Reklama
Vytvorenie webovej stránky s HTML a CSS je celkom jednoduché Ako si vytvoriť web: pre začiatočníkovDnes vás budem sprevádzať procesom vytvorenia kompletnej webovej stránky od začiatku. Nerobte si starosti, ak to znie ťažké. Prevediem vás každým krokom. Čítaj viac . Je však ľahké robiť chyby a existuje niekoľko vecí, na ktoré by ste možno nemysleli. Väčšinou sa tieto malé chyby nezmenia.
Ale z dlhodobého hľadiska môžu váš život sťažiť. Týchto deväť chýb sa dá ľahko urobiť, ale ak ich odstránite skôr ako neskôr, vaša stránka bude vyzerať lepšie, ľahšie sa bude udržiavať a bude fungovať tak, ako chcete.
1. Inline styling
Jednou z vynikajúcich vecí v oblasti HTML a CSS je to, že môžete formátovať ľubovoľný riadok textu - každé jedno slovo, skutočne - kedykoľvek budete chcieť. To však neznamená, že by ste mali využiť túto schopnosť.
Tu je príklad inline štýlu, ktorý môžete použiť na zväčšenie odseku ako pri okolitých odsekoch a na zvýraznenie inej farby:
Tvoj text tu.
Takto sa získa odsek a
Štýl CSS Naučte sa HTML a CSS pomocou týchto návodov krok za krokomZaujíma vás HTML, CSS a JavaScript? Ak si myslíte, že máte talent na to, ako sa naučiť vytvárať webové stránky od nuly - tu je niekoľko vynikajúcich návodov, ktoré by sa mali vyskúšať. Čítaj viac ktoré sa končí záverom odseku. Vyzerá dosť efektívne, že?Je tu jeden veľký problém: ak chcete na svojom webe zmeniť veľa vecí, musíte ísť a nájsť každú inštanciu inline štýlu a zmeniť ju. Ak máte 100 rôznych odsekov, ktoré majú veľkosť textu 120% a modrú, budete musieť nájsť všetkých 100 a zmeniť ich podľa toho, čo ste sa rozhodli, je lepší formát.
Namiesto toho použite šablónu štýlov CSS. Tu je štýl, ktorý by ste použili v predchádzajúcom odseku:
dôležitá {veľkosť: 120%; farba: modrá; }Teraz môžete namiesto použitia štýlu inline jednoducho použiť tento riadok:
Tvoj text tu.
A váš odsek bude veľký a modrý. A keď v CSS zmeníte „dôležitú“ triedu, všetko sa zmení.
2. Tabuľky pre rozloženie
Ľudia používali tabuľky na formátovanie rozloženia stránok celkom pravidelne. Pomocou tabuľky môžete usporiadať prvky na svojej stránke do stĺpcov a riadkov, ako aj použiť rôzne zarovnania a štýly. Na správne zarovnanie obsahu by sa použili dokonca aj tabuľky s jedným celkom. Na toto použitie tabuliek sa však všeobecne hovorí.
Podobne ako pri inline štýloch sa ľahšie udržiava použitie CSS namiesto HTML tabuliek na rozloženie. Ak chcete znova vykonať zmeny na desiatkach alebo stovkách stránok, je oveľa jednoduchšie upraviť šablónu štýlov, ako prejsť jednotlivé stránky a vylepšiť tabuľky.
Okrem ľahšej údržby je čítanie rozloženia CSS zvyčajne trochu jednoduchšie ako čítanie tabuliek HTML. Najmä ak skončíte vnorením mnohých úrovní tabuliek do seba. Pravdepodobne nebude ľahké prechádzať medzi dokumentom HTML a šablónou štýlov, aby ste presne videli, čo sa deje, ale obsah vašej stránky bude prehľadnejší a ľahšie upraviteľný.
