky, ak máte v úmysle dať svoj web na internet.
Možno budete musieť použiť Photoshop alebo niektoré zručnosti v oblasti digitálneho zobrazovania, aby ste vytvorili skvelý obrázok alebo možno vylepšili svoj vlastný obrázok a urobili ho tak ešte úžasnejším. Vyskúšajte týchto sprievodcov, ktorí vám poskytnú niekoľko skvelých tipov a informácií:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Naučte sa upravovať fotografie vo Photoshope: Získajte základné informácie za 1 hodinuPhotoshop je zastrašujúci program - ale za jednu hodinu sa môžete naučiť všetky základy. Vytvorte fotku, ktorú chcete upraviť, a začnime! Čítaj viac
• //www.makeuseof.com/tag/guide-to-digital-photography/ Sprievodca digitálnymi fotografiami pre začiatočníkovDigitálna fotografia je skvelý koníček, ale tiež to môže byť zastrašujúce. Táto príručka pre začiatočníkov vám povie všetko, čo potrebujete vedieť, aby ste mohli začať! Čítaj viac
Najpopulárnejšie formáty obrázkov sú nasledujúce:
• GIF = Graphics Interchange Format
• JPEG = Spoločná skupina fotografických expertov
• PNG = Portable Network Graphics
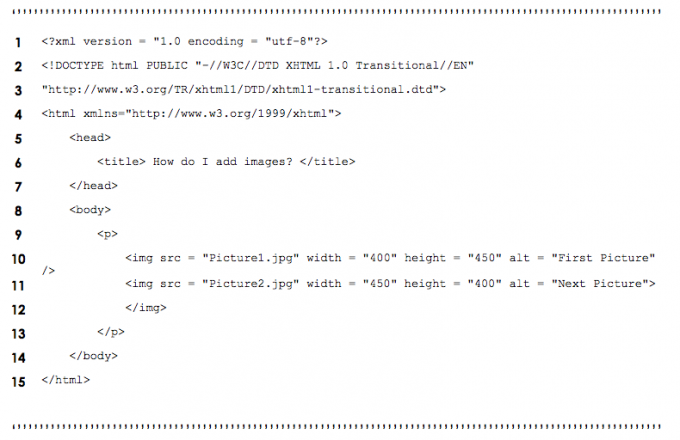
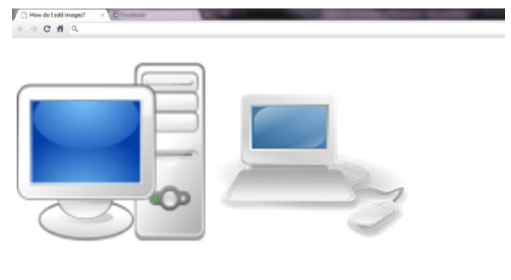
Prezrite si nasledujúci kód a vysvetlím, čo to znamená; to znamená, ako pridať obrázky na svoju webovú stránku.

Ako sme sa naučili v predchádzajúcich oddieloch, vždy začíname s a co tagy. Ďalej
Po otvorení odseku v riadku 9 sa tu obrázky vložia na webovú stránku. Ak chcete pridať obrázok / obrázok, mali by ste ho použiť začať. Ďalej musíte navrhnúť, kde sa súbor nachádza. Zvyčajne by ste sa pokúsili mať tento súbor v rovnakom priečinku ako súbory webových stránok, inak budete musieť zadať cestu k priečinku, v ktorej sa nachádza. Vo vyššie uvedenom prípade som použil
 . To znamená, že zdroj (Src) Obrázok sa nachádza v rovnakom priečinku a názov tohto súboru s obrázkom je picture.jpg. Ľahké, že?
. To znamená, že zdroj (Src) Obrázok sa nachádza v rovnakom priečinku a názov tohto súboru s obrázkom je picture.jpg. Ľahké, že?
Nemusíte pridať nič viac ako  vytvoriť obrázok pomocou alt vlastníctvo, ale môžete k nemu pridať vlastnosti a vykonať v ňom určité zmeny.
vytvoriť obrázok pomocou alt vlastníctvo, ale môžete k nemu pridať vlastnosti a vykonať v ňom určité zmeny.
Taktiež známy ako alt text, táto hodnota vlastnosti sa zobrazí, keď umiestnite kurzor myši na obrázok.
Možno si všimnete, že v riadku 10 som začal s značkou a ukončil som to />. Toto je ďalší spôsob otvárania a zatvárania značiek. Toto je obvyklý spôsob vytvárania obrázkov, pretože si môžete vybrať rôzne vlastnosti obrázka, ako je šírka a výška, ako je uvedené v príklade vyššie.
Do riadkov 11 a 12 sa vkladá ďalší obrázok, ktorý však používa iný spôsob otvárania a zatvárania značiek. Riadok 10 vytvára obraz oveľa elegantnejším spôsobom; použite radšej ako metódu v riadkoch 11 a 12.
2.4 Hypertextové odkazy, kam môžu smerovať?
2.4.1 Pohybovať sa po „svete“
Chcete svojim priateľom ukázať nejaké skvelé stránky, ale neviete ako? Prišli ste na správne miesto, čítajte ďalej ...
