Reklama
Pri navrhovaní softvéru alebo dokonca webovej stránky musíte vykonať niekoľko krokov. Po tomto okamihu prehľadu musí dizajnér v službe vytvoriť skutočný dizajn a „načrtnúť“ vzhľad a dojem aplikácie, pričom v podstate definuje grafické používateľské rozhranie. Na tento účel zvyčajne používajú simulované koncepčné výkresy a drôtové snímky.
Patentovaný softvér, aj keď je veľmi schopný, je často neuveriteľne drahý a zbytočne komplikovaný. Pre niečo také jednoduché ako vytváranie drôtových rámov to hraničí s smiešnym.
S webom 2.0 (a novšie s HTML5) sa softvérová bitka dostane do cloudu. A najlepšie zo všetkého je, že väčšina z nich je úplne zadarmo! V tomto článku vám ukážeme niekoľko alternatív online na vytvorenie koncepčného softvéru a návrhov webových stránok.
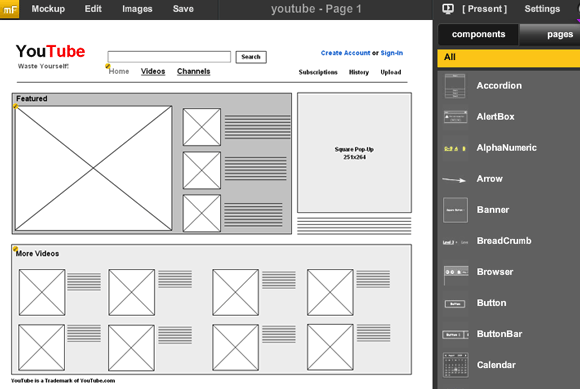
Toto je neuveriteľne rozsiahly editor drôtových snímok. Základy sú jednoduché. Na paneli s nástrojmi na pravej strane vyhľadajte objekty, ktoré sa podobajú hľadanému objektu, a pretiahnite ich na obrazovku. Tam môžete tieto objekty upravovať a upravovať, kým nevyhovujú vašim potrebám.
MockFlow má obrovské množstvo objektov a niektoré z nich sú neuveriteľne špecifické. Keď vytvoríte nový dizajn, môžete začať od jednej zo šablón dizajnu, s výberom vrátane rozhraní iPhone, Android a iPad.

Tieto drôtové rámy je možné zdieľať a spoločne upravovať s ostatnými používateľmi - v bezplatnej verzii je ich počet obmedzený na dva. Ďalšími obmedzeniami, ktoré sú uvalené na bezplatných používateľov, je maximálne 10 MB úložného priestoru a jedno vyhotovenie so štyrmi stranami a až päť zapamätaných revízií.
Registrovaní bezplatní používatelia však môžu vaše projekty sťahovať v rôznych formátoch súborov, vrátane PNG a PDF, alebo môžu pre spoľahlivejšie úpravy použiť desktopovú aplikáciu MockFlow s online synchronizáciou.
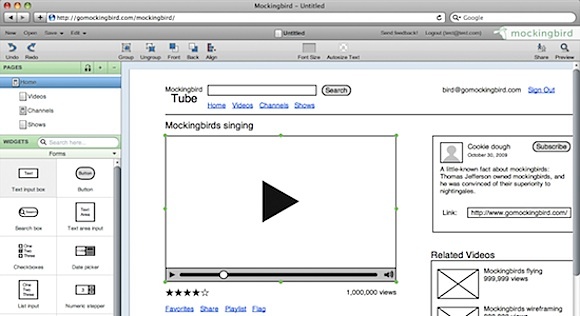
MockingBird je podobný MockFlow na viacerých úrovniach. Rozhranie sa skladá z rovnakého princípu drag-and-drop, aj keď sa lepšie vykonáva a ľahšie sa s ním manipuluje. Vo väčšine prípadov vám program MockingBird pomôže vytvoriť rámy drôtov za zlomok času, ktorý vám zvyčajne stojí.
Chýba tiež veľa „bezplatných limitov“. Neexistuje žiadny zjavný limit na množstvo ukladacieho priestoru ani na množstvo stránok, ktoré môžete vytvoriť.

MockingBird opäť nemá niektoré z týchto rozsiahlejších funkcií. Aj keď môžete podobne exportovať a zdieľať svoje makety s ostatnými ľuďmi, zdá sa, že neexistuje možnosť pre tímovú spoluprácu v reálnom čase, sledovanie zmien alebo zabudovaný rozhovor. Vyrobené s HTML5, MockingBird tiež nefunguje v prehliadači Internet Explorer.
Záverom možno povedať, že MockingBird je vo svojej bezplatnej verzii neobmedzený a ponúka o niečo jednoduchšiu používateľskú skúsenosť. Výmenou za to sa vzdávate rozsiahlej spolupráce a ďalších pokročilých funkcií.
Po pokrytí aspektu drôtového rámu je čas prejsť k ďalšiemu kroku procesu návrhu: maketa, opláchnutie a opakovanie. Hovoríme o umiestnení príslovečného tela na vaše drôtové modely, pravdepodobne pomocou Photoshopu alebo iného editora obrázkov. Tento ďalší nástroj sa zameriava na druhú časť podnikania.

Komentár, aj keď to pri navrhovaní nie je obzvlášť užitočné, vám pomôže s pripomienkami a revíziami. Namiesto vytvárania veľkého množstva dezorganizovaného e-mailového prenosu sa vaše návrhy prenesú do cloudu. Môžete pozvať až troch bezplatných používateľov, aby komentovali svoje makety, s lepkavými vláknami a podporou revízií - až 100 obrázkov. Maketa, opláchnutie a opakovanie. Myslím, že máš vŕtačku.
Poznáte nejaké ďalšie nástroje, ktoré by mohli byť užitočné na vytvorenie návrhu softvéru alebo webovej stránky? Dajte nám vedieť v časti s komentármi nižšie!