Použitie tabuliek tu a tam na rozdelenie stránok do stĺpcov nie je smrteľným hriechom. Niekedy je to jednoduchšie a rýchlejšie ako sa hádať s CSS. Ak však vyrábate gigantické viacvrstvové tabuľky, mali by ste zvážiť preformátovanie pomocou CSS.
3. Zastaraný HTML
Ako každý jazyk, aj HTML sa pravidelne mení. Oficiálne uznávané značky sa menia a niektoré sa prestanú používať. Aj keď tieto značky stále fungujú, je najlepšie sa im vyhnúť.
Napríklad, ak ste zvyknutí používať značka pre tučné a kurzívou, ste za časom. a (pre „dôraz“) sú teraz štandardnými značkami.
Väčšina zastaraných značiek bola nahradená CSS, takže na dosiahnutie rovnakého účinku budete musieť použiť štýly (najlepšie nie vložené). Ak si nie ste istí, ako nahradiť zastaranú značku alebo ak sa konkrétna značka stále používa, skontrolujte ikonu oficiálna dokumentácia HTML alebo jednoducho spustite rýchle vyhľadávanie.
4. Vložený JavaScript
Niektoré webové stránky používajú JavaScript pridať ďalšie funkcie JavaScript a vývoj webových aplikácií: Použitie objektového modelu dokumentuTento článok vám predstaví kostru dokumentu, s ktorou JavaScript pracuje. Po ovládaní tohto abstraktného objektového modelu dokumentu môžete napísať JavaScript, ktorý funguje na akejkoľvek webovej stránke. Čítaj viac . Môže to urobiť webové stránky interaktívnymi, overiť text pri jeho zadávaní, pridávať animácie, poskytovať odpovede na akcie používateľov atď. Stručne povedané, môže to urobiť stránku užitočnejšou tým, že poskytne ďalšie správanie.
Podobne ako vo formáte CSS môžete do svojho HTML pridať vložený JavaScript. Rovnako ako v prípade CSS sa to vo všeobecnosti neodporúča. Okrem toho, že je potenciálne ťažšie ho udržiavať, existuje niekoľko ďalších dôvodov, ktoré oprávňujú toto napomenutie.
Inline JavaScript môže používať väčšie množstvo šírky pásma ako skript prepojený z iného súboru. Proces nazývaný minifikácia komprimuje HTML a CSS pred jeho odoslaním používateľovi, čo vyžaduje menšie pásmo cez širokopásmové alebo mobilné pripojenie. Vložený JavaScript však nemožno minifikovať. Nebude sa tiež ukladať do vyrovnávacej pamäte, zatiaľ čo samostatný súbor JavaScript môcť byť v pamäti.
Všetky tieto veci zvyšujú intenzitu inline JavaScriptu.
Je tiež zložitejšie ladiť, pretože pre súbor JavaScript môžete použiť validátor jazyka JavaScript... ale nebude to fungovať na inline skripte. A opäť to prispieva k čistejšiemu a ľahšie udržiavateľnému HTML.
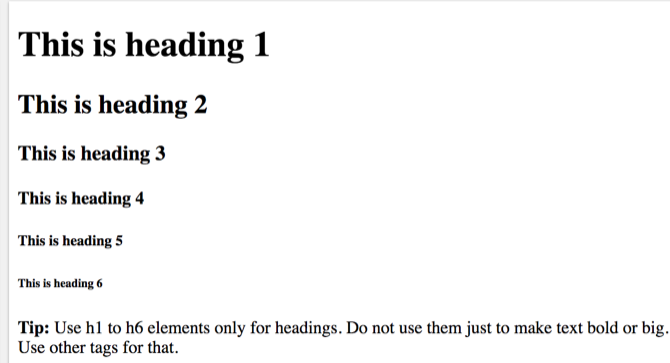
5. Viac značiek H1
Značky nadpisov sú skvelé. Uľahčujú prehľadávanie stránok, môžu vám vylepšiť SEO a môžu sa použiť na zdôraznenie určitých bodov.
