Reklama
 Keď sa blížime ku koncu našej mini-tutoriálovej série jQuery, je načase, aby sme dôkladnejšie preskúmali jednu z najpoužívanejších funkcií jQuery. AJAX umožňuje webovej stránke komunikovať so serverom na pozadí bez toho, aby bolo potrebné znova načítať celú stránku. Od nekonečných tokov stavu v štýle Facebooku až po odosielanie údajov z formulárov môže existovať milión rôznych skutočných situácií, v ktorých môže byť táto technika užitočná.
Keď sa blížime ku koncu našej mini-tutoriálovej série jQuery, je načase, aby sme dôkladnejšie preskúmali jednu z najpoužívanejších funkcií jQuery. AJAX umožňuje webovej stránke komunikovať so serverom na pozadí bez toho, aby bolo potrebné znova načítať celú stránku. Od nekonečných tokov stavu v štýle Facebooku až po odosielanie údajov z formulárov môže existovať milión rôznych skutočných situácií, v ktorých môže byť táto technika užitočná.
Ak ste si predtým nečítali predchádzajúce návody, odporúčame vám, aby ste tak urobili skôr, ako sa s nimi budete zaoberať, pretože na sebe nadväzujú.
- Úvod: Čo je jQuery a prečo by vás to malo zaujímať? Vytvorenie interaktívnej webovej stránky: Úvod do jQueryjQuery je skriptovacia knižnica na strane klienta, ktorú používa takmer každá moderná webová stránka - robí webové stránky interaktívnymi. Nie je to jediná knižnica Javascript, ale je to najrozvinutejšia, najpodporovanejšia a najpoužívanejšia ... Čítaj viac
- 1: Výber a základy Výukový program jQuery - Začíname: Základy a výbery Minulý týždeň som hovoril o tom, aké dôležité je jQuery pre každého moderného webového vývojára a prečo je to úžasné. Tento týždeň si myslím, že je čas, aby sme si zašpinili ruky nejakým kódom a zistili sme, ako ... Čítaj viac
- 2: Metódy Úvod do jQuery (časť 2): Metódy a funkcieToto je súčasť pokračujúceho úvodného úvodu do programovacej série jQuery web. Časť 1 sa venovala základom jQuery, ako ju zahrnúť do vášho projektu, a výberom. V časti 2 budeme pokračovať ... Čítaj viac
- 3: Čakanie na načítanie stránky a anonymné funkcie Úvod do jQuery (3. časť): Čakanie na načítanie stránky a anonymné funkciejQuery je nepochybne nevyhnutnou zručnosťou pre moderného webového vývojára a v tejto krátkej mini-sérii dúfam, že vám poskytnem znalosti, ktoré vám umožnia začať ich používať vo vašich vlastných webových projektoch. V ... Čítaj viac
- 4: Udalosti Výukový program jQuery (4. časť) - Poslucháči udalostíDnes to vykopneme do zárezu a skutočne ukážeme, kde jQuery svieti - udalosti. Ak ste sa riadili minulými tutoriálmi, mali by ste teraz dobre rozumieť základnému kódu ... Čítaj viac
- Ladenie pomocou vývojových nástrojov prehliadača Chrome Zistite problémy s webom pomocou vývojových nástrojov prehliadača Chrome alebo prehliadača FirebugAk ste doteraz sledovali moje návody jQuery, možno ste už narazili na problémy s kódom a neviete, ako ich opraviť. Keď čelíme nefunkčnému kódu, je to veľmi ... Čítaj viac
Čo?
AJAX je skratka pre Asynchrónny Javascript a XML, ale kľúčové slovo je tu asynchrónne. Asynchrónne sa vzťahuje na skutočnosť, že tieto požiadavky sa vyskytujú na pozadí a neprerušujú tak prehliadanie používateľa. Pravdepodobne ste si to nikdy predtým nevšimli, ale ak sa web dynamicky aktualizuje, existuje veľká šanca, že na to používa AJAX.
Pred AJAX by sa akákoľvek forma interakcie so serverom, či už je to získavanie nových údajov alebo zverejňovanie informácií späť od používateľa, musela vykonať pomocou nového načítania stránky a presmerovaní.

