Reklama
 Milovať to alebo nenávidieť, každý a ich pes je dnes na Facebooku; tak ako čokoľvek, čo je v živote populárne, bolo úplne podvrhnuté typmi marketingu. Jedným z neuveriteľne efektívnych spôsobov používania stránky značky hostovanej na Facebooku je motivovať ľudí, aby sa im stránka páčila vytvorením určitého obsahu iba pre tajných členov; bežne sa označuje ako „brána ventilátora“. Toto je plné exkluzívnych videí, súborov na stiahnutie alebo snáď nákupného kupónu - pomocou jedného tu na stránke MakeUseOf poskytujeme našim fanúšikom ľahký prístup ku všetkým aktuálne súťaže.
Milovať to alebo nenávidieť, každý a ich pes je dnes na Facebooku; tak ako čokoľvek, čo je v živote populárne, bolo úplne podvrhnuté typmi marketingu. Jedným z neuveriteľne efektívnych spôsobov používania stránky značky hostovanej na Facebooku je motivovať ľudí, aby sa im stránka páčila vytvorením určitého obsahu iba pre tajných členov; bežne sa označuje ako „brána ventilátora“. Toto je plné exkluzívnych videí, súborov na stiahnutie alebo snáď nákupného kupónu - pomocou jedného tu na stránke MakeUseOf poskytujeme našim fanúšikom ľahký prístup ku všetkým aktuálne súťaže.
Tento druh základnej aplikácie na Facebooku bol relatívne jednoduchý na vytvorenie v minulosti, ale Facebook teraz vyžaduje, aby všetky aplikácie na karte stránky mali zabezpečenú verziu - HTTPS prístupová adresa URL - ale to je ďalších 100 dolárov ročne okrem vašich existujúcich nákladov na hosting pre vaše stránky. Aj keď prevádzkujete malý obchod s elektronickým obchodom, môžete použiť PayPal ako poskytovateľa platieb, a preto nepotrebujete certifikáty SSL. Nemusíte sa obávať, pretože s ním Facebook tiež spolupracoval
Herok - cloudová hostingová spoločnosť - čo znamená, že si môžete na zabezpečenom serveri vytvoriť svoju vlastnú základnú aplikáciu na Facebooku a zadarmo ju hostovať. Chcete vedieť viac? Čítajte ďalej, ako robím základnú aplikáciu na stránke fanúšikovskej brány Facebook, hosťovanú zdarma, na Heroku.Zaregistrujte sa ako vývojár
Predtým, ako začnete vytvárať aplikácie, musíte byť registrovaným vývojárom. Ísť do developers.facebook.com začať a kliknúť na zelenú Registrovať v pravom hornom rohu, ak tak ešte nebolo. Na registráciu potrebujete telefónne číslo, inak je to zadarmo.

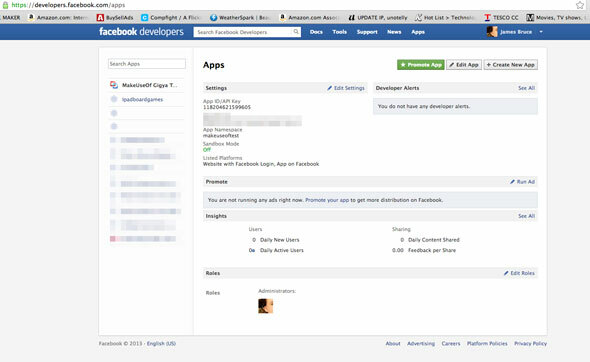
Ak ste už zaregistrovaní, vynikajúce - kliknutím na položku Aplikácie na hornom paneli s nástrojmi získate prehľad o svojich súčasných aplikáciách.

Vytvorte novú aplikáciu
Tu je miesto, kde sa zábava začína. Kliknite na Vytvoriť novú aplikáciu. Pomenovanie v skutočnosti nezáleží, ale samozrejme si vyberiete niečo relevantné. Keď používateľ klikne na túto kartu, pole menného priestoru sa pripojí k adrese URL vašej stránky ventilátora; môžete ju nechať prázdnu, ale namiesto toho uvidia v adrese URL ID aplikácie, čo je trochu škaredšie. Musí byť aj menný priestor jedinečný, takže sa neobťažujte ani s niečím ako „testapp“, inak sa zobrazí chyba. Nakoniec začiarknite políčko, ktoré hovorí, že chcete hosťovať zadarmo od Heroku.
Po vyplnení captcha budete vyzvaní, aby ste si vybrali typ hostenia, ktorý chcete z Heroku - vyberte PHP a potvrďte výber. Facebook pre vás automaticky vytvorí nový účet v Heroku, ak ho ešte nemáte, a preddefinujte nastavenia adresy URL v základoch, čo je z nich pekné. V skutočnosti je veľmi ťažké tento krok zvrhnúť.

