Reklama
Vyhľadávacie nástroje sú úžasne silný 7 Alternatívy vyhľadávania Google a ich ochranné známkySte ťažko použiteľný používateľ Google? Vyskúšajte tieto alternatívne vyhľadávacie nástroje. Od ochrany súkromia po pomoc pri charitatívnych príležitostiach vám tieto vyhľadávacie nástroje môžu poskytnúť niekoľko dôvodov na zmenu spôsobu prehliadania. Čítaj viac . Dokážu interpretovať často nejasný jazyk, ktorý používame na to, aby sme zistili, čo hľadáme, určili najlepší zdroj na zodpovedanie našich otázok a ukázali nám ho do zlomkov sekundy.
Spoločnosť Google sa dokonca darí odpovedať na otázky na stránke s výsledkami vyhľadávania naozaj dobre a vyhýba sa potrebe kliknúť na čokoľvek. To dokonca prispôsobuje výsledky vyhľadávania Ako zakázať prispôsobenie výsledkov vyhľadávania spoločnosti Google Čítaj viac . A to pomáha ľuďom rýchlejšie nájsť informácie, ktoré hľadajú.
Vyhľadávacie nástroje to však nemôžu urobiť sami - potrebujú vlastníkov a vývojárov stránok. A označovanie schém je jedným zo spôsobov, ako môžete pomôcť na svojej vlastnej stránke.
Čo je schéma schémy?
Označenie schémy je spôsob zvýraznenia konkrétnych častí štruktúrovaných údajov.
Čo sú štruktúrované údaje? to je informácie, ktoré sú usporiadané a označené aby to lepšie pochopili stroje. Stručne povedané, označenie schémy sú informácie, ktoré vyhľadávacím nástrojom pomáhajú nájsť konkrétne typy informácií na vašej webovej stránke. Najjednoduchšie je pozrieť sa na príklad.
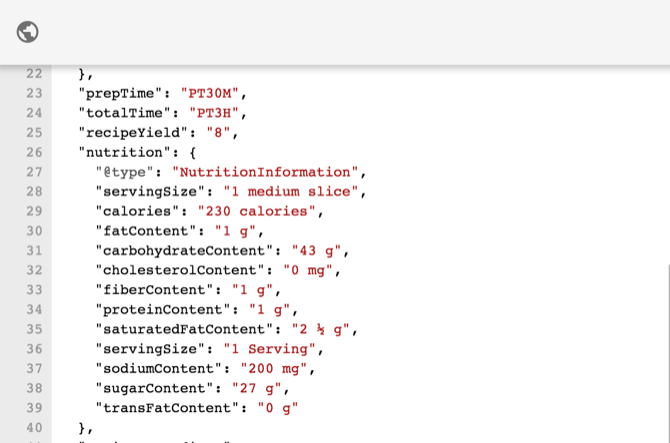
Google má svoje vlastné interaktívny príklad označenia schémy ktorý podrobne popisuje recept na jablkový koláč:

Hore vidíte JavaScript, ktorý definuje čas prípravy, celkový čas, výťažok receptúry a rôzne výživové informácie pre recept.
V tejto chvíli je potrebné poznamenať, že existujú dva hlavné spôsoby, ako označiť štruktúrované údaje: s JSON Čo je JSON? Prehľad laikaČi už plánujete byť vývojárom webu alebo nie, je dobré aspoň vedieť, čo je JSON, prečo je to dôležité a prečo sa používa na celom webe. Čítaj viac alebo pomocou vložených značiek HTML. Spoločnosť Google odporúča metódu JSON, ale oboje prejdeme neskôr.
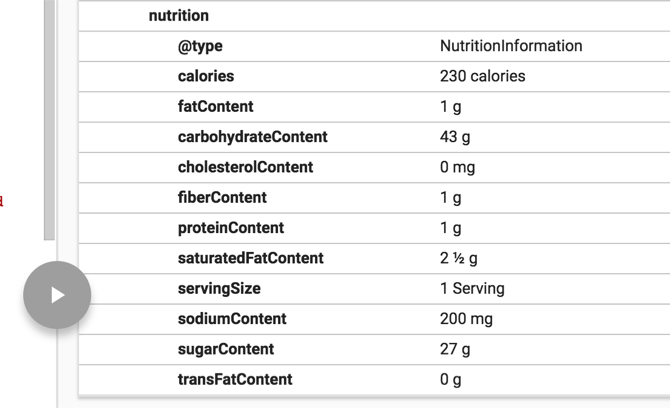
Takto spoločnosť Google vytiahne konkrétne informácie o výživovej hodnote:

Schema.org obsahuje tisíce rôznych typov značiek, pomocou ktorých môžete lepšie zobrazovať informácie na svojej vyhľadávačoch. Napríklad typ TechArticle obsahuje okrem iného aj tieto atribúty:
proficiencyLevelpočet slovpublikumtvorcadateCreatedzmenený dátumdatePublishedpublishingPrinciplestypicalAgeRange
K dispozícii sú úplné schémy pre knižnice, ubytovacie podniky, byty, udalosti výtvarného umenia, vysielacie kanály, spôsoby doručovania, stavy herných serverov a ďalšie.
Cieľom je zabezpečiť, aby vyhľadávacie nástroje vedeli, čo každá informácia na vašej stránke skutočne predstavuje, aby mohla tieto informácie ukázať ľuďom, ktorí ich hľadajú.
Výhody schémy Schéma
OK. Značenie schémy hovorí vyhľadávacím nástrojom, čo je na vašej stránke - o čo ide?
Google to hovorí takto:
„Ak sú informácie vysoko štruktúrované a predvídateľné, vyhľadávacie nástroje ich môžu ľahšie usporiadať a kreatívne zobraziť.“
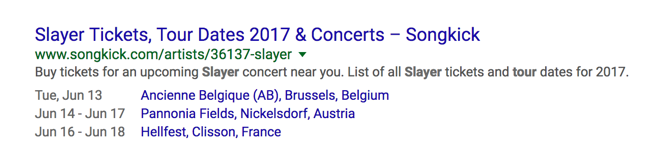
Napríklad sa vám môžu priamo vo výsledkoch vyhľadávania zobraziť dátumy turné pre nadchádzajúce turné Slayer:

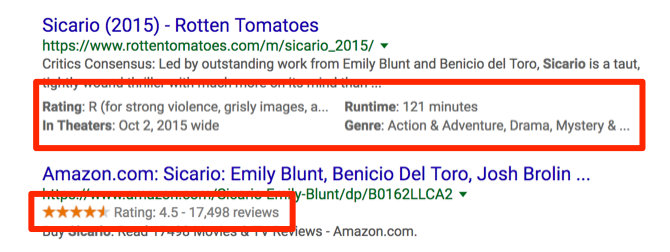
Alebo získajte konkrétne informácie o filme, keď ho hľadáte:

Google sa neustále zlepšuje pri hľadaní týchto informácií samostatne, ale správne používa schému značkovanie uľahčuje proces a zvyšuje pravdepodobnosť, že informácie na vašej stránke budú predstavoval.
A keď vyhľadávacie nástroje presne vedia, čo je na vašej stránke, môžu ju zobraziť ľuďom, ktorí ju hľadajú, priamo vo výsledkoch vyhľadávania. A to je dobré pre každého.
Začíname so štruktúrovanými údajmi
Teraz, keď ste videli výhody používania značenia Schema.org, je čas začať sa potápať. Začneme najjednoduchším nástrojom v okolí: Zvýrazňovač dát spoločnosti Google.
Budete potrebovať, aby bol váš web pripojený k službe Search Console spoločnosti Google (predtým známej ako Nástroje správcu webu Získajte podrobnejšie informácie o svojom webe pomocou vyhľadávacích dopytov nástrojov správcu webuZmeny v nástroji na vyhľadávanie vo webmasteroch Google môžu zmeniť spôsob vykonávania prieskumu tém. Tvorba obsahu na webe zahŕňa kreativitu a zameranie na používateľa a veľa výskumov kľúčových slov. Čítaj viac ). Ak potrebujete pomoc s jeho nastavením, vyskúšajte Užitočný návod pre používateľov.
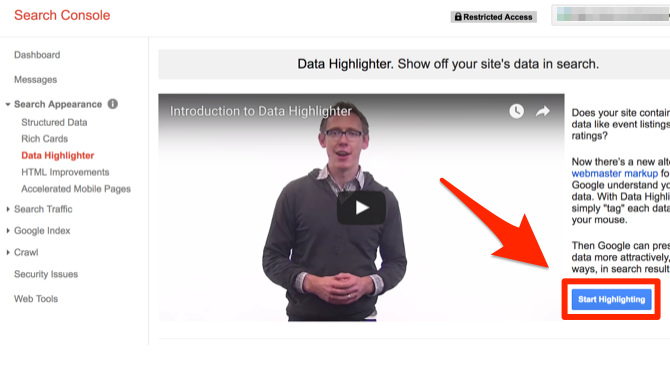
Po dokončení sa prihláste do služby Search Console a kliknite na ikonu Vyhľadajte vzhľad> Zvýrazňovač dát. Zasiahnite Začnite zvýrazňovať na pravej strane obrazovky.

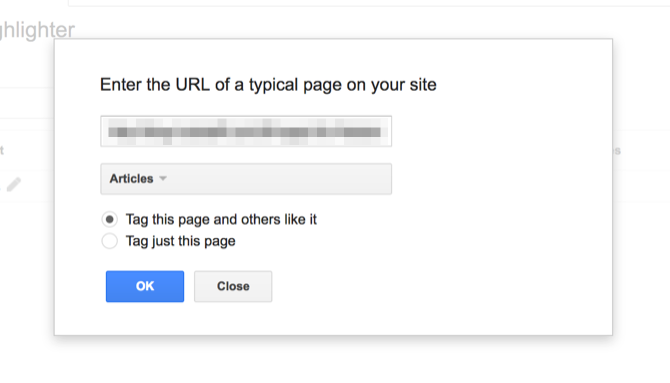
Ďalej musíte zadať adresu URL stránky, ktorú chcete označiť, a vybrať typ označenia, ktorý budete robiť. V tomto konkrétnom prípade použijeme typ označenia článkov.

Pretože zvýrazňujem článok na webe, ktorý uverejňuje veľa článkov, ponechám si ho Označte túto stránku a ostatným sa to páči kontrolovaná.
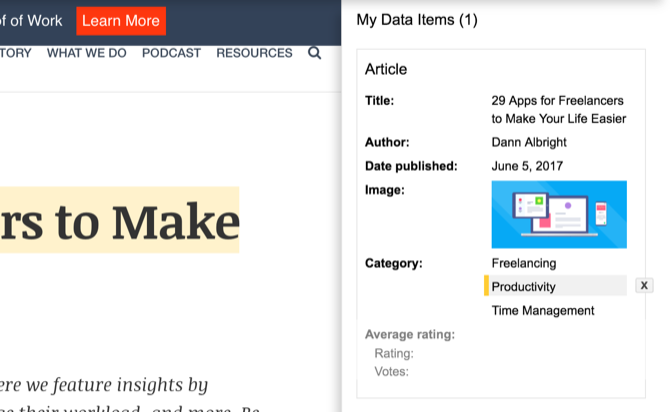
Teraz uvidíte rozdelenú obrazovku: vaša stránka vľavo a dostupné značkovacie polia vpravo.
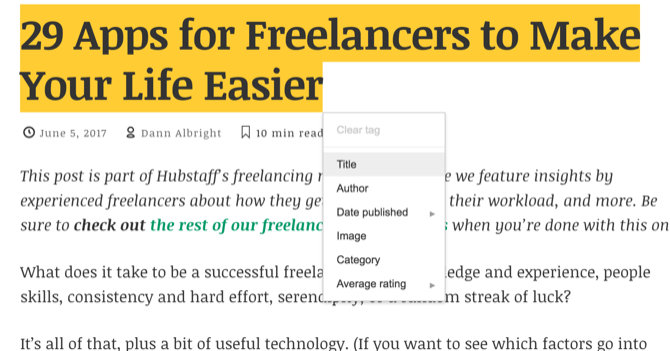
Odtiaľ je to naozaj jednoduché. Len začnite zvýrazňovať! Kedykoľvek zvýrazníte text (alebo kliknete na obrázok), objaví sa malá ponuka, kde si môžete vybrať typ informácií, ktoré ste zvýraznili.
Tu som zvýraznil názov stránky. Všetko, čo musím urobiť, je kliknúť v ponuke na „Názov“.

