Reklama
WordPress používatelia sú veľmi dobre oboznámení s používaním tém. Vzhľad svojho blogu môžu ľahko zmeniť iba prepínaním tém. Existuje veľa dostupných tém WordPress a každá z nich má svoj vlastný jedinečný vzhľad a vlastnosti.
Je zvláštne, že medzi týmito tisíckami tém tretích strán boli s inštaláciou WordPress iba dve oficiálne témy: Klasická tematická verzia 1.5 a predvolená tematická verzia 1.6. Aby sa to ešte zhoršilo, tieto dve oficiálne témy tiež neboli príliš prispôsobiteľné.
Vývojári WordPress to však chceli zmeniť. Vydali najnovšiu verziu programu WordPress - v 3.0 - spolu so zbrusu novou verziou vysoko prispôsobiteľná oficiálna téma s názvom téma dvadsať desať (možno si pripomínať jej rok) vydanie - 2010).
Pozrime sa, aké možnosti ponúka téma Dvadsať desať.
Celé widgety Lotta
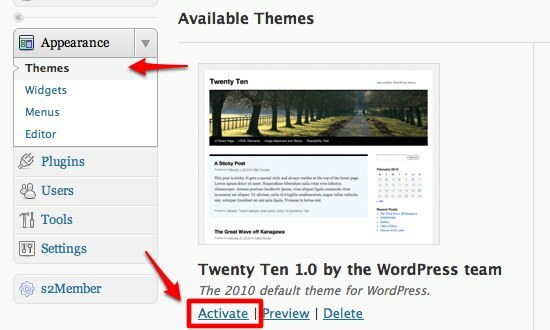
Po> inovácii na WordPress 3.0 sa v téme „Dvadsať desať“ zobrazí témavzhľad“. Aktivujte tému kliknutím na „Aktivovať”.
Potom môžete začať rituál prispôsobenia kliknutím na prvú ponuku v časti Téma: “Miniaplikácie

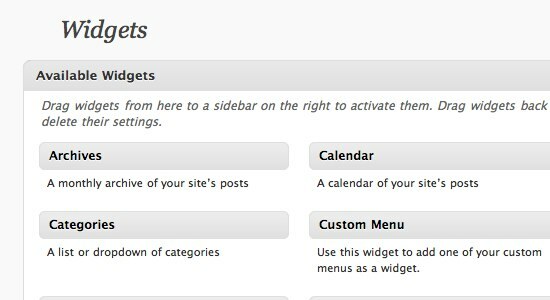
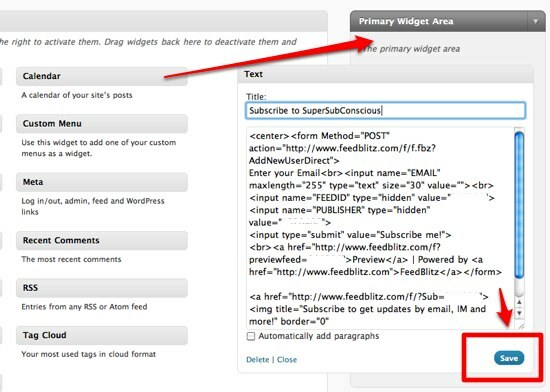
Existuje veľa miniaplikácií, ktoré môžete použiť tu. Tí, ktorí žijú a dýchajú WordPress, s nimi budú oboznámení.

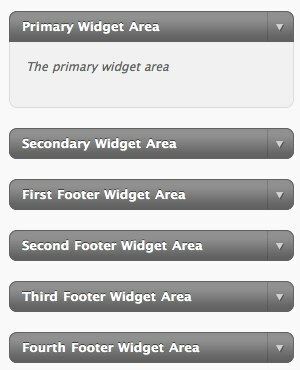
Čo však robí widgety v dvadsiatich desiatich špeciálnych, sú oblasti widgetov. Väčšina tém dáva používateľom jednu alebo dve oblasti miniaplikácií, zatiaľ čo tu je ich šesť.

V prípade nováčikov programu WordPress môžete používať miniaplikácie ich presunutím a presunutím na požadované oblasti miniaplikácií. Mojím osobným favoritom je widget Text, pretože tu môžete vložiť prispôsobiteľné kódy.