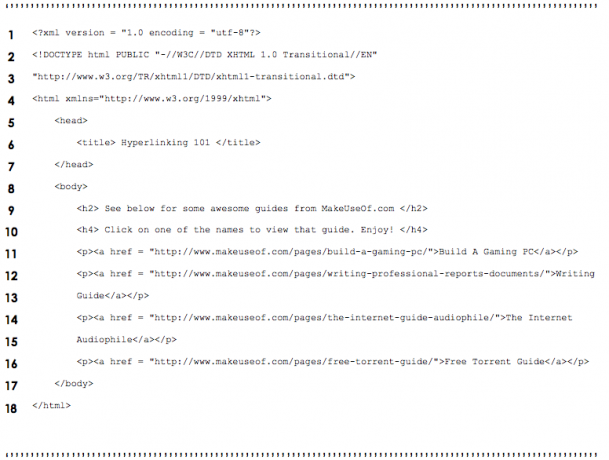
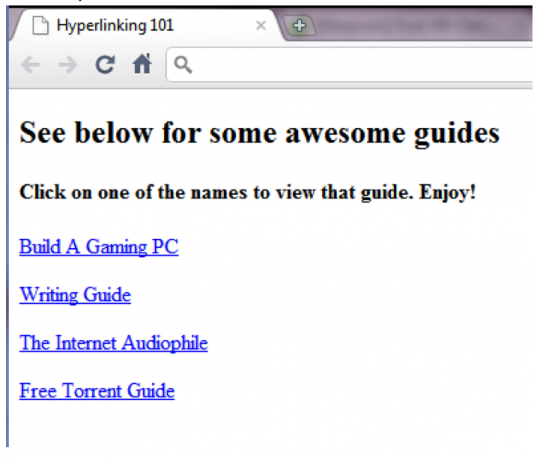
Prezrite si nasledujúci kód a zistite, či viete uhádnuť, čo robím, skôr ako to vysvetlím.
Správne, vytváram hypertextové odkazy na niektoré skvelé a užitočné stránky. V podstate na hypertextový odkaz na určitú webovú stránku, ktorá má webovú adresu, jednoducho použijete nasledujúcu syntax:
[čo chcete hypertextový odkaz]
Nezdá sa to veľmi ťažké? Dalo by sa tam celkom jednoducho vložiť text, ako je napríklad príklad uvedený vyššie. Neexistuje však dôvod, prečo by ste nemohli použiť niečo iné ako obrázok. Len pre trochu ďalších informácií: URL je Uniform Resource Locator, v podstate webová adresa.
2.4.2 Obrázky vám pripomínajú, kde ste boli, a znova vás zavedú
Tu je príklad použitia obrázka ako hypertextového odkazu:
Som si istý, že ste si prečítali predchádzajúce časti tejto časti, ktoré vydávate, že to jednoducho kombinuje vytváranie obrázkov a hypertextových odkazov. Syntax je nastavená tak, aby mala hypertextový odkaz na vonkajšej strane a obraz na vnútornej strane, čím sa umiestni hypertextový odkaz na vložený obrázok.
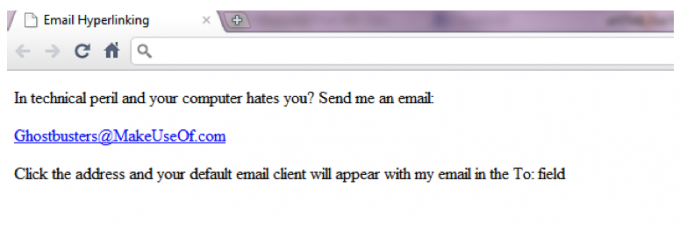
2.4.3 Máte poštu - Hyperlinking na e-mailovú adresu
Toto je jednoducho opakovanie poslednej časti, ale ak ste tomu nevenovali pozornosť, stačí sa pozrieť na nasledujúci kód:
Namiesto použitia adresy URL (napr. http://www.something.com) tu používam e-mailovú adresu, ktorá zahŕňa vloženie nasledujúcej syntaxe za znamienko rovnosti:
"Mailto: [youremailaddress]"
Riadok 10 je základným príkladom tohto konceptu. Kto teda pošlete e-mail? Ghostbusters!
2.4.4 Cesta okolo sveta - Interné hypertextové prepojenie
Teraz môžete vidieť, ako by ste sa obišli okolo svojej vlastnej webovej stránky. Urobíte to jednoducho pomocou názvu súboru ako adresy URL. Preto môžete mať zriadené webové stránky, ako je znázornené na obrázku nižšie. Syntax, ktorú by ste použili, by vyzerala takto:

2.5 Ste výnimoční? Tieto znaky sú…
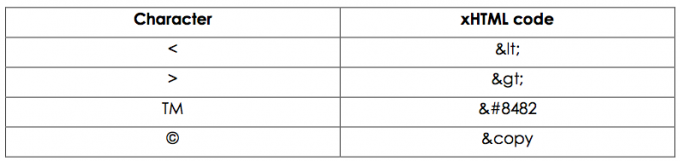
Keď zadáte informácie, ktoré sa budú zobrazovať na webe, ako je napríklad obsah, bude možno potrebné vložte niečo ako symbol, napríklad symbol autorských práv: © alebo možno menej ako alebo väčší ako symbol. Ale pretože normálne symboly sa používajú v kódovacej syntaxi, potom musel existovať iný spôsob, ako sa dostať okolo tejto malej prekážkou a riešením bolo použitie ampersandu (&) a potom krátkeho kódu, ktorý počítaču oznámil, vložiť. Nasleduje tabuľka s niekoľkými príkladmi špeciálnych znakov z kódovania:
Môžete napríklad povedať:
Vo vyššie uvedenej tabuľke je 2 riadky
Vo vyššie uvedenej tabuľke je <6 riadkov, ale> 2 riadky
2.6 Zoznamy, zoznamy a ďalšie zoznamy
Dobre, teraz budeme musieť zorganizovať pár vecí, napríklad nákupný zoznam. Existujú dva typy zoznamov. Sú to:
• Zoznam objednávok (čísla, abecedy, rímske číslice)
• Neusporiadaný zoznam (odrážky)
Pre usporiadaný zoznam by ste použili nasledujúce značky
Pre neusporiadaný zoznam by ste použili nasledujúce značky
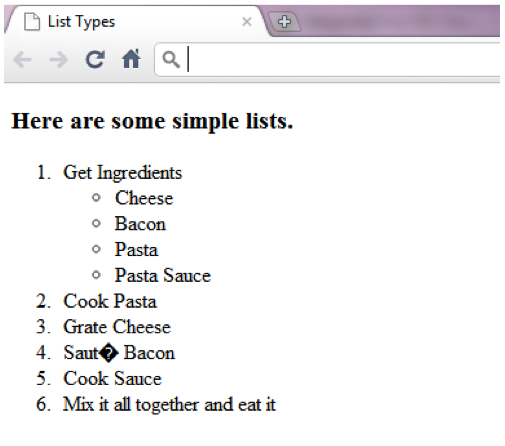
Napríklad:
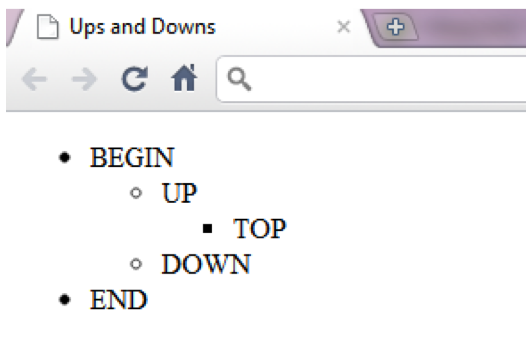
V uvedenom príklade som zahrnul neusporiadané aj usporiadané typy zoznamov. Ale všimli ste si, čo ešte som urobil? Tiež som zahrnul techniku s názvom Vnorené zoznamy. Tieto vnorené zoznamy sa môžu použiť na reprezentáciu hierarchických vzťahov, ako napríklad zoznam zložiek v Získajte prísady vyššie uvedený recept.
