Reklama
V čase, keď som začal používať Mapy Google, som našiel čo najviac spôsobov, ako ich včleniť do môjho života. Aplikácia Google Latitude je integrovaná do môjho GPS softvéru pre autá do automobilu Motorola Android a umožňuje mi zdieľať polohu svojich máp s deťmi keď cestujem a vždy hľadám parky a historické pamiatky okolo nás, keď sme v rodine zakopnúť.
Iní autori MakeUseOf zdieľali tiež úžasné funkcie, ktoré ponúka Mapy Google, napríklad zoznam Tiny 5 najlepších vecí o službe Mapy Google Päť najlepších vecí o Mapách Google Čítaj viac a Eyalov článok o tvorbe spolupracujúce Mapy Google Ako vytvoriť zdieľanú spoluprácu Google MapsMapy Google vám umožňujú vytvárať vlastné mapy a zdieľať ich. Tu je návod, ako používať Mapy Google na spoluprácu s ostatnými. Čítaj viac . Ak ste to ešte uhádli, sme veľkí fanúšikovia.
Dnes by som vám chcel ukázať skvelú aplikáciu s názvom Google API MapTheWay ktorá vám umožní začleniť vlastné prispôsobené Mapy Google priamo do vášho vlastného blogu alebo webových stránok pomocou bodov na šírke a šírke, ktoré môžete na mape prekryť pomocou súboru XML.
Toto je užitočný spôsob mapovania viacerých miest pre vašich návštevníkov, pretože môžete buď manuálne určiť a alebo môžete vytvoriť interaktívny softvér, ktorý automaticky nastaví body na trase úpravou súboru XML pomocou a script. Predstavte si, že budete môcť písať blogový príspevok s skutočne vloženými mapami - nielen snímkami obrazovky. Vaši návštevníci môžu vidieť mapy, ktoré ste si naplánovali, a môžete určiť názov každého smerového bodu, aký chcete.
Inštalácia služby MapTheWay na mapovanie viacerých miest na vašom webe
Počas tohto tutoriálu uvidíte, prečo je vloženie tejto funkcie na váš web tak pohodlné. Mapy Google z Mapy Google nemusíte ukladať ani zdieľať - stačí vytvoriť nový súbor XML vašich trasových bodov a hlasu - novú mapu môžete okamžite zdieľať za pár minút.
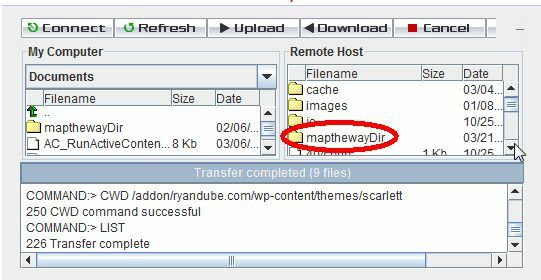
Začíname a uvidíte, prečo je to veľmi cool nástroj na inštaláciu pre váš blog alebo web. Najskôr si do počítača stiahnite bezplatné súbory základnej verzie a potom na FTPmapthewayDir”(A všetok obsah) do koreňového priečinka http vášho webu.

V prípade blogu WordPress budete chcieť nahrať priečinok a obsah (spolu so základnými súbormi) do priečinka s rovnakými úrovňami v priečinku motívov, v ktorom je uložený váš súbor index.php. Už ste na polceste mapovať viac miest vo svojom blogu!
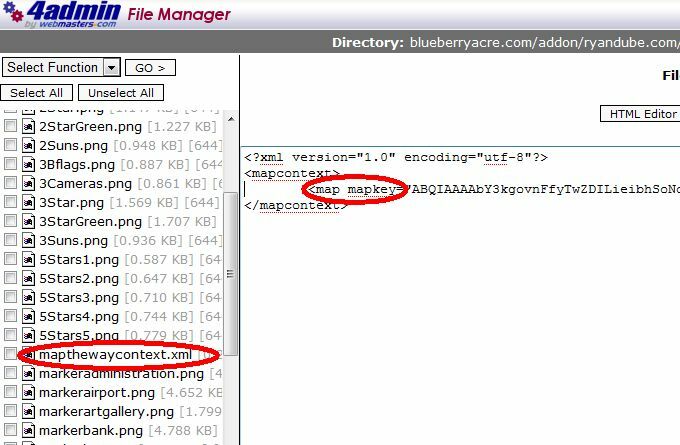
Ak ešte nemáte kľúč mapy API pre svoje webové stránky, choďte na stránku Google a zaregistrujte sa Google Maps API pomocou domény, do ktorej ste nahrali adresár MapTheWay. Akonáhle dostanete kľúč, choďte do adresára mapthewayDir na webovom serveri a upravte súbor mapthewaycontext.xml s vlastným kľúčom Google API.

