Reklama
 Ak ste bloger, je skutočne dôležité držať krok s najnovšími správami vo vašom konkrétnom výklenku. Ľudia vás berú vážnejšie, keď ste jedným z prvých, ktorý sa venoval významnej udalosti - ešte viac, ak ju zakryjete skôr, ako ju hlavné médiá zachytia, až na ňu príde vietor.
Ak ste bloger, je skutočne dôležité držať krok s najnovšími správami vo vašom konkrétnom výklenku. Ľudia vás berú vážnejšie, keď ste jedným z prvých, ktorý sa venoval významnej udalosti - ešte viac, ak ju zakryjete skôr, ako ju hlavné médiá zachytia, až na ňu príde vietor.
Ak ste správy blogger, dôležitosť aktuálnosti aktuálnych správ je ešte dôležitejšia. Odkedy som začal na svojom blogu venovať viac udalostiam súvisiacim so správami, uvedomil som si, aké dôležité je neustále sledovať správy v reálnom čase. Keďže s prenosným počítačom používam dve obrazovky, uvedomil som si, že jednu obrazovku môžem nastaviť výlučne na streamovanie prichádzajúcich správ.
Jediným problémom je, že hoci existujú slušné aplikácie na streamovanie jednotlivých riadkov správ, ako sú napríklad Yahoo Widgets alebo GlowDart, tieto zobrazujú buď pokrývajú iba veľmi malý prúd prichádzajúceho textu, alebo je ťažké ich prispôsobiť tak, aby presne vyzerali tak, ako chcete v prípade celej obrazovky mode.
Vytvorenie vlastnej celej stránky v reálnom čase
Aby som tento problém vyriešil, uvedomil som si, že budem musieť niečo postaviť sám. Pretože som naozaj nechcel robiť čas na písanie celej aplikácie, rozhodol som sa vytvoriť webovú stránku s vloženými tokmi RSS. Túto stránku by som mohol zobraziť otvorením prehliadača v režime na celú obrazovku.
Nástroje, ktoré som použil na vytvorenie tejto stránky, a všetko, čo potrebujete na vytvorenie vlastnej, je bezplatná šablóna webovej stránky založená na CSS (vybral som si bezplatnú obchodná šablóna vytvorené SliceJack) a účet Google na prístup k webovým prvkom Google a upozorneniam Google.
Ako vyzerala predvolená obchodná šablóna spoločnosti SliceJack, než som začal s hackovaním kódu na pozadí.

Toto je môj obľúbený spôsob vytvárania webových stránok. Priznávam, že - nenávidím znovuobjavenie kolesa. Táto stránka obsahuje všetky prvky, ktoré chcem integrovať do mojej poslednej webovej stránky na šírenie správ.
Dva prvky v hornej časti - hlavný článok a obrázok - zmažem. Naozaj by som chcel použiť tri stĺpce v strede stránky.

Keď šablónu stiahnete do svojho počítača, nájdete súbor index.html v hlavnej zložke, ale potom súbory .css v priečinku so štýlmi. Pri prezeraní súboru index.html je zvyčajne veľmi jednoduché nájsť časti, ktoré chcete upraviť. V tomto prípade upravujem hornú lištu tak, aby sa zobrazila správa „Moje správy“A zmena odkazov ponuky na rôzne kategórie, pre ktoré budem vytvárať ďalšie spravodajské stránky.

Zvyčajne nájdete sekcie stránky hľadaním
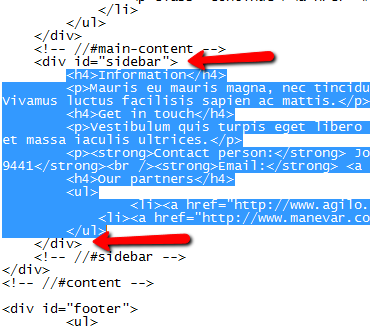
Ďalšou vecou, ktorú chcem urobiť so šablónou, je zmena stĺpca na pravom bočnom paneli na streamovanie správ z YouTube. Najprv označte časť, ktorú chcete nahradiť

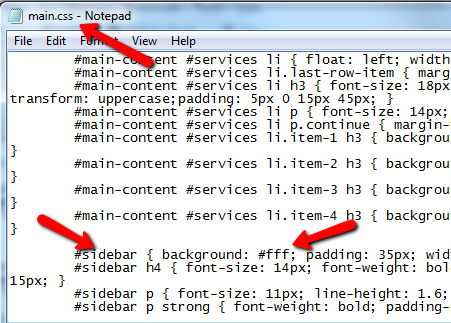
Nepáči sa mi farba tej sekcie (je šedá a vyzerá hlúpo s bielym videom vo vnútri), takže ju musím zmeniť na bielu. Nájdite hlavný súbor css a vyhľadajte ID. Našiel som „sidebar“ vnútri main.css a pozadie bolo nastavené na #FFF. Ak chcete zmeniť farbu na bielu, urobil som to # 000.

Vkladanie miniaplikácií na vlastnú stránku
Teraz pre zábavu. Po správnom formátovaní môžete na svoju stránku začať vkladať streamované informačné kanály. Prvá vec, ktorú chcem urobiť, je vložiť prvok YouTube [NO LONGER WORKS] Webové prvky Google.