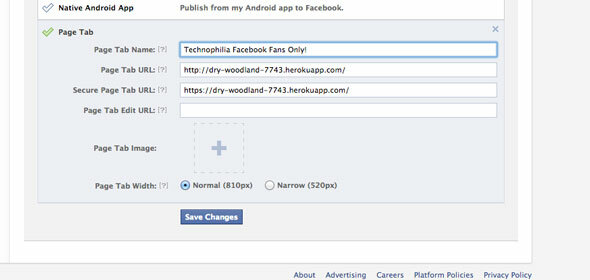
Na stránke s podrobnosťami o aplikácii by ste tiež chceli nastaviť typ aplikácie na kartu „Stránka“ a zabezpečiť, aby sa tam zadali aj príslušné adresy URL - opäť by to malo byť automatické. Potom uložte.

Heroku Prvé kroky
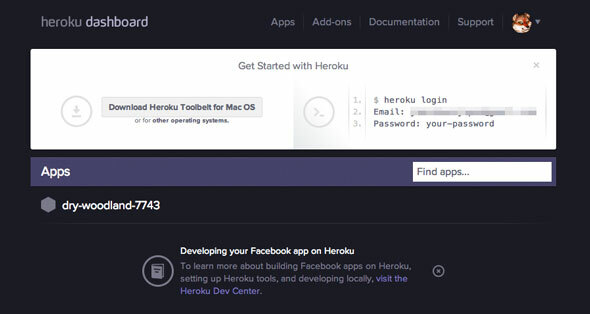
Po dokončení dostanete od spoločnosti Heroku e-mail s podrobnosťami o tom, ako zmeniť heslo, a prevezmite si „systémový štítok“ systému Heroku pre svoj systém. Pre tých z vás, ktorí nie sú oboznámení s Heroku, to nie je tradičný hostiteľ v tom zmysle, že sa môžete prihlásiť na FTP adresu a nahrávať súbory; Namiesto toho Heroku pracuje s Gitom, systémom riadenia verzií. Po nainštalovaní pásu nástrojov musíte najskôr klonovať webovú stránku na miestny disk - získate tak adresár, ktorý je zrkadlom toho, čo je hostiteľom hry Heroku. Vždy, keď v týchto súboroch vykonáte zmeny, všetky ich znova synchronizujete a aktualizujete Heroku.
Pokyny na vykonanie tejto prvej synchronizácie sú obsiahnuté v uvítacom e-maile a je to jednoduchý jednoriadkový príkaz, ktorý je jedinečný pre vašu hostiteľskú adresu - stačí skopírovať a vložiť z e-mailu. Vaša webová adresa na hosťovanie je úplne ľubovoľná - v mojom prípade bola dry-les-7743 - generuje sa náhodne a vôbec na tom nezáleží, pretože to používatelia neuvidia. Otvorte novovytvorený adresár a rozhliadnite sa.
Heroku zaviedla pomerne veľa funkcií, ale väčšinu z nich nepotrebujeme. Sprístupniť index.php a rozhliadnite sa. Nasledujúce riadky nájdete blízko začiatku súboru:
$ facebook = nový Facebook (array ('appId' => AppInfo:: appID (), 'secret' => AppInfo:: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));
a hneď potom ich skopírujte:
$ signed_request = $ facebook-> getSignedRequest (); $ liked = $ signed_request ['page'] ['liked'];
Nerobte si starosti, ak je to pre vás príliš komplikované - čoskoro vám poskytneme hotovú šablónu. Podpísaná žiadosť sa do Facebooku odošle z Facebooku, ktorá obsahuje niektoré informácie o používateľovi - či už má prístup správcu a či sa mu stránka páčila alebo nie. Ak chcete presne vedieť, čo sa odosiela, pridajte nasledujúce:
print_r ($ signed_request);
a získate úplný výtlačok podpísaného objektu žiadosti.
V tejto chvíli by som mal pripustiť, že som mal skutočné problémy s fungovaním podpísanej žiadosti - zdá sa, že Heroku odstraňoval údaje na stránke načítanie a až po načítaní rozhrania JS API (dobrých 10 sekúnd po úvodnom načítaní stránky) sa stránka obnoví a označí správne „obľúbené“ postavenie. Vďaka táto otázka preplnenia zásobníka, javilo sa, že riešením je odstránenie kódu, ktorý vynucuje HTTPS pre nezabezpečených používateľov. Odstráňte nasledujúci blok kódu na začiatku šablóny:
// Vynútiť https pri výrobe. if (subst (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {header ('Location: https://'. $ _SERVER [ 'HTTP_HOST']. $ _SERVER [ 'REQUEST_URI']); východ(); }
Po načítaní stránky máte booleovskú premennú - to je a pravdivý alebo a nepravdivý - ktorá vám povie, či sa používateľovi táto stránka páčila alebo nie. Môžete to použiť s jednoduchým ak vyhlásenie, ktoré zobrazí buď obsah alebo b:
php if ($ liked): echo ('fan'); // toto je váš tajný obsah: echo („nie fanúšik“); // toto sa zobrazuje potenciálnym fanúšikom endif;
Miesto, ktoré tesne po otvorení označiť v index.php. Ak ste si teraz prezerali svoju stránku na stránkach Heroku, všimnete si, že má nespočetné množstvo ďalších funkcií a zobrazuje stránky, ktoré sa vám páčili. uverejňovať aktualizácie atď. - nič z toho naozaj nepotrebujeme, takže som to všetko odstránil vrátane skriptu JavaScript SDK pre Facebook, pričom zostal iba CSS a náš fan-gate. Tu je rozložený kód, ktorý som nakoniec použil (toto je obrázok - skopírujte pastu z PasteBin, ak si budete priať):