Mimochodom, ak chcete, môžete zmeniť jazyk mapy na francúzštinu (fr) alebo portugalčinu (po) namiesto angličtiny. Zdá sa, že ide o jediné jazyky, ktoré sú v súčasnosti k dispozícii. Teraz je MapTheWay nainštalovaný na vašom webe a ste pripravení začať vkladať svoje mapy!
Ako nastaviť trasové body a zobraziť svoju mapu
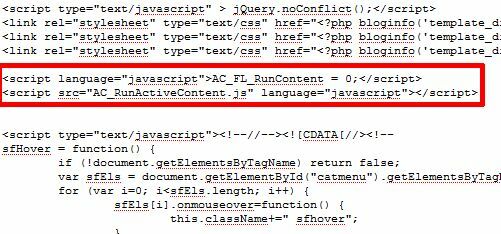
Existuje niekoľko súborov, ktoré sú súčasťou balíka na stiahnutie a ktoré si chcete pozrieť. Dva z týchto súborov sú HtmlHead.txt a HtmlBody.txt. Kedykoľvek chcete vložiť mapu na jednu zo svojich stránok, stačí sa uistiť, že je na stránke zahrnutý skript hlavičky a skript tela. Skript hlavičky sa nemení. A hádajte čo, ak používate tému WordPress, šance sú celkom dobré, že máte hlavičku.php - stačí jednoducho vložiť skript a všetko je nastavené.

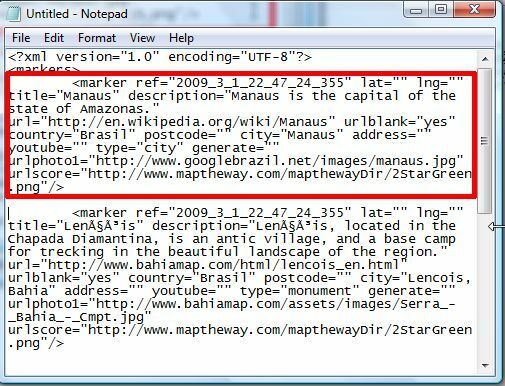
Teraz musíte nastaviť súbor XML naplnený vašimi trasovými bodmi. Šablóna, ktorá sa má použiť, je MyWebPage.xml zahrnuté v priečinku mapthewayDir. Formát tohto súboru je uvedený nižšie.

Veľa premenných použitých v príklade súboru nie je k dispozícii v bezplatnej verzii. Pre vaše bezplatné nastavenie sa musíte zamerať na nastavenie šírky, dĺžky, názvu, popisu, krajiny, PSČ, mesta a adresy (všetky voliteľné okrem dĺžky a šírky). „Type“ je názov súboru so značkou, takže typ „city“ sa vzťahuje na súbor „marker [city] .png. Ak použijete túto konvenciu pomenovávania, mohli by ste si prispôsobiť svoje vlastné ikony značiek.
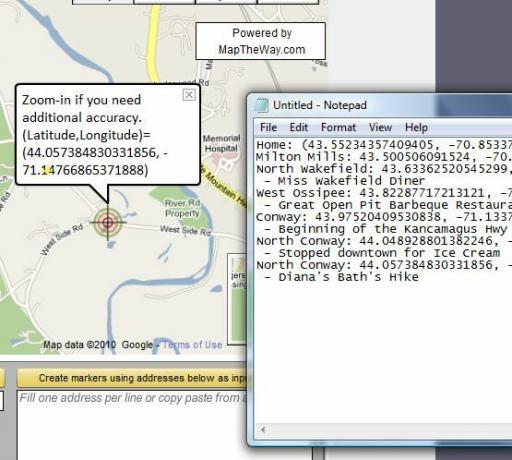
Vaša prvá otázka je pravdepodobne - nie je to trochu komplikované? Ako by ste mali poznať lat a long of your locations? Nerobte si starosti s priateľmi, oboznámil som sa s nimi - pretože keď ste si stiahli túto skvelú bezplatnú aplikáciu, stiahli ste si tiež užitočný nástroj na identifikáciu týchto miest určovania polohy. Stačí ísť do prehliadača, ísť do svojej domény a otvoriť súbor. Ak vo vašej doméne nefunguje, použite iba bezplatne ponúkaný nástroj MapTheWay.

