Reklama
 Čo by ste urobili, keby ste na prvý dojem z webovej stránky načítali natrvalo?
Čo by ste urobili, keby ste na prvý dojem z webovej stránky načítali natrvalo?
Ak sa váš vlastný web načíta pomaly, stratíte pozornosť svojich návštevníkov ešte predtým, ako bude mať váš web šancu urobiť dojem. Spoločnosť Google navyše do svojich rebríčkov vyhľadávania zahrnula rýchlosť stránky. Preto vidíte, že je dôležité pozorne sledovať rýchlosť načítania stránky na vašom webe.
Vykonanie rýchlostného testu na vašom webe je veľmi jednoduché.
Existuje mnoho služieb, ktoré vykonávajú automatizované testy. Nižšie uvádzame niekoľko užitočných zdrojov, ktoré vám pomôžu analyzovať nielen rýchlosť načítania webových stránok, ale aj to, čo ich spomaľuje. V odporúčaniach sa uvádza, ktoré zmeny sú potrebné na absolvovanie testu rýchlosti, čo je miera pozornosti vašich návštevníkov.
Test rýchlosti webových stránok [už nie sú k dispozícii]
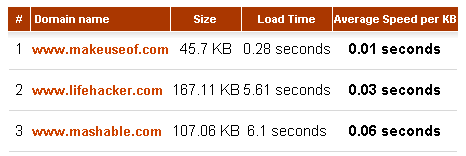
Toto je najlepší nástroj na rýchly a simultánny test rýchlosti viacerých domén. Môžete zadať až 10 domén a web vráti výsledok, ktorý obsahuje veľkosť stránky, celkovú rýchlosť načítania a priemernú rýchlosť na KB. MakeUseOf.com bol zjavne optimalizovaný pre rýchle načítanie.

Tento test vám dá len predstavu o tom, či je potrebné prijať opatrenia. Neanalyzuje, ktoré prvky vášho webu spomaľujú rýchlosť načítania. Čo však ukazuje, je celková veľkosť vašej úvodnej stránky. Pravidlo: čím menšie je, tým rýchlejšie sa načíta.
Ako však vyplýva z vyššie uvedeného príkladu, nie je to vždy pravda, preto je potrebná dôkladnejšia analýza.
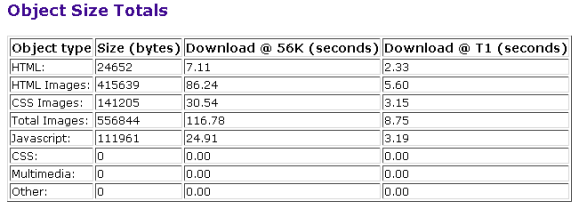
Pomocou webového analyzátora môžete diagnostikovať URL alebo jeho (X) HTML kód. Správa o rýchlosti webových stránok poskytuje dôkladnú diagnostiku a tiež informácie o tom, ako vylepšiť svoje webové stránky.
V sekcii „Celková veľkosť objektov“ je celková doba načítania rozdelená podľa objektov vrátane HTML, obrázkov, skriptov a multimédií. Tieto čísla jasne ukazujú, čo spomaľuje vaše webové stránky.