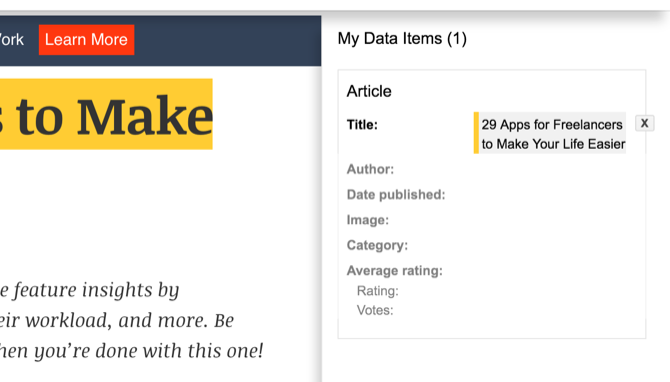
Teraz je názov na pravej table.

Budem pokračovať a zdôrazňujem autora, dátum zverejnenia, hlavný obrázok a kategóriu (zvýraznil som značky v hornej časti článku a všetky tri boli importované ako kategórie).

A máme hotovo! To je všetko.
Keď zasiahnete hotový, Zvýrazňovač dát vám pomôže použiť toto označenie na iných podobných stránkach na vašom webe.
Pridávajú sa ďalšie podrobnosti
Zvýrazňovač dát umožňuje iba poškriabať povrch označenia štruktúrovaných údajov. Ako ste videli vyššie, do tohto článku som bol schopný pridať iba niekoľko atribútov. Typ článku Schema.org obsahuje omnoho viac atribútov, ktoré je možné nastaviť.
Čo robiť, ak chceme pridať ďalšie podrobnosti do označenia schémy?
V tomto bode sa budete musieť do kódu ponoriť. Ako som už spomenul, existujú dva hlavné spôsoby, ako reprezentovať štruktúrované údaje: pomocou JSON a vložených značiek HTML. Pretože HTML značky 17 jednoduchých príkladov kódu HTML, ktoré sa môžete naučiť za 10 minútChcete vytvoriť základnú webovú stránku? Naučte sa tieto príklady HTML a vyskúšajte ich v textovom editore, aby ste videli, ako vyzerajú v prehliadači. Čítaj viac sú trochu intuitívnejšie, najskôr sa nimi pozrieme.
Vložený HTML kód značky Schema.org
Ako príklad uvedieme jednoduchú vetu: „Žijem v Denveri.“ V HTML to bude reprezentované jednoducho takto:
Bývam v Denveri.
Na začatie označovania je potrebné uviesť, že táto konkrétna veta sa týka osoby (podľa typu položky Osoba). Takto to robíme:
Bývam v Denveri.
Vyhľadávací nástroj teraz vie, že všetko v ňom obsiahnuté
Ďalej pridáme atribút označenia: homeLocation. Schema.org definuje homeLocation ako „kontaktné miesto pre bydlisko osoby.“
Musíme tento konkrétny atribút pridať do HTML. Takto to robíme:
žijem v Denver.
Teraz je „Denver“ označený ako homeLocation vlastníctva a spoločnosť Google vie, že tu žije osoba identifikovaná v tomto odseku.
Ak zmeníme vetu na „Žijem a pracujem v Denveri“, môžeme ukázať, že:
Bývam a pracujem Denver.
Denver je teraz identifikovaný ako oboje homeLocation a workLocation. (Vďaka banke Lloyd Bank a unor v spoločnosti Stack Exchange for s uvedením tohto príkladu.)
Toto je pomerne jednoduchý prípad označenia schémy, ale získate predstavu. Používaním a značiek, môžete k čomukoľvek na svojej stránke pridať atribúty a vlastnosti.
