Reklama
Internet je úžasný, myslím si, že sa na tom všetci môžeme dohodnúť. Ale už ste sa niekedy posadili a rozmýšľali ste, ako sa webová stránka skutočne dostane do vášho počítača? Aké technológie sú napríklad za MakeUseOf? Je to oveľa viac než len jednoduchá zbierka súborov a obrázkov HTML.
Čítajte ďalej, aby ste zistili, čo presne sa týka spustenia, hostingu a poskytovania webových stránok pre vašu spotrebu, milí čitatelia.
technické vybavenie
Začnime od najzákladnejšej súčasti hostenia webových stránok - hardvéru. V podstate sa stroje používané na hosťovanie webových stránok v skutočnosti nelíšia od stolových počítačov, ktoré máte doma alebo doma. Majú viac pamäte, záložných diskov a často optických sieťových pripojení - ale v podstate sú rovnaké. V skutočnosti môže každý starý počítač hostiť web - ide iba o to, ako rýchlo bude schopný odosielať stránky používateľom.
Viac sa dočítate tu rôzne druhy hostingu Rôzne formy webhostingu vysvetlili [vysvetlili technológie] Čítaj viac k dispozícii od jedného počítača zdieľaného medzi tisíckami webových stránok, z ktorých každý platí 5 dolárov mesačne, až po plne vyhradený server schopný prevádzkovať niečo ako MakeUseOf -
čo stojí tisíce dolárov mesačne.
Operačný systém
Väčšina počítačov s webovým serverom prevádzkuje optimalizovanú chuť systému Linux - aj keď existuje veľa serverov tam so systémom Windows, zvyčajne v podnikových prostrediach, kde sú webové aplikácie postavené na ASP alebo dotNET. Od januára tohto roku je najpopulárnejšou distribúciou Linuxu pre webhosting Debian, za ktorým nasleduje CentOS (založené na RedHat), ktoré si môžete voľne stiahnuť a vyskúšať sami - a každý z nich hostil asi 30% všetkých webových stránok. Spoločnosť Google samozrejme prevádzkuje vlastný vlastný systém Linux, ako aj vlastný súborový systém.
Softvér webového servera
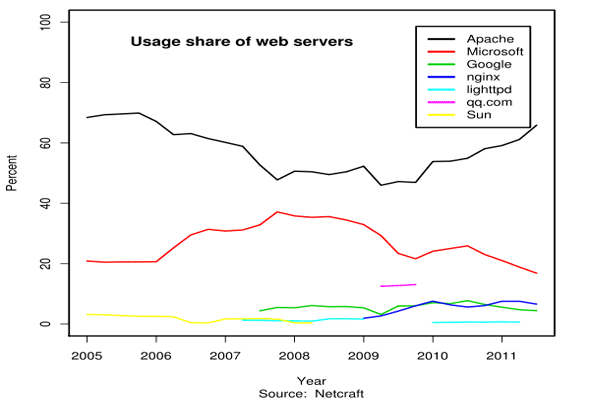
To je miesto, kde sa veci skutočne začínajú rozlišovať. Softvér webového servera je aplikácia, ktorá prijíma prichádzajúce žiadosti a slúži na zobrazenie stránok alebo súborov. Samotný softvér webového servera sa do značnej miery nezaoberá jazykom webovej stránky, na ktorej slúži - server Apache je schopný obsluhovať Python, PHP, Ruby alebo ľubovoľný počet rôznych jazykov; ale to nie je univerzálne. Aktuálny podiel na trhu naznačuje, že Apache beží okolo 65% najvýznamnejších webových stránok, Microsoft IIS 15% a nginx 10%. nginx sa považuje za lepší spôsob manipulácie s vysoko súbežnými webmi - to znamená, kde sa na webe môže nachádzať tisíce používateľov súčasne - a v skutočnosti sa tu používa na stránke MakeUseOf.