Existuje však šesť úrovní nadpisov značiek z nejakého dôvodu. Na vašej stránke by skutočne mala byť iba jedna značka H1. A to je často názov stránky (najmä na blogoch a podobných stránkach). Môžete si myslieť, že umiestnením množstva kľúčových slov do značiek H1 sa zvýši pravdepodobnosť, že ich spoločnosť Google vyberie a umiestni vaše stránky na vyššiu úroveň vo výsledkoch.

Čo to však skutočne robí, je to, že vaša stránka je mätúcejšia a čitateľnejšia. Ktoré budú negovať všetky výhody SEO, ktoré by ste napriek tomu mohli vidieť.
Na lepšie obrys vašej stránky použite H2, H3 a ostatné značky nadpisov. Úroveň nadpisu by mala dať čitateľovi predstavu o dôležitosti nasledujúcej časti. Ak ste ich uviedli do omylu, budú to vedieť a nebudú šťastní.
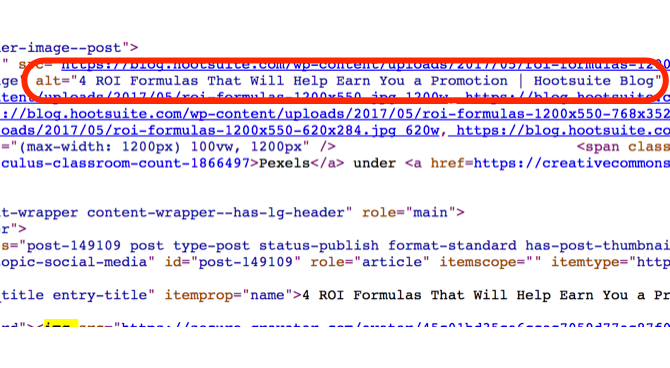
6. Preskočiť Obrázok Alts
Každý obrázok môže mať atribút „alt“, ktorý zobrazuje konkrétny riadok textu, ak sa obrázok nedá zobraziť. Toto sa nemusí zdať ako veľká vec, najmä s modernými prehliadačmi (stolnými aj mobilnými), ktoré dokážu zobraziť takmer všetko.
Ale nepridávať atribúty alt je veľká chyba, najmä vo veku neustáleho mobilného prehliadania. Mobilné pripojenia nie sú vždy skvelé a ak prehliadač nedokáže načítať obrázok, vaša čítačka nepozná, čo by sa tam malo zobraziť. Atribút alt to dokáže opraviť.

A ak niekto používa čítačka obrazovky VoiceOver robí zariadenia Apple dostupnejšie ako kedykoľvek predtýmPrezident Americkej nadácie nevidiacich si myslí, že „Apple doteraz urobil viac pre prístupnosť ako ktorákoľvek iná spoločnosť doposiaľ“ - a VoiceOver v tom zohral veľkú úlohu. Čítaj viac alebo inou funkciou prístupnosti, tento atribút alt môže byť všetko, čo sa z obrazu dostane.
Samozrejme, existujú aj potenciálne výhody pre SEO. Vyhľadávacie nástroje môžu indexovať krátke popisné atribúty alt. Najväčším prínosom je však pomoc čitateľom.
7. Nezatvára sa značky
Existuje niekoľko značiek HTML, pomocou ktorých môžete prejsť bez zatvorenia
a
V prvom rade, napriek pokrokom v technológii prehliadača, existuje určite možnosť, že prehliadač váš obsah zobrazí nesprávne, ak ste nezavreli svoje značky. A použitie štýlov by mohlo priniesť niektoré nepredvídateľné výsledky, napr Stackert user robertc demonštruje.
Čo príde na to, že prehliadače očakávajú zatváranie značiek. Nepotrebujú ich absolútne... ale určite budú mať z výhod správneho kódu HTML, keď sa snažia zobraziť vašu stránku.
