Reklama
Koľkokrát vám niekto poslal odkaz na web zamorený neuveriteľne ťažko čitateľnými údajmi fonty? Stalo sa to všetkým nám a toho s tým nemôžeme veľa urobiť - alebo existuje?
Na internete existuje niekoľko ľudí, ktorí zažili rovnaký problém ako vy, a našťastie sa rozhodli s tým niečo urobiť. Tak láskavo prijmite babčinu reťaz e-mail odkaz bez otázok a vyskúšajte tieto webové nástroje, ktoré majú jediný účel - umožniť vám vidieť text na webe, ako vy chcem to vidieť.
Malo by sa objasniť, že FontFonter nezmení najhoršiu webovú stránku na niečo nedotknuté a krásne. Priznajme si to. zlý vzhľad stránky 8 najlepších webových stránok pre kvalitné príklady kódovania HTMLExistuje niekoľko úžasných webových stránok, ktoré ponúkajú dobre navrhnuté a užitočné príklady a návody na kódovanie HTML. Tu je osem našich obľúbených. Čítaj viac je nesprávny webový design a nemôžete nič zmeniť. Uľahčí to však čítanie webových stránok. Stačí vložiť požadovanú adresu URL do panela s adresou FontFonter, kliknite na „FontFont It!“A prijmite slávnu kúzlu meniacu písmo TypeKit.

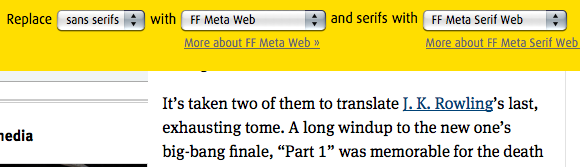
S FontFonter môžeme zmeniť písma ľubovoľných webových stránok pomocou troch klasifikácií: serif, sans-serif a všetky. V podstate to znamená, že by ste mohli web opraviť úplne novou schémou písiem, alebo by ste mohli urobiť všetko jednotným rozhodnutím všetkých písiem, ktoré by mali byť rovnaké. Tento nástroj je pomerne ľahko použiteľný v tom, že môžete nahradiť všetky bezpatkové fonty webovej stránky podľa vášho výberu a naopak pre serif. Ako už bolo spomenuté, môžete nahradiť obidve fonty bezpatkových aj bezpatkových typov písma rovnakým písmom.

Nevýhodou FontFonter je skutočnosť, že neposkytuje ukážky toho, ako písma vyzerajú, takže ak nemáte mentálny zoznam písiem TypeKit, budete nakoniec hrať loteriu a pokúsiť sa niečo nájsť vhodné. Je pravda, že ide o malú cenu, pretože pri používaní FontFonter v priebehu času sa zoznámite s výberom toho najlepšieho.
Google Font Previewer bol vytvorený s ohľadom na vývojárov webu, ale je tiež veľmi užitočný pre štandardného internetového spotrebiteľa. Rozšírenie prehliadača Chrome je určené pre webovských dizajnérov, ktorí chcú vidieť, ako písma z Adresár API rozhrania Google Font Všetko, čo potrebujete na vytvorenie vlastných písiem zadarmoTieto jednoduché nástroje vám umožnia zadarmo vytvárať vlastné písma, aj keď nemáte žiadne predchádzajúce skúsenosti s grafickým dizajnom. Čítaj viac objavujú sa na webových stránkach, keď sa používajú, ale môže to byť tiež príjemná pomoc pre tých, ktorí chcú lepšiu písmo pre ľahšiu čitateľnosť.

