Reklama
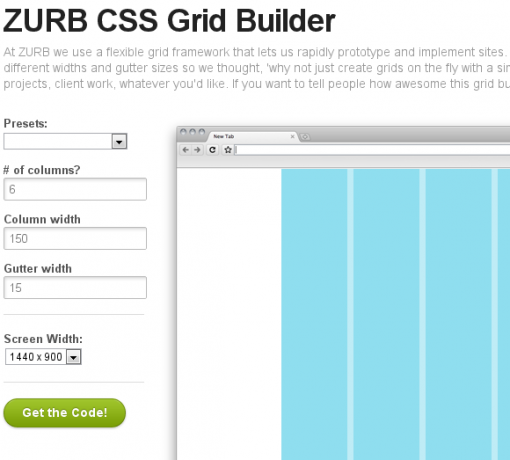
Ak sa snažíte navrhnúť webovú stránku založenú na gridovom rámci, budete vedieť, že je to časovo náročné. CSSGridBuilder zmierňuje bolesť tým, že umožňuje vytvárať siete za behu. Jednoducho zadajte, koľko stĺpcov chcete v mriežke a požadovanú šírku stĺpca a šírku odkvapu. Nástroj potom vygeneruje kód CSS, ktorý môžete použiť v ľubovoľnom projekte webdizajnu.
Môžete tiež zvoliť požadovanú hodnotu šírky obrazovky medzi 1024 x 768, 1200 x 800 a 1440 x 900. Veľký náhľad sa okamžite aktualizuje, aby odrážal zmeny, ktoré urobíte pre nastavenia mriežky. Tieto nástroje sú úplne zadarmo na osobné a komerčné použitie a môžu vám ušetriť veľa času pri vytváraní sieťových návrhov.


Vlastnosti:
- Vytvorte siete CSS online.
- Zadajte stĺpce, veľkosť stĺpca a veľkosť žľabu.
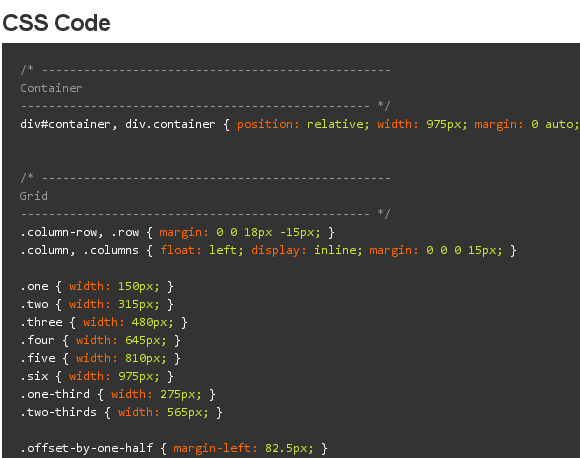
- Vytvorte kód CSS pre svoju mriežku.
- Živý náhľad, ako bude vaša mriežka vyzerať.
- Nevyžaduje sa žiadna registrácia.
- Viac nástrojov CSS nájdete v našom článku „11 Užitočné nástroje na kontrolu, čistenie a optimalizáciu súboru CSS 11 Užitočné nástroje na kontrolu, čistenie a optimalizáciu súborov CSS Chcete vylepšiť svoj kód CSS? Tieto kontroléry a optimalizátory CSS pomôžu vylepšiť kód CSS, syntax a minimalizovať vaše webové stránky. Čítaj viac “.
Navštívte CSSGridBuilder @ www.zurb.com/playground/css-grid-builder