Závery zo nespracovaných údajov sú uvedené v časti „Analýza a odporúčania“ v dolnej časti správy. Tento zoznam vám nielen ukazuje, kde je potrebné zlepšiť, a odporúča postup, ale tiež vám zablahoželal k tomu, čo sa už urobilo správne.
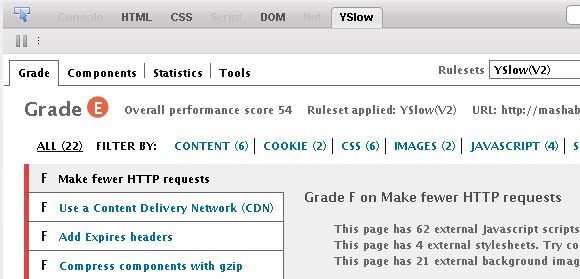
YSlow je rozšírenie Firefox vyvinuté Steve Soudersom, chlapom, ktorého najala spoločnosť Yahoo! aby zrýchlili svoje webové stránky a kto napísal dve knihy na tému zrýchlenie webových stránok. YSlow sa integruje do Firebug, preto je dôležité, aby ste nainštalovali obe tieto rozšírenia. Firebug je nástroj na vývoj webových aplikácií zabalený do rozšírenia Firefoxu. Pomáha vám prehliadať váš HTML, ladiť JavaScript a analyzovať využitie siete a výkonnosť vašich webových stránok.
Po inštalácii nájdete tlačidlá Firebug / YSlow na stavovom paneli. V okne analýzy Firebug zaujíma YSlow svoju vlastnú kartu. Tento komplexný nástroj bude trvať chvíľku, než sa prehrá, pretože je tu veľa funkcií zabalených do tuctu čiastkových kariet.
Hlavným aspektom je klasifikácia webových stránok. Existuje viac ako 20 bodov, ktoré sú odstupňované a prispievajú k celkovému výkonu. Pre každý bod sú uvedené návrhy na zlepšenie daného stupňa.

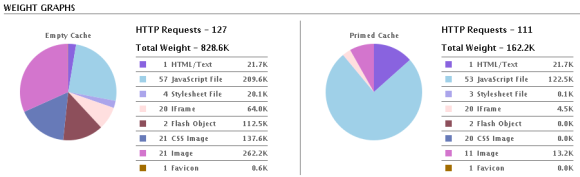
Komponenty sú usporiadané podľa typu do tabuľky, v ktorej je uvedená ich veľkosť a čas odozvy spolu s ďalšími charakteristikami. Je užitočné nájsť prvky, ktoré spomaľujú vaše webové stránky. Štatistiky odhaľujú váhu stránok v prázdnej vyrovnávacej pamäti alebo so základnou vyrovnávacou pamäťou a rozdeľujú ju na jednotlivé komponenty, napríklad HTML, JavaScript alebo obrázky.

Nakoniec YSlow poskytuje nástroje na zobrazenie všetkých kódov JavaScript alebo CSS, získanie prehľadu stupňov, zoznamov komponentov a štatistiky a najlepšie zo všetkého, môže Smush.it skomprimovať všetky obrázky na vašom webe, aby sa ušetrila veľkosť a následne sa načítalo stránky Čas.

S pomocou všetkých týchto služieb by ste mali vedieť presne, čo spomaľuje vaše webové stránky.
Ak ste sa medzitým už zaujímali o túto tému, prečítajte si tento súhrn dizertačnej práce Výkon webovej stránky.
Prečítajte si tiež nasledujúce články o MakeUseOf:
- 5 HTML tipov na vytvorenie rýchleho načítania webových stránok zdarma 5 HTML tipov na vytvorenie rýchleho načítania webových stránok zdarma Čítaj viac Guy.
- Ako nainštalovať Firebug na IE, Safari, Chrome a Opera Ako nainštalovať Firebug na IE, Safari, Chrome a Opera Čítaj viac autor: Jorge.
- Príručka pre amatérov na prispôsobenie dizajnu webových stránok pomocou FireBug Príručka pre amatérov na prispôsobenie dizajnu webových stránok pomocou FireBug Čítaj viac autor: Ann.
Aké tipy musíte zdieľať, aby ste zlepšili pomalé načítavanie webových stránok?
Obrázkové kredity: vierdrie
Tina píše o spotrebnej technológii už viac ako desať rokov. Je držiteľom doktorátu prírodných vied, diplomu z Nemecka a titulu MSc zo Švédska. Jej analytické zázemie jej pomohlo vyniknúť ako technologická novinárka v spoločnosti MakeUseOf, kde v súčasnosti riadi výskum a operácie s kľúčovými slovami.