Keď načítate webovú stránku, otvoríte soket - spojenie - medzi počítačom a webovým serverom. Vypracovaný a zdĺhavý tanec s HTTP melódiou potom začína dozadu a dopredu požiadaviek, údajov a stavových kódov. Ako ste požadovali túto stránku, náš server odpovedal a 200 - OK, čo znamená "samozrejme, nech sa páči"; ak ste už predtým navštívili, môže vás požiadať aj váš prehliadač „Hej, kópiu tejto grafiky už mám vo svojej vyrovnávacej pamäti prehliadača, naozaj ju potrebujem znova?“, na ktorý náš server odpovedal 304 - Bez úpravyalebo "Nie, to je v pohode, nezmenili sme to ani nič, len použite tú.".
Občas nájdete obávaný 404 nenájdené, ale nemusím ti vysvetľovať tento kód chyby. Ak ste sa niekedy otvorili Firebug Príručka pre amatérov na prispôsobenie dizajnu webových stránok pomocou FireBug Čítaj viac alebo vývojársky režim prehliadača, budete prekvapení, koľko sa tam a späť deje - nie je to jednoduché „Daj mi tú stránku“ - „OK, tu“, ale v skutočnosti stovky menších interakcií.

Statické siete a siete na doručovanie obsahu
Na všetkých webových stránkach sú niektoré súbory, ktoré sa takmer nikdy nezmenia. Ide napríklad o Javascripty, CSS, obrázky, súbory PDF alebo mp3. Nazývajú sa statické súbory, a aby vám tieto služby slúžili, softvér webového servera musí jednoducho súbor chytiť a odoslať. Ľahké, však? Nie tak rýchlo.
Odosielanie veľkého počtu statických súborov je, bohužiaľ, vzhľadom na veľkosť súborov dosť náročné. Ak ste niekedy navštívili webovú stránku, na ktorej môžete skutočne sedieť a sledovať načítanie obrázkov, je to preto webový server tieto súbory vyzdvihuje sám za seba - jednoducho nie sú optimalizované na tento typ práca. Veľké webové stránky namiesto toho vykladajú všetky tieto statické súbory na tzv Sieť na doručovanie obsahu - samostatné servery, ktoré sú optimalizované tak, aby slúžili statickým súborom smiešne rýchlo v mihnutia oka.
Dosahujú to aj fyzickým umiestnením serverov na rôznych miestach po celom svete, ktoré sa navzájom zrkadlia, takže údaje k vám majú ďaleko. Práve teraz, hoci článok MakeUseOf, ktorý čítate, je v skutočnosti hostený v Spojených štátoch amerických, obrázky a Javascript pochádzajú odniekiaľ k vám oveľa bližšie prostredníctvom miestnej CDN.
Dynamický obsah - webové programovacie jazyky
Takmer všetky moderné webové stránky majú dynamický obsah nejakého druhu, či už to znamená, že WordPress pridáva komentáre k blogovému príspevku alebo spoločnosť Google poskytuje výsledky vyhľadávania. Aby bola webová stránka dynamická, sú potrebné webové programovacie jazyky. Už som písal o rôzne jazyky, ktoré máte k dispozícii Ktorý programovací jazyk sa má učiť - webové programovanieDnes sa pozrieme na rôzne webové programovacie jazyky, ktoré poháňajú internet. Toto je štvrtá časť programovacej série pre začiatočníkov. V časti 1 sme sa naučili základné ... Čítaj viac (a dostal sa do horúcich diskusií o tom, že PHP bolo najlepšie). Bez ohľadu na to, ktorý jazyk si vyberiete, funguje to v spojení so softvérovou vrstvou webového servera, aby najskôr dynamicky vygeneroval obsah stránky a potom ho poskytol vám.
databázy
Za všetkými dynamickými webovými stránkami sú databázy - rozsiahle úložiská nespracovaných údajov, ktoré nám umožňujú prístup k týmto údajom rôznymi spôsobmi. Na tento účel je potrebný samostatný programovací jazyk databázy, najobľúbenejšia bytosť SQL (Structured Query Language) a je to veľa variantov. Databázy obsahujú rôzne tabuľky údajov, ktoré predstavujú rôzne dátové štruktúry - jedným by mohol byť zoznam článkov; ďalší pre komentáre k týmto článkom. Pomocou SQL môžeme tieto údaje triediť, kombinovať a prezentovať rôznymi spôsobmi.