Jednoduchým pretiahnutím cieľa pozdĺž vašej trasy získate dĺžku a šírku každého bodu. Pri sledovaní vašej cesty si zapamätajte každý trasový bod. Po dokončení upravte šablónu MyWebPage.xml s novými trasovými bodmi a popismi a uložte ich ako nový súbor XML do priečinka mapthewayDir.
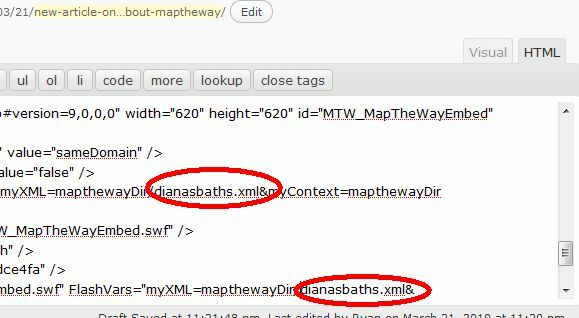
Až budete hotoví, všetko, čo musíte urobiť, je vložiť mapu na svoju webovú stránku pomocou kódu, ktorý nájdete na stránke HtmlBody.txt file. Názov súboru xml by ste mali nájsť v kóde trikrát, takže tieto tri položky budete musieť upraviť pomocou nového názvu súboru XML.

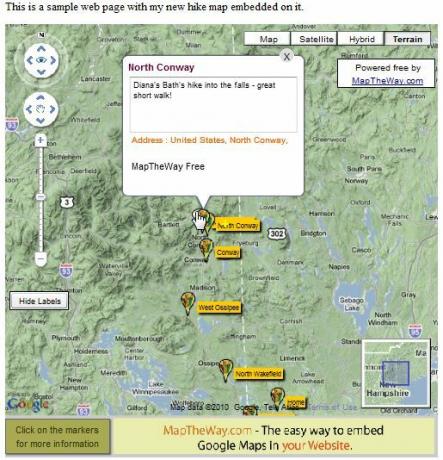
Uložte stránku a vaša nová mapa je teraz vložená do vášho webu!

Mapa je dokonale vložená do mojej webovej stránky. Všetky tituly sa zobrazia, keď používateľ klikne na „Zobraziť štítky“A ak používateľ klikne na ikonu trasového bodu, zobrazí sa text popisu. Mapa vyzerá profesionálne a spočiatku sa pokúsi sústrediť na všetky vaše trasové body pri prvom spustení.
Jedinou vecou, ktorú som si všimol pri tomto nastavení, je to, že sa jej nepáčila štruktúra súborov WordPress (aplikácia rád existuje v koreňovom adresári svojej domény), takže jeho inštalácia na novú doménu, ktorú som nedávno kúpil, a vytvorenie súboru index.html s kódom uvedeným v tomto tutorial. Ak ste teda vytvorili svoj vlastný web - vloženie tejto aplikácie bude hračkou. Ak ju chcete použiť vo svojom blogu, bude to trvať trochu vyladiť, ako to bude fungovať správne - ale to je nad rámec tohto článku.
Dajte teda MapTheWay šancu na svoju webovú stránku a dajte nám vedieť, čo si myslíte. Poznáte nejaké ďalšie skvelé spôsoby vkladania máp priamo na vaše webové stránky? Podeľte sa o svoje zdroje v sekcii komentárov nižšie.
Ryan má titul bakalára v odbore elektrotechnika. Pracoval 13 rokov v automatizačnom inžinierstve, 5 rokov v IT a teraz je aplikačným inžinierom. Bývalý šéfredaktor MakeUseOf, vystúpil na národných konferenciách o vizualizácii údajov a vystupoval v celoštátnych televíziách a rozhlase.