Dnes sa pozrieme na používanie služby tretej strany, Flickra - od ktorej môžeme pomocou AJAX načítať niektoré obrázky pomocou dátového typu JSON. V skutočnosti nezáleží na tom, ako Flickr implementuje prijímaciu stránku vecí, pretože to je krása API - všetko, čo musíme vedieť, je adresa URL rozhrania API, aký druh údajov sa dostaneme späť a ako s nimi manipulovať.
Pre ďalšie čítanie som pred chvíľou napísal ďalší tutoriál spracovanie AJAX v WordPress pre odoslanie kontaktného formulára Výukový program o používaní AJAX vo WordPressAJAX je pozoruhodná webová technológia, ktorá nás posunula nad rámec jednoduchého odkazu „kliknite na odkaz, choďte na inú stránku“ Štruktúra internetu 1.0. Umožňuje webovým stránkam dynamicky načítať a zobraziť obsah bez obsahu Užívateľ ... Čítaj viac , takže by ste si to mali tiež overiť; Zahŕňa to napísanie vlastného ovládača PHP a jeho integráciu do „oficiálneho“ procesu WordPress AJAX.
Metóda AJAX
Tu je základný formát žiadosti AJAX:
$ .ajax ({type: "GET or POST", url: "API alebo vaša adresa URL pre manipuláciu s PHP", datatype: "JSON", // v závislosti od toho, aký druh údajov chcete späť, ale JSON je najviac spoločné údaje: {// množina kľúčov: páry „hodnota“}, úspech: funkcia (údaje) {// spracovať úspešný návrat údajov}, chyba: funkcia (správa) {// spracovať chybu } });Spočiatku to vyzerá dosť zložito - nepomáha to tým, že tento doplnok kódu nie je odsadený - ale uvidíte, aké ľahké je, keď sa dostanete na príklad zo skutočného sveta.
Flickr API AJAX
V tomto príklade sa chystáme chytiť značky spojené s aktuálnym príspevkom WordPress a načítať niektoré obrázky, ktoré sa pripoja na koniec článku. Je tu podobný príklad v dokumentácii jQuery, ale používa skrátenú metódu nazývanú getJSON () namiesto vysvetlenia úplného formátu AJAX. Aj keď je to platný spôsob, ako robiť veci, ak viete, že získavate iba údaje JSON, mám pocit, že naučiť sa skutočnú metódu AJAX je dôležitejšie, a takto to urobíme.
Najprv jeden hore single.php a pokúsime sa zopakovať jednoduchý zoznam aktuálnych značiek príspevkov oddelených čiarkami. Spravidla by ste ich používali the_tags () ale nie je to dobré, pretože ich chceme nakoniec uložiť ako premennú the_tags () ozýva ich priamo naformátované. Namiesto toho použijeme get_the_tags ():
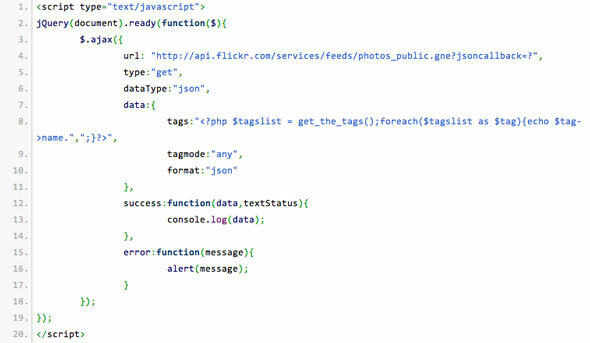
php. $ tagslist = get_the_tags (); foreach ($ tagslist ako $ tag) { echo $ tag-> name. ","; }Funguje to pekne, takže to vložíme do žiadosti AJAX na adresu URL rozhrania Flickr API nasledujúcim spôsobom (poznámka: toto je snímka obrazovky - aby sa zachovalo odsadenie, kód je k dispozícii na stránke tento PasteBin).

V tomto okamihu robí všetko pre výstup do konzoly prehliadača alebo upozornenie na chybovú správu, ak existuje. Ak chcete s vrátenými údajmi niečo urobiť, pridajte obrázky, ktoré chcete umiestniť:
A upraviť úspech parameter volania AJAX na iteráciu cez internet položky ktoré sú vrátené.
$ .each (data.items, function (i, item) {if (i == 3) return false; // stop, keď máme 3 $ ("# flickr"). pripojiť (" "); });
"); });A máme to. my sme pridávanie 3 položky z vráteného objektu JSON (údaje sú nulované, takže ak sa dostaneme k položke 3, sme v skutočnosti na štvrtej položke. Mätúce, viem. V tom momente používame návrat nepravdivý vyskočiť z každý () iterator). Už som preskúmal obsah vrátených objektov, takže poznám štruktúru údajov a extrahujem iba odkaz a odkaz na IMG. Ak máte záujem dozvedieť sa, čo sa vracia, stačí hádzať console.log (položka) tam.
Tu sú výsledky môjho testovacieho webu a úplný kód v tomto PasteBin. Všimnite si, že vrátené výsledky sú v podstate nezdravé - môj príspevok obsahoval značku DIY pre vstupná kuracia kura, a Flickr mi dal DIY pletenie. Pekný. Toto je, samozrejme, jedna z prekážok, s ktorými sa stretávate pri práci s API a robení vecí automaticky; mohli by ste svoje príspevky znova označiť (významný záväzok), zmeniť žiadosť a požiadať o „všetky“ značky namiesto „akýchkoľvek“ (pravdepodobne sa vráti) v tomto prípade nič) alebo príďte s novým vlastným poľom, do ktorého by ste zadali zacielené kľúčové slovo, ktoré sa má použiť v rozhraní API (pravdepodobne najjednoduchšie).

Úvahy o SEO
Toto nie je hlavný bod, ale keďže ste v oblasti vývoja webových stránok, malo by to tak byť uvedené: vyhľadávacie nástroje nebudú indexovať obsah, ktorý pri načítaní stránky neexistuje, ako napríklad čokoľvek iné cez AJAX. Najhoršia vec, ktorú by ste mohli urobiť, by bolo úplné AJAXify blogu tak, aby bola domovská stránka iba kontajnerom podobným iframe pre všetok obsah, ktorý sa načíta dynamicky. Používajte AJAX múdro, na zvýšiť obsah stránky, nie ako výmena. Alebo čeliť hrozným následkom.
Ďakujem za prečítanie a dúfam, že som ti dal nejaké nápady. Flickr samozrejme nie je jediným rozhraním API - iba Google “verejné API“A určite nájdete ďalšie veci, s ktorými by ste si mohli zahrať.
Budúci týždeň bude záverečnou lekciou série jQuery Tutorial, keď vyskúšame doplnok používateľského rozhrania jQuery. Ako vždy sú vítané pripomienky a návrhy; Ak máte otázku, z ktorej budú mať úžitok iní, zvážte jej odoslanie na našu stránku s odpoveďami.
James má bakalárske štúdium v oblasti umelej inteligencie a je držiteľom certifikátu CompTIA A + a Network +. Je popredným vývojárom MakeUseOf a trávi svoj voľný čas hraním VR paintballu a spoločenských hier. Staval počítače od malička.

