Reklama
 Asi pred mesiacom sme predstavili nový prvok rozhrania pre MakeUseOf - pohyblivú navigačnú a vyhľadávaciu lištu. Spätná väzba, ktorú sme dostali, je takmer úplne pozitívna, interná návštevnosť z vyhľadávania sa prudko zvýšila a niektorí čitatelia sa pýtali, ako si jednu vytvoriť pre svoju vlastnú stránku, takže som si myslel, že s ňou zdieľam.
Asi pred mesiacom sme predstavili nový prvok rozhrania pre MakeUseOf - pohyblivú navigačnú a vyhľadávaciu lištu. Spätná väzba, ktorú sme dostali, je takmer úplne pozitívna, interná návštevnosť z vyhľadávania sa prudko zvýšila a niektorí čitatelia sa pýtali, ako si jednu vytvoriť pre svoju vlastnú stránku, takže som si myslel, že s ňou zdieľam.
Použijeme jQuery na prilepenie lišty k hornej časti obrazovky - ale iba za určitý bod. Toto všetko urobím v predvolenej téme WordPress - dvadsať jedenástich, hoci ju možno samozrejme použiť na ľubovoľnú tému alebo webovú stránku, ktorú dostatočne chápete, ako ju upraviť.
HTML
Najprv otvorte témy header.php a identifikujte navigačný panel, ktorý urobíme lepkavým. Ako som povedal, kód uvedený nižšie je predvolený pre dvadsaťosem; váš sa môže líšiť.
Najprv pridajte nový kontajner DIV obklopujúci celú túto časť NAV.
Presunieme sem tiež tento predvolený vyhľadávací panel. Všimnite si, že je v predvolenom nastavení pridaný do pravého horného rohu témy; nájsť riadok
php get_search_form (); a vložte ho do našej navigačnej sekcie. Odstráňte všetky ostatné výskyty tohto súboru.
Ak teraz uložíte a obnovíte, na navigačnom paneli sa zobrazí vyhľadávací formulár, ktorý sa stále zobrazuje v pravom hornom rohu. Je to preto, že je umiestnená úplne v CSS a všetko za chvíľu odstránime.
CSS
Otvorte hlavný súbor style.css a vyhľadajte časť vyhľadávacieho formulára:
#branding #searchform {... }
Nahraďte všetko, čo je vo vnútri (malo by byť možné okolo štyroch riadkov vrátane určitého absolútneho umiestnenia) týmto:
#branding #searchform { plavák: vľavo; pozadie: biela; marža: 7px; }
Neváhajte a upravte farbu alebo okraj. Vymeňte plavák, ak by ste sa radšej objavili na pravej strane panela. V tejto téme je vyhľadávanie nastavené tak, že sa po kliknutí naň používateľ rozbalí; to je mimo rozsahu tohto výukového programu, ale môžete vidieť podobný účinok aj pri našom vyhľadávaní MakeUseOf.
jQuery
Ak vás zaujíma, prečo na to používame jQuery, je to jednoduché: CSS je pevné a nemožno ho dynamicky upravovať. Aj keď by sme mohli použiť CSS na vytvorenie lepkavej hlavičky, muselo by to byť horným prvkom na stránke. Máme problém, že naše menu nie je horným prvkom, takže nemôžeme začať s lepivosťou. Tu sa používa jQuery; môžeme skontrolovať, kedy používateľ prekročí určitý bod; potom a len potom ho urobte lepkavým.
Začnite tým, že do svojej témy pridáte jQuery. Vaša téma už ju môže načítať; ak nie, bez obáv. Môžete ho zaradiť pridaním nasledujúceho kódu do svojich funkcií.php:
php. function my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Alebo môžete iba obísť WordPress a to tvrdo preniesť do súboru hlavičky. Niekde v sekcii hlavy jednoducho pridajte tento riadok:
Ak použijete prvý spôsob, načíta sa noConflict režim, čo znamená, že na prístup k funkciám jQuery budete musieť v kóde použiť kód „jQuery“. Ak použijete druhú metódu priameho pridania do hlavičky, môžete použiť štandardný jQuery accessor $. V nasledujúcom kóde predpokladám druhú metódu.
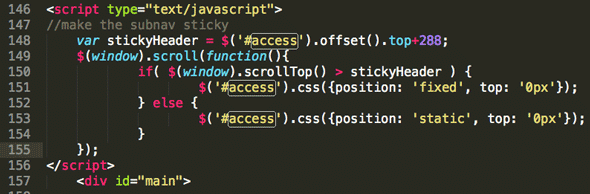
Takže, ak chcete pridať nejaký skutočný kód jQuery, umiestnite nasledujúci text niekde na koniec svojho header.php - Moje som umiestnil tesne pred
Prvá vec, ktorú skript robí, je zistiť, kde sa začína navigačná lišta, a pamätá si túto hodnotu. Po druhé, pripájame sa k udalosti scrollovania - to znamená, že zakaždým, keď používateľ posúva stránku, môžeme spustiť tento blok kódu. Keď sa kód spustí, existujú dva spôsoby, ako môže ísť:
1. Ak sa okno posúva za navigačnú lištu, urobíme z neho pevný CSS (ide o „lepivú“ časť).
2. Ak je horná časť okna vyššia ako pôvodná poloha navigačnej lišty (tj používateľ sa posúva späť nahor), vrátime ju späť na predvolenú statickú polohu.

Chcel by som vás upozorniť na dva body:
- +288 je tam, aby opravil chybu získania nesprávnej polohy; bez neho by lišta spustila svoj lepkavý stav príliš skoro - odstráňte ju, aby ste videli, čo tým myslím. To nebude potrebné vo všetkých témach a pravdepodobne pravdepodobne prídete s lepším riešením.
- Ak chcete vyriešiť problém zmeny šírky navigačnej lišty, keď je v lepivom stave, upravte štýl style.css, riadok 550, aby ste si mohli prečítať 1000px namiesto 100%
To je všetko, váš navigačný panel by teraz mal byť pekne lepkavý.

Zhrnutie:
Úplná náhrada header.php kód pre túto príručku nájdete na tento pastebin; a náhrada style.csstu. Dúfal som, že sa vám tento malý návod páčil; Ak máte problémy, uverejnite príspevok v komentároch, nezabudnite však zverejniť svoj web, aby som mohol ísť ďalej a pozrieť sa sám. Ak ste tu nový, nezabudnite sa pozrieť na všetky naše ďalšie články o blogeroch a webovom vývoji.
James má bakalárske štúdium v oblasti umelej inteligencie a je držiteľom certifikátu CompTIA A + a Network +. Je popredným vývojárom MakeUseOf a trávi svoj voľný čas hraním VR paintballu a spoločenských hier. Staval počítače od malička.