Môžete vidieť, že som celý zoznam začal ako riadený zoznam v riadku 10 a dokončil ho v riadku 23. Medzi tým by ste videli a značky, ktoré som použil. Tieto označujú Zoznam položiek. Položky v zozname sú slová, ktoré sa zobrazujú napríklad v riadku 21:
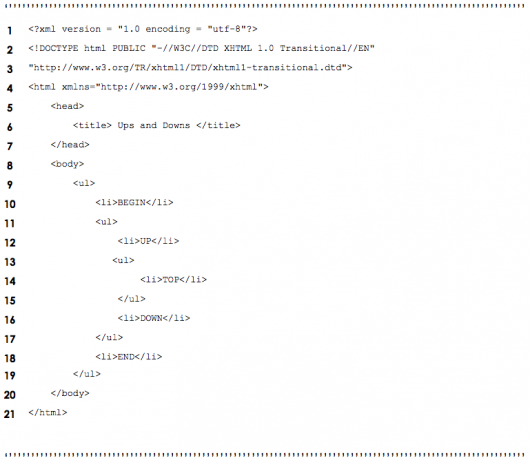
Ak chcete prejsť na ďalšiu hierarchickú úroveň bodových bodov alebo čísel, vnorte sa do seba takto:

2.7 Tabuľky... nie matematika
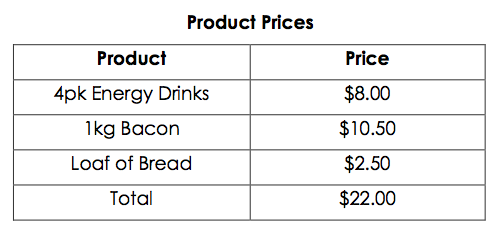
Je to také ťažké ako vaše multiplikačné tabuľky? Samozrejme, že nie, ak sa rozhodnete pre to správnym spôsobom. Ak práve začínate s týmto konceptom a predpokladám, že ste, zvyčajne je najlepšie nakresliť tabuľku, ktorú chcete vyrobiť, na kúsok papiera, aký mám nižšie:
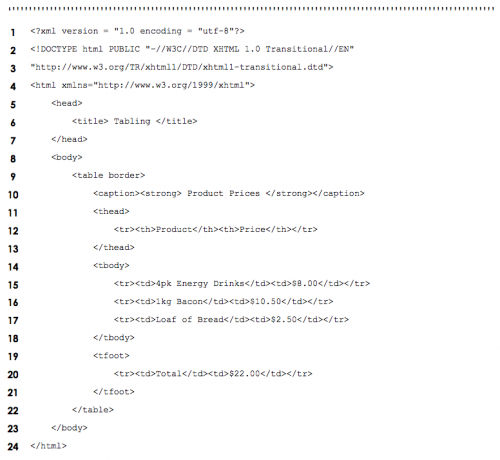
Teraz si to prečítajte v nižšie uvedenom kóde:
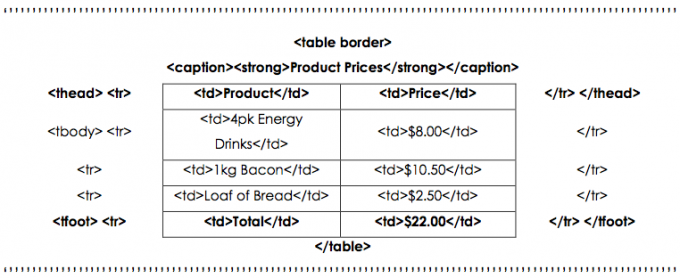
Teraz ich zmiešajte a nižšie zobrazený displej by vám mal pomôcť pochopiť štruktúru tabuľky:
a
prvý a posledný rad tučným písmom upozorňujú na tieto časti tabuľky. Väčšina ľudí by sa na úhrn tabuľky v prvom rade pozerala správne?2.8 Digitálne formuláre (preč pera)
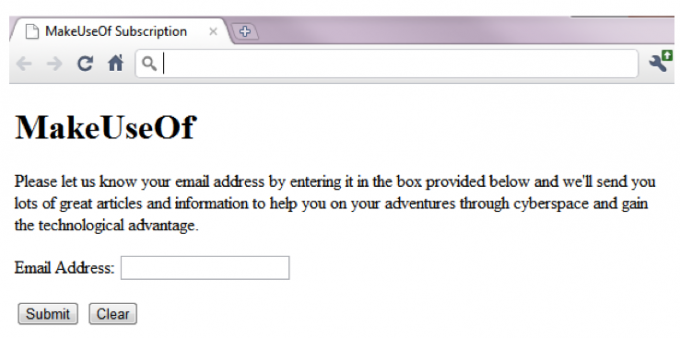
Pri surfovaní po sieti budete musieť komunikovať s webovými stránkami, s ktorými sa stretnete. Napríklad na www.makeuseof.com budete musieť zadať svoju e-mailovú adresu tak, ako je uvedené nižšie prihlásiť sa na odber bulletinu a denných aktualizácií od spoločnosti MakeUseOf. Po zadaní svojej e-mailovej adresy vás stlačí pripojiť a tým by sa informácie (váš e-mail) odoslali do textového poľa vedľa tlačidla buď do databázy, alebo na inú e-mailovú adresu. formuláre sú zvyknutí robiť to, čo sa naučíte v tejto kapitole.
