Reklama
V našej poslednej lekcii v tomto jQuery pre začiatočníkov tutoriál, na ktorý sa krátko pozrieme používateľské rozhranie jQuery - najpoužívanejší doplnok jQuery na pridávanie grafických používateľských rozhraní do webových aplikácií. Od efektných formulárov a vizuálnych efektov až po rozšíriteľné widgety, rozmetadlá a dialógové okná - používateľské rozhranie jQuery vám dáva silu vytvárať bohaté webové používateľské rozhrania.
Ak ste tak ešte neurobili, prečítajte si naše predchádzajúce články zo série:
- Úvod: Čo je jQuery a prečo by vás to malo zaujímať? Vytvorenie interaktívnej webovej stránky: Úvod do jQueryjQuery je skriptovacia knižnica na strane klienta, ktorú používa takmer každá moderná webová stránka - robí webové stránky interaktívnymi. Nie je to jediná knižnica Javascript, ale je to najrozvinutejšia, najpodporovanejšia a najpoužívanejšia ... Čítaj viac
- 1: Výber a základy Výukový program jQuery - Začíname: Základy a výberyMinulý týždeň som hovoril o tom, aké dôležité je jQuery pre každého moderného webového vývojára a prečo je to úžasné. Tento týždeň si myslím, že je čas, aby sme si zašpinili ruky nejakým kódom a zistili sme, ako ... Čítaj viac
- 2: Metódy Úvod do jQuery (časť 2): Metódy a funkcieToto je súčasť pokračujúceho úvodného úvodu do programovacej série jQuery web. Časť 1 sa venovala základom jQuery, ako ju zahrnúť do vášho projektu, a výberom. V časti 2 budeme pokračovať ... Čítaj viac
- 3: Čakanie na načítanie stránky a anonymné funkcie Úvod do jQuery (3. časť): Čakanie na načítanie stránky a anonymné funkciejQuery je nepochybne nevyhnutnou zručnosťou pre moderného webového vývojára a v tejto krátkej mini-sérii dúfam, že vám poskytnem znalosti, ktoré vám umožnia začať ich používať vo vašich vlastných webových projektoch. V ... Čítaj viac
- 4: Udalosti Výukový program jQuery (4. časť) - Poslucháči udalostíDnes to vykopneme do zárezu a skutočne ukážeme, kde jQuery svieti - udalosti. Ak ste sa riadili minulými tutoriálmi, mali by ste teraz dobre rozumieť základnému kódu ... Čítaj viac
- Ladenie pomocou vývojových nástrojov prehliadača Chrome Zistite problémy s webom pomocou vývojových nástrojov prehliadača Chrome alebo prehliadača FirebugAk ste doteraz sledovali moje návody jQuery, možno ste už narazili na problémy s kódom a neviete, ako ich opraviť. Keď čelíme nefunkčnému kódu, je to veľmi ... Čítaj viac
- 5: AJAX Výukový program jQuery (5. časť): AJAX Them All!Keď sa blížime ku koncu našej mini-tutoriálovej série jQuery, je načase, aby sme sa dôkladnejšie zaoberali jednou z najpoužívanejších funkcií jQuery. AJAX umožňuje webovej stránke komunikovať s ... Čítaj viac
Čo je používateľské rozhranie jQuery a prečo by som ho mal používať?
Používateľské rozhranie jQuery vám poskytuje všetky komponenty potrebné pre modernú webovú aplikáciu s GUI. Pre lepšiu predstavu je to zbierka miniaplikácií.
Ak chcete získať rýchlu predstavu o tom, čo s tým môžete urobiť, jednoducho prehľadajte stránku MakeUseOf. V našom prípade je obsah v skutočnosti iba oddelený tagy Div s neusporiadaným zoznamom, ktorý bude slúžiť ako index. Spustite na nich funkciu jQuery a magicky sa z nich zmení karta. Úžasné! Obsah karty môžete dokonca načítať pomocou AJAX, ak chcete.

Stránka Odmeny tiež používa dialógové okno „modálne vyskakovacie okno“ na potvrdenie akcie používateľa a vrátenie správ. Ak chcete zamerať pozornosť používateľa, môžete nechať dialógové okno stlmiť zvyšok obsahu stránky, kým sa interakcia neskončí.

Na našej stránke Odpovede používame jednoduché tooltip funkcia poskytuje rady k tlačidlám.

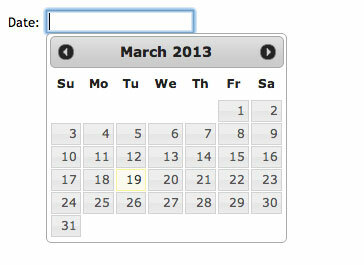
Používateľské rozhranie jQuery skutočne vyniká, pokiaľ ide o formuláre, ktoré umožňujú prístup k množstvu jazdcov a zberačov. Som veľký fanúšik DatePicker widget, ktorý môžete načítať na vrchole bežného textového poľa, do ktorého má používateľ zadať dátum.

Vyzerá to komplikovane, nie? Viete si predstaviť, že niečo podobné by ste mohli napísať v čistom skripte JavaScript? Takto to robíte s používateľským rozhraním jQuery:
$ ( "# DateField") DatePicker ().
Už viac nebudem tráviť vysvetľovaním toho, aké je to úžasné, pretože jQuery UI oficiálne ukážky poskytnúť dobrý prehľad o všetkých dostupných funkciách, ako aj jednoduché ukážky kódu. Choď si to prečítať.
Pridáva sa používateľské rozhranie jQuery
Najjednoduchší spôsob, ako začať s používateľským rozhraním jQuery, je pridať do hlavičky nasledujúce riadky - ale urobte uistite sa, že sú pridané po hlavnej referencii jQuery, pretože používateľské rozhranie jQuery vyžaduje, aby bolo vopred načítané jQuery. Potrebujete odkaz na skript doplnku a aj stylesheet ktorý obsahuje vizuálny popis týchto prvkov používateľského rozhrania.