Napríklad v programe WordPress pozostáva príspevok z aspoň názvu a dátumu a pravdepodobne z nejakého skutočného obsahu. Samostatná tabuľka sa používa na uloženie komentárov k tomuto článku, zatiaľ čo ďalšia tabuľka na uloženie zoznamu kategórií a potom ešte iný na uloženie zoznamu kategórií, ktorým bol daný článok priradený. Vďaka krížovému odkazovaniu a sťahovaniu údajov zo všetkých týchto údajov zhromažďuje WordPress všetky informácie, ktoré potrebuje pre konkrétnu stránku svojho blogu, pred použitím témy a jej prezentáciou prostredníctvom webového servera softvér.

Systémy vyrovnávacej pamäte
Poskytovanie statických súborov HTML je pomerne jednoduché z hľadiska výpočtu - server musí jednoducho načítať dynamický obsah súboru Na druhej strane si vyžaduje veľa práce, aby sa stránka dala dokopy, s databázou a spracovaním, ktoré na nej prebieha dát. Systém vyrovnávacej pamäte prináša celý kruh vytvorením týchto dynamických stránok a následným uložením ich ako statických súborov HTML. Keď sa znova požiada o presne tú istú stránku, nie je potrebné ju prepočítať, čím sa zrýchli stránka.
Vyrovnávacia pamäť je široký pojem, ktorý však môže znamenať veľa vecí - CDN sú typom vyrovnávacej pamäte; existujú aj cache databáz pre často kladené otázky (napríklad WordPress, ktorý požaduje databázu pre názov vášho blogu zakaždým, keď sa niekto pozrie na váš príspevok - pretože to je vlastne to, čo stáva). Už som písal o tom, ako nastaviť populárne W3 Total Cache systém pre WordPress Ako nakonfigurovať rôzne nastavenia doplnku W3 Total Cache pre váš blog WordpressPred chvíľou som hovoril o výhodách inštalácie doplnku W3TC na blogu Wordpress, aby som ho urýchlil pomocou rôznych vyrovnávacích pamätí, ale niektorí čitatelia sa pochopiteľne trochu obávali ... Čítaj viac , tiež použité tu na stránke MakeUseOf. tvoj prehliadač má tiež vyrovnávaciu pamäť Všetko, čo potrebujete vedieť o vyrovnávacej pamäti prehliadača [MakeUseOf vysvetľuje]Kedykoľvek budete mať problém s webovou stránkou, jedným z prvých návrhov, ktoré budete počuť od technickej podpory IT, je „skúsiť vyčistiť vyrovnávaciu pamäť prehliadača“ spolu s „a odstrániť súbory cookie“. Čo je teda ... Čítaj viac - skoro všetko sa dá uložiť do vyrovnávacej pamäte.
Ako vidíte, v skutočnosti je s hostingom webovej stránky spojené obrovské množstvo práce a veľa technológií. To však neznamená, že nemôžete mať svoj vlastný blog je nastavený a beží za menej ako hodinu Nastavte si blog pomocou WordPress: The Ultimate GuideChcete začať svoj vlastný blog, ale neviete ako? Pozrite sa na WordPress, najvýkonnejšiu platformu na blogovanie, ktorá je dnes k dispozícii. Čítaj viac . To, kde sa problémy začínajú, je škálovateľné na tisíce používateľov.
Nejaké otázky? Opýtajte sa a ja urobím maximum, aby som odpovedal. Ste prekvapení, koľko úsilia môže ísť na webovú stránku?
James má bakalárske štúdium v oblasti umelej inteligencie a je držiteľom certifikátu CompTIA A + a Network +. Je popredným vývojárom MakeUseOf a trávi svoj voľný čas hraním VR paintballu a spoločenských hier. Staval počítače od malička.