Nižšie je uvedený formulár, ktorý sa používa na vloženie vášho mena a kliknutia na jeden z nich Predložiť alebo jasný:
Tu je kód zozadu, ktorý čoskoro podrobnejšie vysvetlím:
Po prvé, najdôležitejšia vec vo vyššie uvedenom skripte je riadok 10. Toto je začiatok formulára. Metóda je zvyčajne buď pošta alebo get. Docela samozrejmý, ale pošta posiela niekde informácie, aby vytvorila záznam, napríklad e-mailovú adresu alebo databázu. Napríklad: uverejnenie otázky na MakeUseOf Odpovede. dostať, na druhej strane odosiela informácie, ktoré ste poskytli, a vracia sa s informáciami o spätnej väzbe, ako je vyhľadávací nástroj, odosielanie vyhľadávacích kľúčových slov a vrátenie s výsledkami.
Vyššie uvedený kódovací blok je príkladom poštového formulára, v ktorom by ste zadali svoju e-mailovú adresu a po kliknutí na tlačidlo Odoslať sa odoslala do skrytého vlastníctva s e-mailovou adresou.
Riadky 22 - 25 umiestnia tlačidlá Odoslať a Reset / Vymazať na stránku pod textové pole. Reset Tlačidlo jednoducho odstráni text zadaný do textového poľa alebo do políčok v tomto formulári. Predložiť Tlačidlo sleduje pokyny zo skrytých častí formulára, ktoré sú vytvorené v riadkoch 14 - 18. Skrytý typ by zvyčajne predpokladal, že sa v súčasnej podobe použije niečo automatické alebo časť niečoho iného. V tomto prípade je to posledná uvedená poštaV tomto prípade zadajte informácie o cieli, v tomto prípade [email protected], s nastaveným predmetom prípad „Prihlásiť sa na odber e-mailu“ a potom vás presmeruje na inú stránku, v tomto prípade na hlavnú stránku alebo "Index.html".
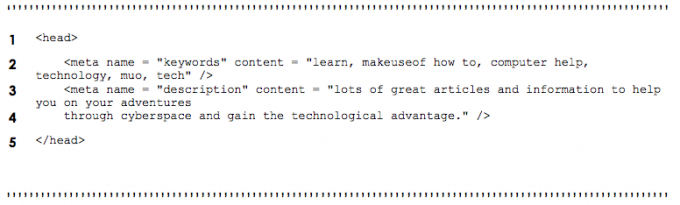
2,9 meta čo? Prečo?
Zaujímalo vás niekedy, ako vyhľadávacie nástroje nachádzajú webové stránky? V podstate to sú to, čo používajú: meta prvky. Vyhľadávacie nástroje zvyčajne katalogizujú stránky nasledovaním odkazov na stránky na stránkach, ktoré nájdu. Tieto prvky meta obsahujú informácie o stránke. Pozrite sa napríklad na nasledujúci výpis z nejakého kódu:
Ako vidíte vyššie, meta informácie sa nachádzajú v
3. Dizajn s CSS
Ľudia, ktorí sa na sprievodcov, ako sú títo, väčšinou väčšinou radi hrajú videohry. CSS však nie je zdrojom Counter Strike Source, ani to nie je FPS (First Person Shooter). CSS je technológia, ktorá pracuje s xHTML a znamená Cascading Style Sheets. xHTML je dosť nudný sám o sebe, ale ak pridáte slušné poskytovanie CSS, je formátovanie a prezentácia vašej tvorby oveľa zaujímavejšia. Autori môžu vykonať zmeny v prvkoch webovej stránky, ako sú písma, medzery, farby; to sa robí oddelene od štruktúry dokumentu (hlava, telo atď.; to bude vysvetlené v ďalších kapitolách). xHTML bol navrhnutý tak, aby špecifikoval obsah a štruktúru dokumentu. Nie je to ako by xHTML nemohla zmeniť formátovanie obsahu. Toto usporiadanie je však oveľa výhodnejšie, pretože v prípade potreby sa dá ovládať z jedného miesta. Napríklad, ak je formát webovej stránky určený výlučne priloženým listom so štýlmi, webový dizajnér môže jednoducho vytvoriť iný list so štýlmi, aby výrazne zmenil prezentáciu webu.
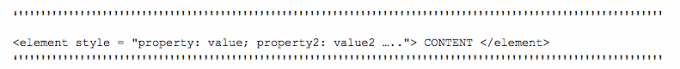
3.1 Inline tanečné štýly
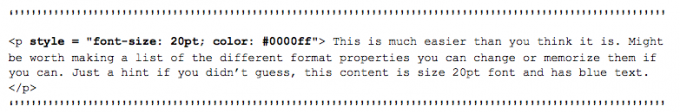
Ako už bolo spomenuté vyššie, táto časť sa týka formátovania a štýlov. Pretože existuje veľa spôsobov, ako zmeniť štýl vášho obsahu a stránky, myslel som si, že by bolo dobré začať s najpriamejšou technikou, ktorá je Vložené štýly. Vykonáva sa to umiestnením kódu do časti vlastníctva na karte, ktorá obsahuje obsah. Páči sa ti to:
Znie to príliš ťažké? Dovoľte mi uviesť príklad:

Poznámka: Farba je napísaná farba pri použití tohto kódu, pretože bol vytvorený niekde nie tak cool ako Austrália alebo Kanada; Dúfam, že vás to príliš neobťažuje.