Mali by ste upraviť sekcie „nie fanúšik“ a „fanúšik“, aby obsahovali váš predvolený a tajný obsah. Ak uprednostňujete uchovávanie obsahu v samostatnom súbore, použite:
zahŕňajú ( "secret.html");
na import externých súborov.
Synchronizácia s Heroku
Po vykonaní všetkých potrebných úprav súboru musíte synchronizovať zálohovanie s Heroku - robíme to tak, že „tlačíme“ našu miestnu kópiu do „hlavnej vetvy“ v Heroku. Do príkazového riadka zadajte správny adresár a zadajte:
git commit -am "mení správy"
(správu o zmenách môžete nahradiť poznámkou o tom, aké zmeny ste v tejto chvíli vykonali - je dobré tieto záznamy uchovávať)

a potom
git push heroku majster
Počkajte na dokončenie príkazu, pretože to môže chvíľu trvať.
Posledný krok: Pridajte aplikáciu na svoju stránku
Po vytvorení aplikácie ju musíme skutočne pridať ako kartu na svoju značku. Je zaujímavé, že sa to robí pomocou špeciálne vytvorenej adresy URL:
https://www.facebook.com/dialog/pagetab? APP_ID = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
vymeniť YOUR_APP_ID s identifikátorom uvedeným v podrobnostiach vašej aplikácie a YOUR_APP_URL_ON_HEROKU s adresou URL pre váš hosting Heroku. Načítaním tejto špeciálnej adresy URL sa otvorí dialógové okno „Pridať na stránku“, z ktorého si môžete vybrať tú správnu stránku značky, na ktorú chcete pridať kartu svojej stránky.
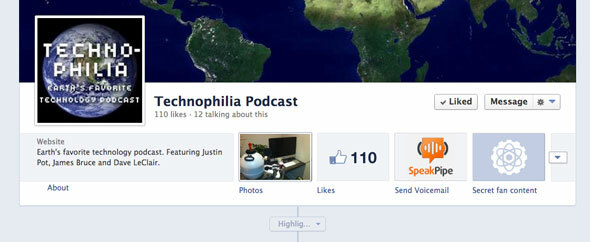
Potom hej, skúste - bude to nové tlačidlo na vašej stránke, napríklad toto:

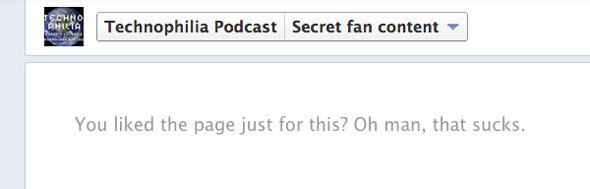
Ako vidíte, na karte sme zatiaľ neurčili obrázok, takže zostane predvolená - môžete to urobiť na stránke s podrobnosťami o aplikácii. To je však v podstate to; ak načítate túto kartu, môj náhradník index.php buď vám ukážu ako ventilátor alebo a nie fanúšik. Alebo to, čo ste si prispôsobili tak, aby ukazovalo:

Priznávam - tento proces bol ťažší, ako som čakal, ale úplne sa vyhýba potrebe umiestniť čokoľvek na vlastný server alebo získať certifikát SSL. Ak máte akékoľvek otázky alebo problémy, opýtajte sa ich v komentároch a pokúsime sa pomôcť. Ak sú komentáre uzavreté, choďte na stránku Odpovede; a ak sa vám tento tutoriál zdá byť užitočný, zdieľajte ho na svojej obľúbenej sociálnej sieti. Pravdepodobne budete chcieť vyskúšať aj naše bezplatný kompletný sprievodca marketingom sociálnych médií Váš sprievodca marketingom sociálnych médiíPráve teraz existuje nápor ľudí i spoločností, ktorí sa obracajú na sociálne médiá. Konkurencia je neľútostná a žiadna spoločnosť nemôže stratiť čas ani peniaze tým, že to bude zle. Čítaj viac a zvážte pridanie pinterest Sprievodca neoficiálnym PinterestomTáto príručka Pinterest vám rýchlo ukáže, ako používať Pinterest a všetky jej funkcie. Táto príručka popisuje všetko, čo je potrebné vedieť o Pintereste. Čítaj viac podľa vašej stratégie.
James má bakalárske štúdium v oblasti umelej inteligencie a je držiteľom certifikátu CompTIA A + a Network +. Je popredným vývojárom MakeUseOf a trávi svoj voľný čas hraním VR paintballu a spoločenských hier. Staval počítače od malička.