Schema.org Markup With JSON
Spoločnosť Google odporúča na označovanie schém použiť JSON-LD (notáciu objektu JavaScript pre prepojené údaje). Najväčšou výhodou tejto metódy je to, že udržuje váš HTML oveľa čistejší. Ak sa vrátite k úprave stránky a uvidíte desiatky stránok kódu so značkami, nebudete spokojní.
Označenie JSON stále vyžaduje veľa miesta, ale je oddelené od vášho HTML, čo uľahčuje jeho údržbu.
Povedzme, že máte kníhkupectvo s názvom Harker's a na svoju kontaktnú stránku ste uviedli tieto informácie:
Telefónne číslo: 555-8710. Adresa: 749 Stoker St., Boulder, Colorado. Hodiny: 10–9 pondelok až piatok, 11–8 sobota, 12–5 nedeľaTakto by ste to predstavovali pomocou JSON-LD:
Toto sa nachádza v hlavičke stránky. Ako vidíte, bude to zaberať veľa miesta, pretože tento obsah sa takmer určite zobrazí aj na vašej stránke v HTML. Takže všetko, čo chcete označiť, bude napísané dvakrát.
Napriek tejto duplikácii je však metóda JSON často preferovaná, pretože oddeľuje značenie schémy a HTML. veľa Osvedčené postupy HTML 9 Chyby, ktoré by ste pri vytváraní webovej stránky nemali robiťTieto nasledujúce chyby kódovania HTML sa dajú ľahko urobiť, ale ak ich skôr ako neskôr odvrátite, vaša stránka bude vyzerať lepšie, ľahšie sa bude udržiavať a bude fungovať tak, ako chcete. Čítaj viac vyzerajú trochu čudne, kým si neuvedomíte, že stránky uľahčujú údržbu. To je rovnaké.
Pridanie označenia schémy na váš web
Teraz, keď ste už videli niekoľko rôznych spôsobov pridania záznamu štruktúrovaných údajov na svoje stránky, môžete začať! Je dobré začať s Zvýrazňovačom dát a pokračovať odtiaľto. Dokumentácia Schema.org je dokonalým zdrojom, ale je trochu ťažké sa cez ňu presúvať.
Bez ohľadu na to, či chcete ísť o základy alebo začať označovať všetko, čo je v dohľade, teraz máte zdroje, ktoré potrebujete, aby ste mohli začať!
Použili ste označenie Schema.org na svojej vlastnej stránke? Máte nejaké tipy pre majiteľov stránok alebo vývojárov, ktorí chcú začať? Podeľte sa o svoje myšlienky v komentároch nižšie!
Obrázok Kredit: iinspirácia cez Shutterstock.com
Dann je konzultant pre obsahovú stratégiu a marketing, ktorý pomáha spoločnostiam vytvárať dopyt a vedie. Blogy venoval aj stratégii a marketingu obsahu na stránke dannalbright.com.