Tučné písmo vo vyššie uvedenom príklade je formátovanie, ktoré sa spracováva na obsahu obsiahnutom v
tag. Zoznam hexadecimálnych kódov rôznych farieb jednoducho vyhľadajte na webe Google alebo použite túto stránku: http://html-color- codes.com/
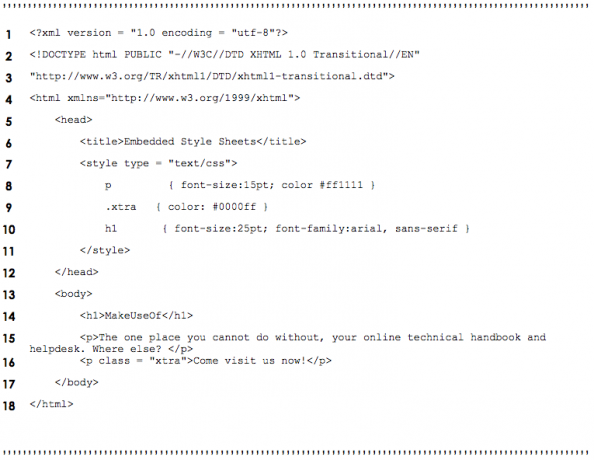
3.2 Vložené štýly (Cheat Sheets sú víťazné)
Používanie inline štýlov v predchádzajúcej časti môže byť bolesť, ak máte veľmi veľké stránky. Ale ak chcete používať rovnaké štýly znova a znova, tak prečo nepoužívajte Vložený hárok so štýlmi? Táto alternatíva vám umožňuje vytvoriť si vlastné štýly v systéme Windows
značku kódu a potom na ne odkazujete v kóde pri vkladaní určitého obsahu na svoju stránku. Príliš komplikované? Tu je príklad:

Vidíte, ako text mení farbu, veľkosť alebo formát v závislosti od štýlu v hornej časti? Nie je to ťažké pochopiť, že?
V riadku 7, kde uvádzame začiatok projektu
Riadok 16 používa .xtra trieda, ktorá bola vytvorená skôr. Spôsob, ako to funguje, je, že sa pridá na xtra trieda bez ohľadu na štýl, v ktorom je otvorený, čím prepíše všetky vlastnosti, ktoré xtra použitie triedy. Napríklad: ak má štýl veľkosť písma 20pt a má zelenú farbu a je na ňu vložená trieda, ktorá má a iná veľkosť písma, potom stará veľkosť nahradí nová veľkosť písma, ale stará zelená farba bude pokračovať ako je.
3.3 Vojnové štýly (konfliktné štýly)
Existujú tri úrovne štýlov:
• Používateľ (prezeranie webovej stránky)
• Autor (z webovej stránky)
• User Agent (prehliadač)
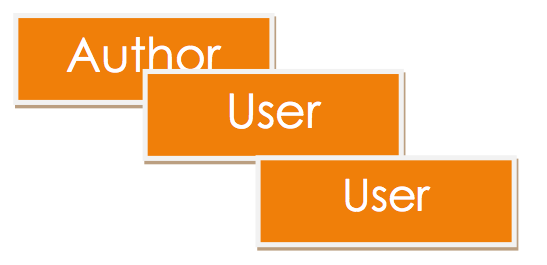
Štýly sa spájajú takým spôsobom, ktorý vytvára najlepšie možné nastavenie z pozície používateľa. Nasledujúca tabuľka zobrazuje hierarchiu troch úrovní:
3.4 Štýly z vonkajšej strany (externé)
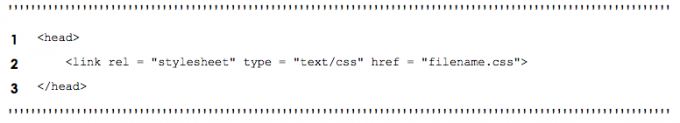
Nemyslíte si, že by bolo nepríjemné, keby ste v každom novom kódovacom súbore museli vždy napísať rovnakú šablónu so štýlmi? Existuje riešenie: Vonkajšie tabuľky štýlov. Môžete vytvoriť ďalší súbor za účelom jeho použitia na formátovanie; je to „CSS“. Ak ju chcete použiť v inom súbore, jednoducho zadajte nasledujúci výpis:
vymeniť názov súboru s názvom vášho súboru CSS a tam, kam ideme, sú prepojené. Skontrolujte, či je váš súbor CSS v rovnakom priečinku ako prepojené súbory.
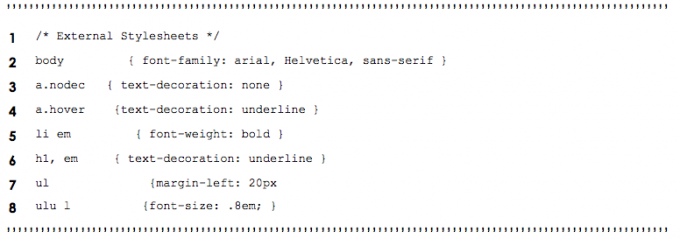
Vzorový súbor CSS:
Predtým, ako budeme pokračovať, som zanedbával zmienku o tom, čo robí em. Nad posledným riadkom uvidíte, že som dal „ul ul {font-size: .8em; } “A to znamená, že veľkosť písma sa zmení na relatívnu .8 alebo 80% normálnej veľkosti, ktorú chce užívateľ, aby použil vlastný hárok štýlov načítaný do svojho prehliadača. Väčšina ľudí nepoužije šablónu so štýlmi definovanú používateľom, takže sa nemusíte obávať.