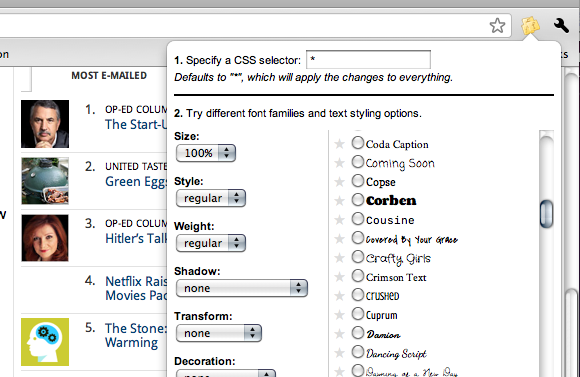
Po stiahnutí rozšírenia Font Previewer ho budete môcť nájsť priamo na paneli s adresou prehliadača Chrome. Stačí, keď naň kliknete na webovej stránke podľa vášho výberu a poskytne vám množstvo možností na zmiešanie vecí. Vyberte písmo pomocou poskytnutého zoznamu a prispôsobte ho tak, ako je napríklad zväčšenie textu hmotnosť, zmena celého textu na veľké písmená alebo zvýšenie percentuálneho podielu veľkosti textu v krokoch po 50.
V prípade, že skutočne navrhujete webovú stránku, môžete túto úlohu vyriešiť pomocou aplikácie Preview Previewer CSS funkcia výberu. Namiesto testovania celého webu, pričom sa prihliada iba na jedno vybraté písmo, môžete v skutočnosti zadať konkrétne značky, ktoré zmenia iba časti vašej práce. Táto metóda je lepšia ako návrat do kódu zakaždým, keď chcete vylepšiť niečo, aby ste videli, ako by to vyzeralo.
čitateľný [Doplnok Firefox]
Späť na predchádzajúci článok organizácie MakeUseOf, 4 nástroje na uľahčenie čítania webových stránok pre ľudí s nedostatočným zrakom 4 nástroje na uľahčenie čítania webových stránok pre ľudí s nedostatočným zrakom (Firefox) Čítaj viac , boli sme predstavení Firefox čitateľný add-on (rovnako ako jeho takmer identický príbuzný, čitateľ). Doplnok nevyhnutne nemení štýl textu samotnej webovej stránky ako taký, ale robí text, ktorý je na ňom nájdený, dobre... čitateľný.
Ak si chcete prečítať konkrétny článok, ale bojujete s fontom, v ktorom je napísané, jednoducho kliknite na tlačidlo Čítateľné, čím získate peknú zmenu scenérie. Doplnok po jeho aktivácii otvorí obsah webových stránok v divadelnej prezentácii, ktorá obsahuje text a obrázky na stránke vo veľmi primitívnej, napriek tomu príjemnej podobe, bez seriálu. Zvýraznením časti textu sa okrem toho prevádza iba výber, čím sa znižuje nepořádok, ktorý by ste normálne museli prechádzať.


Je pravda, že aj skutočne pekné veci majú svoje nedostatky, a krutým pohybom je samotné aktivačné tlačidlo Achillovou pätou Reader. Tlačidlo prehľadávača je ironicky neuveriteľne malé a takmer sa hodí do samotného prehľadávača a predstavuje veľmi ťažko viditeľnú funkciu dizajnu pre tých, ktorým má doplnok pomôcť. Tento problém však nespúšťa čitateľnú loď, pretože ako celok je to vynikajúci nástroj, ktorý je možné použiť pre osoby s poruchami čítania.

záver
Tieto tri webové nástroje sa primárne zameriavajú skôr na textový obsah webovej stránky ako na webovú stránku ako celok, ale ako niekto, kto kedysi trpel vážnymi migrénami kvôli veľkému čítaniu v prehliadači, určite sú požehnaním. Ak by ste však chceli nájsť ešte viac zdrojov na ľahšie čítanie v prehliadači, mali by ste sa pozrieť na stránku MakeUseOf's 7 doplnkov Firefox, ktoré zvyšujú úroveň čitateľnosti webových stránok 7 doplnkov Firefox, ktoré zlepšujú úroveň čitateľnosti webových stránokČítanie webovej stránky je veľmi odlišné (a ťažké) ako čítanie knihy. Pokiaľ ide o zlepšenie čitateľnosti na webe, prehliadaču veľmi nepomohla. Poskytuje nám zobrazenie na celú obrazovku ... Čítaj viac .
Aké sú niektoré z vašich najobľúbenejších písiem používaných vo webdizajne? Ako vám tieto nástroje pomohli? Aké ďalšie nástroje by ste odporučili?
Obrázok Kredit: jeltovski, The New York Times
Joshua Lockhart je dobrý producent webového videa a mierne nadpriemerný autor obsahu online.