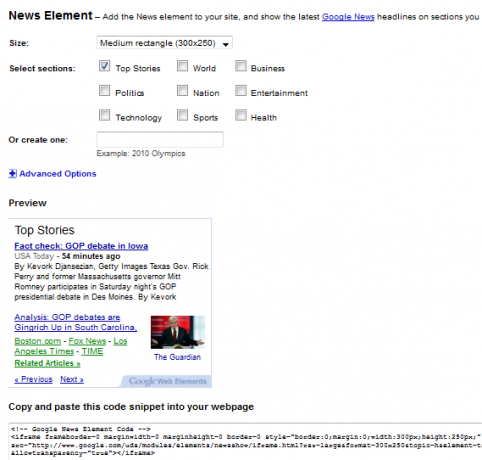
Vyberiete iba požadovaný zdroj správ a potom skopírujete a prilepíte kód. V skutočnosti by ste mohli celú svoju stránku s prúdom správ vytvoriť pomocou prvku Google Web Elements pomocou prvku Google Reader. Chcem však ukázať, koľko zdrojov je k dispozícii na aktualizácie v reálnom čase. Predtým, ako sa rozhodnete pokračovať, určite nezabudnite uchopiť prvok služby Google News a skopírujte a prilepte tento kód na svoju stránku.

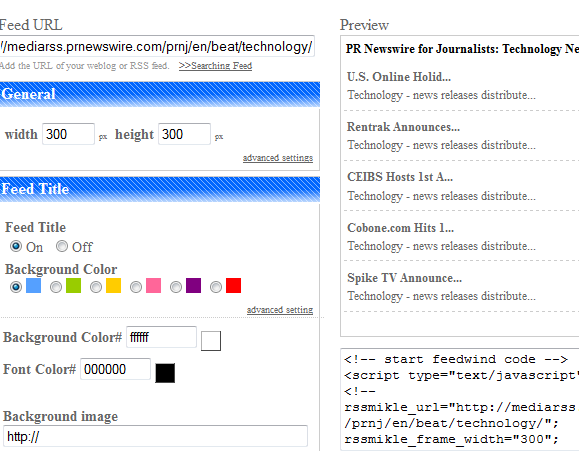
Ďalším skvelým zdrojom získavania správ prostredníctvom RSS je FeedWind Feed Wind: Vytvorte vložiteľný widget z RSS zdrojov Čítaj viac . Veľmi sa mi to páči, pretože ste jednoducho vložili do informačného kanála, ktorý chcete, prispôsobili a poskytli vám pekný a čistý widget, ktorý môžete vložiť priamo na svoju stránku.

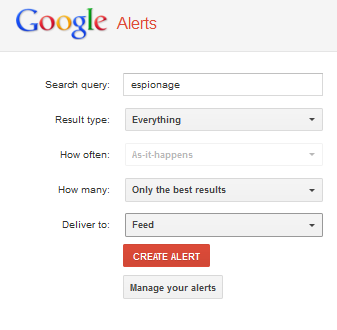
Ak chcete sledovať správy v určitom výklenku, môžete zabudnúť sledovať vyhľadávanie Google v rámci tohto výklenku. vnútri Upozornenia Google, v poli „Doručiť do“ vyberte možnosť „Feed“.

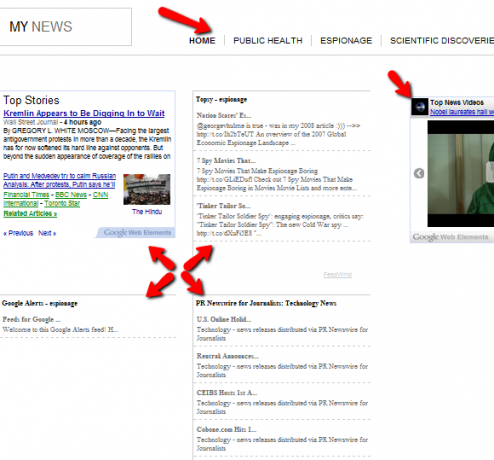
Potom môžete použiť túto adresu URL informačného kanála v službe FeedWind na vytvorenie miniaplikácie s výsledkami vyhľadávania Google. Teraz, keď sú na stránku vložené všetky tieto rôzne spravodajské zdroje, je konečne dokončená zobrazovanie správ v reálnom čase. Horná ponuka vám umožňuje vytvoriť viac podobných stránok s miniaplikáciami, ktoré prinášajú cielené spravodajské zdroje.

A teraz je to ľahké, keď máte hotovú prvú hlavnú stránku. Ako vidíte, použitie šablóny CSS poskytuje peknú formátovanú stránku, na ktorú môžete jednoducho vložiť svoje rôzne informačné kanály na príjemné celostránkové zobrazenie správ v reálnom čase.
Je to lepšie ako väčšina aplikácií na streamovanie správ, ktoré nájdete kdekoľvek zadarmo, a tiež to umožňuje vám to prispôsobiť presne vašim potrebám - to je krása používania webovej stránky a nie aplikácie.
Vytvorili ste si spolu s týmto článkom svoju vlastnú stránku? Zavesili ste sa kdekoľvek, alebo ste objavili nejaké iné skvelé zdroje na vysielanie správ v reálnom čase? Podeľte sa o svoje poznatky v sekcii komentárov nižšie.
Obrázok Kredit: Shutterstock
Ryan má titul bakalára v odbore elektrotechnika. Pracoval 13 rokov v automatizačnom inžinierstve, 5 rokov v IT a teraz je aplikačným inžinierom. Bývalý šéfredaktor MakeUseOf, vystúpil na národných konferenciách o vizualizácii údajov a vystupoval v celoštátnych televíziách a rozhlase.