3.5 Polohovacie prvky (kam ďalej?)
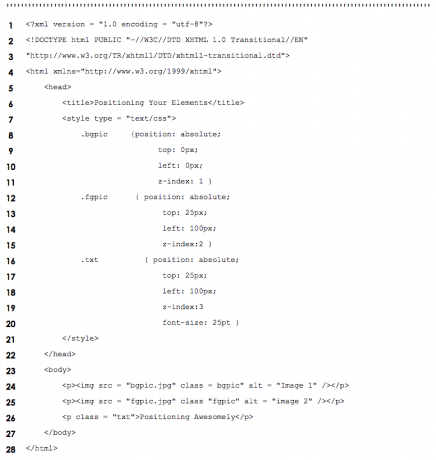
Keď umiestnite obrázok na webovú stránku, nechcete, aby to išlo kamkoľvek. Nechceli by ste sa do toho vyjadriť? Takto to robíte, je to vlastne príklad a čoskoro to vysvetlím:
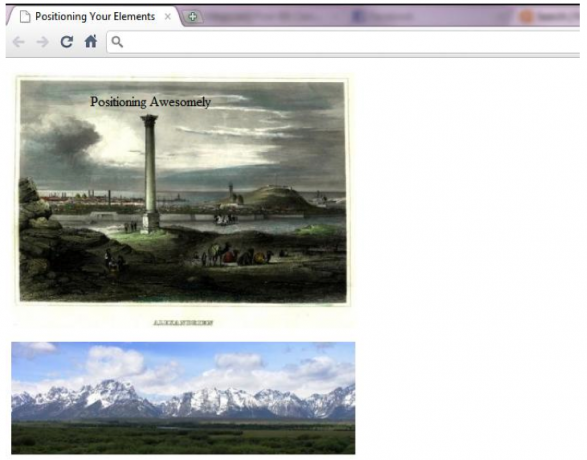
V riadkoch 9 až 13 si všimnete, že ide o triedu s ID ako fgpic a má v ňom niekoľko vlastností. pozície Vlastnosť je nastavená na absolútny čo znamená, že bez ohľadu na to, ako ho používateľ zmení, obrázok zostane tam, kde ho (autor) umiestni spolu s kódom. top a left Vlastnosti označujú bod, v ktorom prvok (napr. obrázok / text). z-index Vlastnosť je veľmi výkonný nástroj, pretože nastavuje úroveň stohovania, ako je to znázornené na nasledujúcom obrázku:
Pozrite sa, ako je obrázok na pozadí vzadu s hodnotou z-index 1 a text je vpredu s hodnotou z-index 3, zatiaľ čo obrázok v popredí je v strede s hodnotou z-index 2. V skutočnosti to vyzerá celkom dobre, ak hráte karty správne
3.6 Poznajte svoje okolie (pozadie)
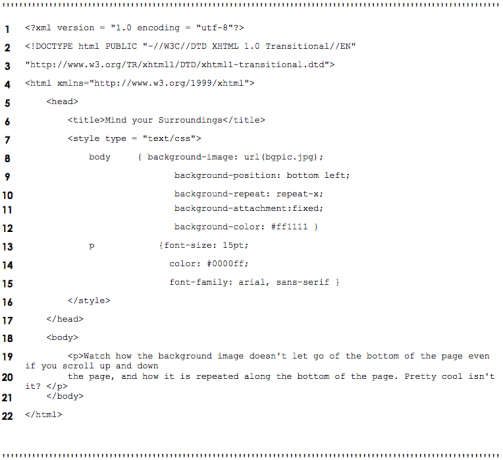
Webové stránky vyzerajú v pozadí dobre, nie? Nebolo by skutočne nudné, keby všetky webové stránky mali iba biele alebo čierne pozadie? Prečo tam nie je vložiť obrázok a trochu zmeniť farbu? Existuje niekoľko vlastností, ktoré môžete použiť na to, aby pozadie vašej stránky vynikalo o niečo viac a dalo tejto stránke trochu vzhľadu. Prezrite si nasledujúci kód a zistite, či môžete zistiť, čo robia zvýraznené vlastnosti:
Vypracovali ste, čo to znamená? V zásade je obrázok na pozadí to, čo sa chystáme použiť na pozadí, cesta obrázka sa pohybuje v zátvorkách / zátvorkách, ako je táto> url (TU). Môžete si myslieť, že to má hodnotu z-index 0, pretože je vždy na samom konci stránky. Pozícia obrázka na pozadí bola nastavená doľava dole, celkom dobre vysvetľujúca? Ďalej sa obrázok na pozadí zopakoval naprieč osi x stránky (opakovanie-x) a nielen to, ale je pripevnený k spodnej časti okna (príloha na pozadí). Nakoniec bola farba náhodne nastavená hlavne na červenú. Pozrite sa nižšie na výsledok:
3.7 Aký veľký si myslíte? (rozmery prvkov / textové limity)
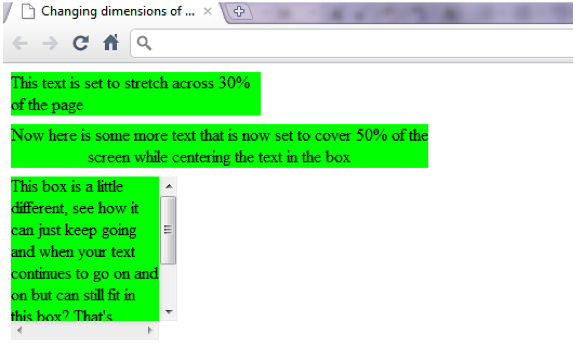
Ak si myslíte, že všetko, čo ponúka CSS, sa mýlite. Pravidlá CSS môžu určiť skutočné dimenzie každého prvku stránky. Vezmime si príklad textového poľa. Chcete napísať text, ktorý neprechádza celou obrazovkou, alebo si môžete vytvoriť textové pole, ktoré je možné posúvať bez toho, aby sa stránka pohybovala? Tu by ste mali byť. To, čo som práve opísal, nájdete na nasledujúcom obrázku obrazovky:
Pozrime sa teraz na kód v zákulisí:
Iba malá poznámka: riadok 6 pridá okrajové okraje na spodok každého z textových polí. Docela v pohode, však? Ale viac o hraniciach v ďalšej časti.