Našťastie nie je potrebné veľa zavrieť značky, najmä ak používate dobrý editor HTML.
8. Nezahŕňa DOCTYPE
Na začiatku dokumentov HTML sa zvyčajne zobrazí vyhlásenie DOCTYPE, ako je toto:
Je to niečo, o čom sa často nerozpráva, ale je to dôležitý prvok na vašej stránke. Vyhlásenie DOCTYPE hovorí prehliadaču, aký typ HTML používate. Toto umožňuje správne vykreslenie HTML.
Ak vynecháte vyhlásenie DOCTYPE, stránka sa vykreslí v „vtipnom režime“. Toto je obrana moderného prehliadača proti zastaralým webovým stránkam. A mení to spôsob zobrazenia vašej stránky. Rýchly pohľad na Režim prehliadania Firefoxu ukazuje, že sa mení citlivosť veľkých a malých písmen, vlastnosti písma sa nededia do tabuliek, veľkosť písma sa počíta odlišne a obrázky bez atribútov alt sa niekedy zobrazujú nesprávne.
Väčšina z týchto vecí je relatívne menšia. Ak však chcete, aby sa vaša stránka zobrazovala správne, mali by ste zaistiť, aby mal prehliadač povolený režim úplných štandardov.
A na to potrebujete DOCTYPE. (Ak si nie ste istí, čo máte použiť, jednoducho použite .)
9. Zanedbajte označenie schémy
Označenie schémy pomáha vyhľadávacím nástrojom získať lepšiu predstavu o tom, čo je na vašej stránke. Presnejšie povedané, toto označenie hovorí vyhľadávacím nástrojom o tom, o čom píšete v každej sekcii.
Napríklad v článku môžete pomocou označenia schémy oznámiť vyhľadávaciemu nástroju názov, autora, dátum, vydavateľa a ďalšie užitočné informácie o článku.
Existujú schémy pre filmy, knihy, organizácie, ľudí, reštaurácie, produkty, miesta, akcie, rôzne typy údajov, hudby, sochárstva, rezervácií, služieb, bankomatov, pivovarov a takmer všetkoho, na čo si spomeniete. Je to úžasné.
Určite môžete odísť bez použitia označenia schémy. Vaša stránka sa bez nej správne zobrazí. Vaši čitatelia to ani nedozvedia. Zo zahrnutia tejto značky je však čo získať. Vyhľadávacie nástroje budú môcť poskytnúť oveľa podrobnejšie a užitočné informácie o vašej stránke vrátane bohatých úryvkov.
A pomocou nástroja na označovanie schém od spoločnosti Google je tento proces skutočne veľmi jednoduchý.
Zvyknite si na osvedčené postupy HTML
Získanie týchto osvedčených postupov zvyk môže chvíľu trvať. A niekedy to môže mať pocit, že by ste si vzali veľa času na niečo, čo vás príliš nezíska. Ale uistite sa, že vaše HTML a CSS Naučte sa HTML a CSS pomocou týchto návodov krok za krokomZaujíma vás HTML, CSS a JavaScript? Ak si myslíte, že máte talent na to, ako sa naučiť vytvárať webové stránky od nuly - tu je niekoľko vynikajúcich návodov, ktoré by sa mali vyskúšať. Čítaj viac sú dobre usporiadané, ľahko sa s nimi pracuje a udržiavateľné vám v dlhodobom horizonte ušetrí veľa času.
Aké ďalšie dobré návyky považujete za užitočné pri vytváraní webových stránok? Nesúhlasíte s niektorým z vyššie uvedených postupov? Podeľte sa o svoje myšlienky v komentároch nižšie!
Dann je konzultant pre obsahovú stratégiu a marketing, ktorý pomáha spoločnostiam vytvárať dopyt a vedie. Blogy venoval aj stratégii a marketingu obsahu na stránke dannalbright.com.