Nezabudnite zasiahnuť „Uložiť“Po zapísaní kódu.
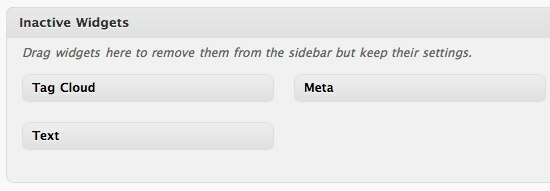
Ďalšou príjemnou vecou pre WordPress 3.0 a Twenty-Ten z hľadiska podpory widgetov je existencia „Neaktívne miniaplikácie”Oblasť. V predchádzajúcej verzii WordPress znamená deaktivácia miniaplikácie stratu jej nastavení. Teraz môžete widgety dočasne deaktivovať a zároveň si zachovať ich nastavenia ich potiahnutím do tejto oblasti.
Ak ich chcete znova aktivovať, jednoducho ich potiahnite späť do oblasti miniaplikácií. Nemusíte robiť žiadne nové nastavenia.
Čo je v ponuke?
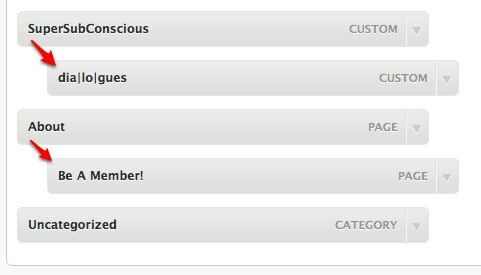
Ďalšia položka v časti „vzhľad" je "ponuky“. O tejto téme sme diskutovali trochu v predchádzajúcom článku. V zásade táto funkcia umožňuje pridať prispôsobenú navigáciu na stránku blogu.
Ponuku môžete pridať do podponuky iba pretiahnutím do inej ponuky.
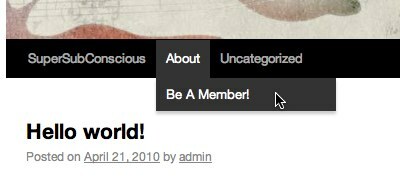
Takto vyzerajú ponuky na stránke blogu.
Prispôsobenie pozadia a hlavičky
Táto funkcia môže byť veľmi bežnou záležitosťou medzi zanietenými používateľmi WordPress, ktorí používajú témy intenzívne. Je to však vítaný doplnok k vylepšeniu zabudovanej témy WordPress.
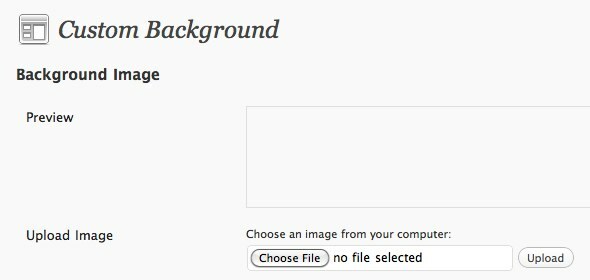
s Vlastné pozadie môžete nahrať vybraný obrázok.
A vyberte farbu pozadia.
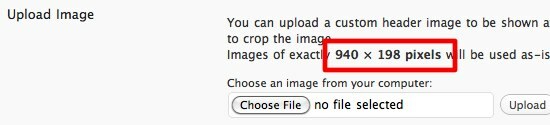
V režime Custom Header môžete nahrať aj obrázok hlavičky. Na vytvorenie vlastného si môžete použiť techniky vysvetlené v našom staršom článku Obrázok hlavičky webovej stránky Ako vytvoriť obrázok hlavičky webových stránok pomocou programu PowerPoint Čítaj viac .
Odporúčaná veľkosť obrázka je 980 x 198 pixelov.
Alebo môžete použiť jeden z radu webových hlavičiek, ktoré ponúka WordPress.
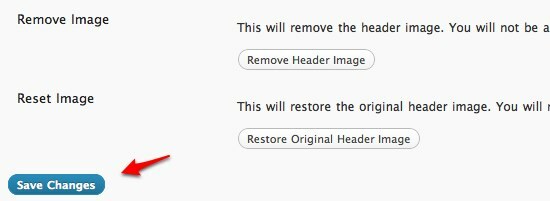
Úplne dole na tejto stránke nájdete možnosti na odstránenie a resetovanie obrázka.
Nezabudnite kliknúť na „Uložiť zmeny“, Aby ste zachovali svoje nastavenia.
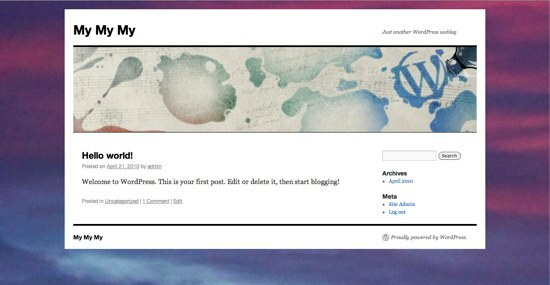
Ak chcete zistiť, ako vyzerá téma dvadsaťosem, tu je blog, ktorý sa rýchlo nastaví s danou témou.
Dvadsať desať nemusí byť tak silné ako konštruktor, ale je to dosť dobré pre väčšinu z nás, ktorí nechcú kopať hlbšie do skrytých funkcií, ale chcú iba dobre vyzerajúcu tému. Ak si stále nie ste istí zmenou témy blogu na Dvadsať desať, môžete to skúsiť najskôr a zistiť, ako bude vyzerať.
Už ste vyskúšali WordPress 3.0 a tému dvadsať desať? Aký je váš názor na ne? Dajte nám vedieť v komentároch nižšie.
Indonézsky spisovateľ, samozvaný hudobník a architekt na čiastočný úväzok; ktorý chce prostredníctvom svojho blogu SuperSubConscious urobiť svet lepším miestom po jednom.