3.8 Čo sa deje okolo (hranice)
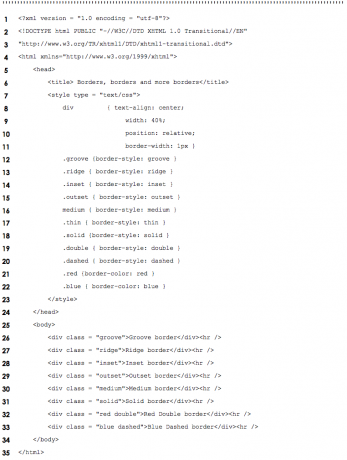
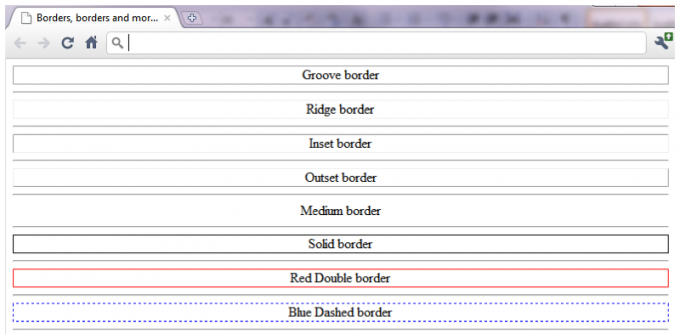
Nemyslím si, že si to vyžaduje vysvetlenie, ale aj tak ich dám. V podstate môžete ohraničiť hranice takmer čokoľvek, takže sa pozrime, ako to urobiť. Takže tu je kód:
Tu je to, čo robí kód, v podstate sortiment hraníc obklopujúcich názov / názvy typu použitej hranice. Majte na pamäti, že opak drážky je hrebeň a opak vloženia je na začiatku.
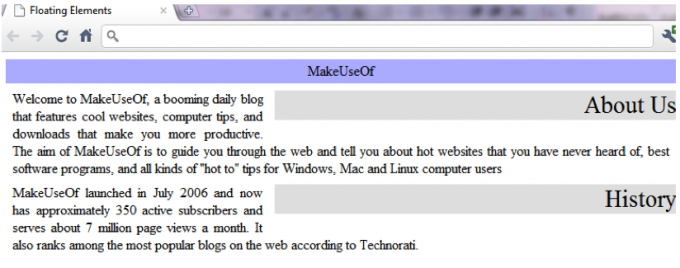
3.9 Plávajúce a tečúce prvky
Zvyčajne je dosť nudné vidieť nadpis, potom text, potom nadpis a potom text. Aj keď to nechce vyzerať trochu krajšie? Existuje metóda, ktorú možno použiť plávajúcea teraz vám ukážem, ako to urobiť. Plávajúce vám umožňuje presunúť prvok na jednu stranu obrazovky, zatiaľ čo iný obsah v dokumente potom tečie okolo plávajúceho prvku. Plávajúcim prvkom môže byť obrázok alebo nadpis alebo dokonca iný blok textu. Teraz sa pozrime, ako to vyzerá:
Celkom dobre pre niekoľko situácií, teraz je to kód, ktorý vytvára tento dizajn:
Nie je to úžasné, čo môžete urobiť, keď nájdete tú správnu metódu?
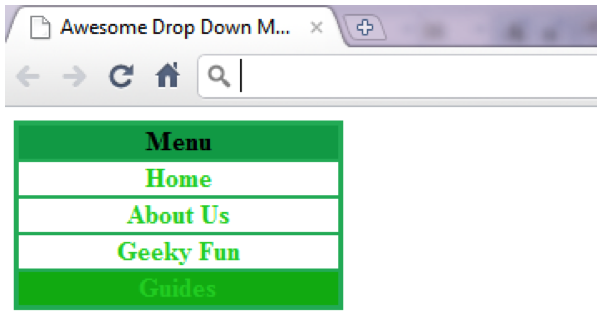
3.10 Nenechajte rozbaľovacie menu - príklad
Ak uvažujete o vytvorení webovej stránky, pravdepodobne budete potrebovať ponuku, však? Toto by mohlo byť pre vás to pravé miesto, ak chcete niečo, čo tam len nesedí. Dynamické prvky zlepšujú vzhľad webových stránok a zlepšujú celkový dojem na celú stránku.
Jeden z mojich obľúbených typov menu musí byť rozbaľovacia ponuka Takže teraz sa pozrime, ako si ho vytvoriť pomocou CSS. Skontrolujte kód uvedený nižšie:
Viem, že to na prvý pohľad vyzerá trochu skľučujúco, ale ak ste trpezliví a čítate ďalej, pochopíte to čoskoro.
Riadok 15 hovorí: keď mám <div> tag with class = “Ponuka“A myš je vznášať sanad tým zobraziť blokje vo vnútri.
Riadky 16 - 21 hovoria: keď mám <div> tag with class = “Ponuka“A <> značku potom nastavte tieto formáty. Nezabudnite, že tieto riadky volia formát skrytých tlačidiel ponuky. Riadky 9-14 nastavujú formáty, v ktorých sa tlačidlo ponuky posúva, aby sa zobrazila zvyšná časť ponuky.
