Reklama
Vyvíjam web trochu dosť a v súčasnosti je prehliadač Google Chrome môj hlavný prehliadač. Prehliadač Chrome je vcelku priaznivý pre vývojárov a môžete ho tiež nastaviť Firebug v prehliadači Chrome Ako nainštalovať Firebug na IE, Safari, Chrome a Opera Čítaj viac . Dnes som vám však chcel ukázať iné rozšírenie prehliadača Chrome s názvom Pendule. Pendule dopĺňa vstavanú funkciu prehliadača Chrome v prehliadači a obsahuje niekoľko zaujímavých doplnkov.
Menu Pendule

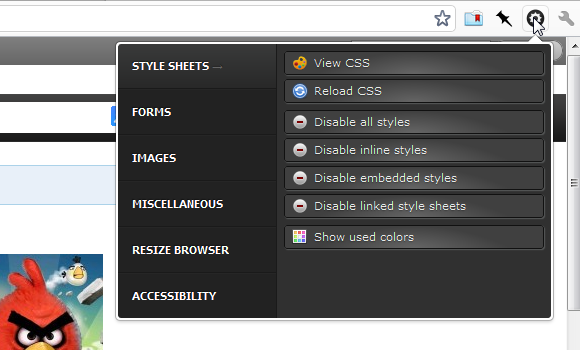
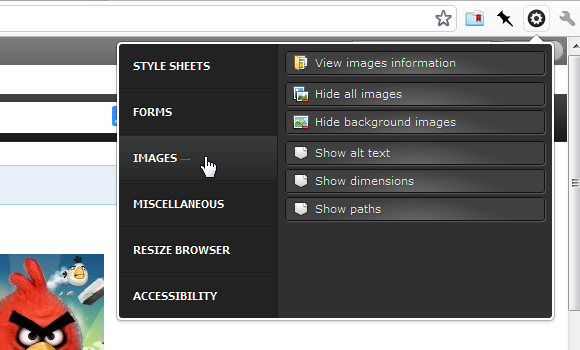
Tlačidlo Pendule na paneli s nástrojmi otvára úhľadné menu rozdelené do šiestich hlavných oblastí. Najprv hore Štýly oddiel. Zobraziť CSS možnosť sa môže zdať nadbytočná - prehliadač Chrome nám nakoniec umožňuje zobraziť CSS... alebo to robí?
Mnoho webových stránok používa komprimovaný CSS, niektoré ho komprimujú až do nečitateľnosti. Ak ste na svojom webe jediným vývojárom webu, môžete sa sami rozhodnúť, koľko chcete skomprimovať CSS. Pre mňa nie je také šťastie. Jeden z webových stránok, pre ktoré pracujem, komprimuje CSS pomocou nástroja PHP s názvom
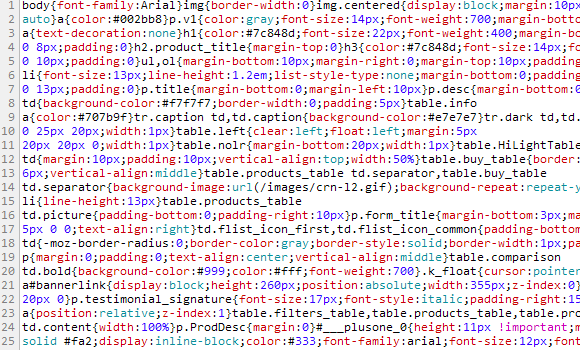
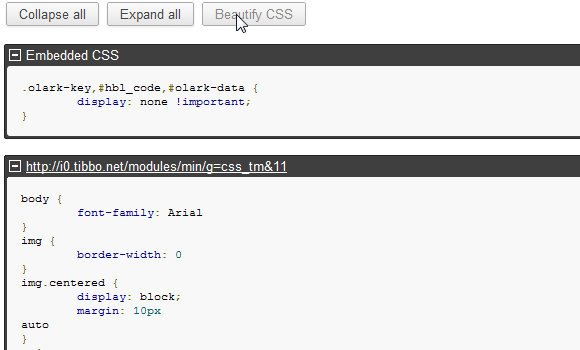
Minifikovat, takže kontrola CSS pomocou vstavaných nástrojov prehliadača Chrome ukazuje niečo také:
Nie je to zrozumiteľnejší formát, aký si viete predstaviť. S Pendule môžem na mojej strane ľahko skrášliť CSS. Stačí kliknúť na tlačidlo Pendule a kliknúť Zobraziť CSS. Potom dostanem niečo také:

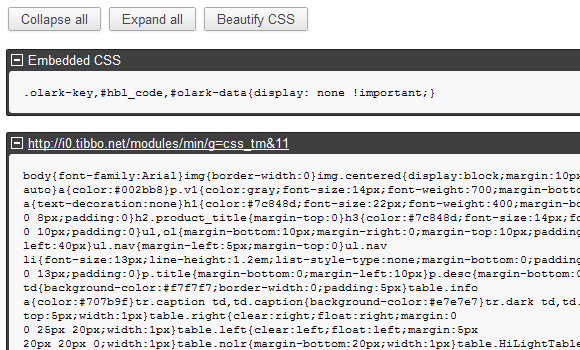
Stále nie sú príliš čitateľné. Ale kliknite na ikonu Skrášlite CSS gombík a sledujte, ako sa mágia odohráva:

Teraz hovoríme! Aj keď v zobrazení CSS nemôžete nič zmeniť, jedná sa o veľké zlepšenie, pokiaľ ide o komprimovaný CSS.
Manipulácia s obrázkami
Pendule tiež ponúka niektoré zaujímavé pomôcky súvisiace s obrázkami:

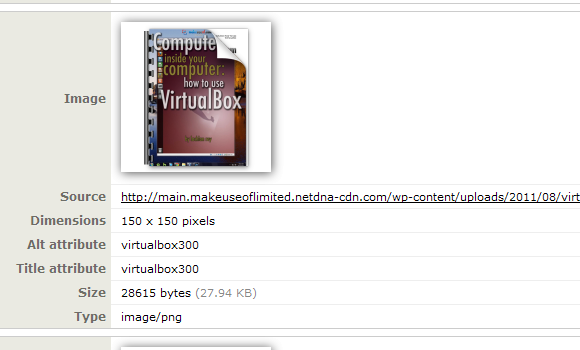
“Zobraziť informácie o obrázkoch“Sa dostanete na úplne novú webovú stránku obsahujúcu všetky obrázky z aktuálnej stránky, pričom každá obsahuje množstvo súvisiacich informácií:

Je to užitočné, pretože vám umožňuje prechádzať všetkými obrázkami jeden po druhom a auditovať ich jednotlivo. Napríklad niektoré webové stránky poskytujú obsah z jedného servera a súvisiace obrázky z iného servera (aby sa veci urýchlili). V tomto zobrazení môžete presne vidieť, odkiaľ každý obrázok pochádza, a ľahko sledovať tie, ktoré sa nezobrazujú z pravého zdroja.
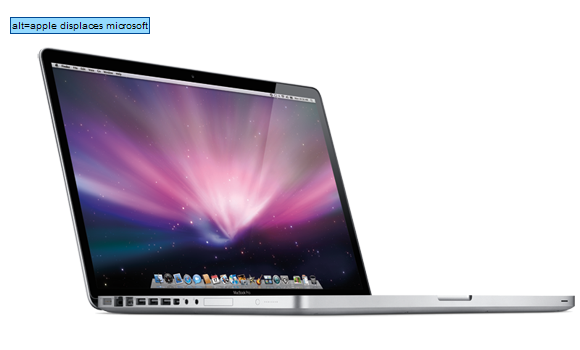
Môžete si tiež prečítať text Alt pre každý obrázok, ktorý môže byť kľúčom pre ponuky SEO. Ak sa však zaujímate iba o alternatívny text, Pendule vám umožňuje jednoducho auditovať túto stránku pomocou „Zobraziť alternatívny text“. Ak je povolená, obrázky na vašej stránke vyzerajú takto:

Tento je náhodou z krásneho príspevku s názvom 3 príznaky, ktoré spoločnosť Apple zobrazuje spoločnosti Microsoft, aby sa stala zlou ríšou, ale tu je malý úryvok „alt =“ nad obrázkom. Vyzerá to ako popis, ale na zobrazenie sa nemusíte pohybovať myšou. S „Zobraziť alternatívny text“, Môžete jednoducho listovať po svojej webovej stránke a presne vidieť, ktoré obrázky neobsahujú alebo sú nesprávne Alts.
Rôzne nástroje

Ponuka Pendule's Miscellaneous Utilities obsahuje niekoľko zaujímavých dobrôt. Zobraziť JavaScript vytvorí jednu webovú stránku rozdelenú na sekcie, jednu sekciu pre každý skript, ktorý aktuálna stránka obsahuje. Rovnako ako „Zobraziť CSS”S ktorou sme začali, Zobraziť JavaScript umožňuje skrášliť kód tak, aby bol čitateľný. JavaScript je takmer vždy komprimovaný (dokonca viac ako CSS), takže je to veľmi užitočná voľba, ak chcete čítať kód a zistiť, ako veci fungujú.
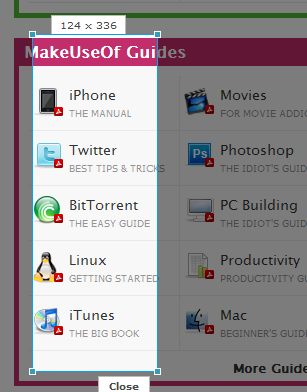
„Zobraziť pravítko“Stlmí stránku a prekrýva ju s nastaviteľným, ťahateľným rámom s malým štítkom, ktorý zobrazuje jeho rozmery v ľubovoľnom čase. To je veľmi užitočné napríklad pri kontrole, či sú prvky správne zarovnané.