Riadok 22 hovorí: keď mám <div> tag with class = “Ponuka“A <> značku a ja vznášať sa nad jedným z týchto prvkov potom farba pozadia na inú zelenú.
Pozrite sa nižšie na konečný produkt:
3.11 Tabuľky používateľských štýlov (ste stredom vesmíru)
Užívatelia môžu definovať svoje vlastné užívateľské štýly aby stránky vyzerali tak, ako by chceli. Len na rozlíšenie medzi Používateľské štýly a Štýly autorov. Používateľské štýly sú externé šablóny so štýlmi, ktoré si používatelia môžu vytvoriť sami a ktoré sa jednoducho vytvárajú ako súbory CSS bez väčšiny kódovania. Tu vám ukážem jeden:
Nebolo to veľmi jednoduché?
Ak chcete vedieť, ako to nastaviť vo vlastnom prehliadači, jednoducho by ste navštívili Nástroje >> Možnosti internetu >> Všeobecné >> Prístupnosť >> Potom definujte svoj vlastný súbor Štýl autorov je definovaný vo vnútri kódu medzi .
4. Viac informácií
4.1 Prečo používať xHTML a spol. nad dizajnom a inými aplikáciami?
Predtým, ako sa na to pozeráte ako na skutočnosť alebo niečo podobné, mali by ste vedieť, že ide jednoducho o pohľad v závislosti od toho, kde stojíte a ako technicky si môžete byť vedomí. Baví ma, keď používam programovacie jazyky na dokončenie svojich projektov, pretože to znamená, že rozumiete tomu, čo je za návrhmi, zatiaľ čo pomocou návrhárskych aplikácií Adobe Dreamweaver a Microsoft FrontPage vám umožňujú vytvoriť svoj web pomocou iba nástrojov dostupných v ponukách. Preto sú dizajnové aplikácie obmedzené na možnosť ponuky, ktorá sa vám poskytuje. Na záver je úplne zrejmé, že použitím programovacích jazykov by sa webová stránka alebo hotový produkt zabudoval niečo oveľa atraktívnejšie, pretože jeho funkčnosť je obmedzená iba zručnosťou programátora s určeným jazykom (Eg. JavaScript, CSS, xHTML). Viem, že si pravdepodobne myslíte, že som neobjektívny, ale musíte vyskúšať obidve a rozhodnúť sa ako veľa úsilia, ktoré chcete venovať svojej práci, vyberte vhodné nástroje, ktoré vám pomôžu destinácia. Môžete dokonca zvoliť použitie oboch, pretože Dreamweaver aj FrontPage majú „kódovacie zobrazenie“ a „návrhové zobrazenie“.
Existujú aj iné spôsoby, ako vytvárať webové stránky, ako napríklad používanie Joomla a WordPress.
4,2 Joomla
Joomla je vynikajúci systém na správu obsahu (CMS) s veľkou flexibilitou a ľahko použiteľným používateľom rozhranie, ktoré veľa ľudí zastraší, keď si uvedomia, koľko možností a konfigurácií je k dispozícii. Joomla je platforma založená na PHP a MySQL. Tento softvér je otvorený zdroj, z ktorého môžete získať http://www.joomla.org/download.html
Ak chcete podrobného sprievodcu Joomlou, vyskúšajte tohto sprievodcu od spoločnosti MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Sprievodca pre začiatočníkov JoomlaTáto príručka vás prevedie všetkým, od toho, prečo ste si vybrali Joomla a ako ju nainštalovať na svoj webový server, ako navrhnúť a prispôsobiť svoje stránky podľa vašich predstáv. Čítaj viac
4.3 WordPress
WordPress je redakčný systém (CMS), ktorý používateľom umožňuje vytvárať a udržiavať webovú stránku prostredníctvom administratívy rozhranie, vrátane automaticky generovanej navigačnej štruktúry, bez toho, aby ste museli poznať HTML alebo sa učiť akýkoľvek iný nástroj. WordPress je softvér s otvoreným zdrojovým kódom, ktorý vytvorili tisíce programátorov na celom svete a ktorý je verejne prístupný, takže za jeho používanie nemusíte platiť. WordPress je webová aplikácia napísaná v PHP a MySQL, určená na beh na serveroch Linux: PHP je programovací jazyk pre web aplikácií, MySQL je relačná databáza (napríklad MS Access) a Linux je operačný systém pre webové servery - všetky sú tiež otvorené source. WordPress je zďaleka najobľúbenejší redakčný systém s viac ako 200 miliónmi miest po celom svete od konca roka 2009.
Dodatočné čítanie
- Top 11 značiek HTML, ktoré musí každý vlastník blogu a webových stránok vedieť Top 11 značiek HTML, ktoré musí každý vlastník blogu a webových stránok vedieťCelosvetový web pozná veľa jazykov a je kódovaný v niekoľkých rôznych jazykoch. Jediným jazykom, ktorý sa však dá nájsť všade a existuje už od objavenia webových stránok, je ... Čítaj viac
- 5 zábavných vecí online s HTML5 5 zábavných vecí online s HTML5HTML5 pokračuje od sily k sile a ďalšie webové stránky prechádzajú na nový štandard, ktorý prináša multimediálny obsah na web bez potreby doplnkov, ako je napríklad Adobe Flash. Je to vyhodené ... Čítaj viac
- Kód pre web pomocou týchto nástrojov priamo vo vašom prehliadači Zostavte: 11 skvelých rozšírení prehliadača Chrome pre vývojárov webuPrehliadač Chrome je skvelý pre vývojárov webových stránok, pretože má množstvo rozšírení. Ak ste niekedy plánovali navrhnúť alebo kódovať webovú stránku, tu je niekoľko základných nástrojov, ktoré by ste mali okamžite nainštalovať. Čítaj viac
Sprievodca bol vydaný: jún 2011


