Reklama
 Viete, niečo ako pridanie tlačidla tlače na webovú stránku znie celkom jednoducho, však? V skutočnosti, prečo vôbec potrebujeme pridať akékoľvek tlačové tlačidlo alebo odkaz na stránku vôbec, keď všetci čitatelia musia urobiť, je kliknúť na „súbor“A„Vytlačiť ...“V ponuke prehľadávača?
Viete, niečo ako pridanie tlačidla tlače na webovú stránku znie celkom jednoducho, však? V skutočnosti, prečo vôbec potrebujeme pridať akékoľvek tlačové tlačidlo alebo odkaz na stránku vôbec, keď všetci čitatelia musia urobiť, je kliknúť na „súbor“A„Vytlačiť ...“V ponuke prehľadávača?
Rôzni ľudia nakoniec požadujú funkciu tlače na svojej webovej stránke z rôznych dôvodov. Možno budete chcieť pridať viac pohodlia. Keď čitateľ môže jednoducho kliknúť na tlačidlo a získať výtlačok - ušetrí niekoľko kliknutí a každé kliknutie sa počíta. Ostatní ľudia chcú prispôsobiť tlačený text - inými slovami, skryť určité prvky stránky pred výtlačkom. V iných situáciách ľudia uprednostňujú vytvorenie starostlivo prispôsobenej a tlačiteľnej verzie webu.
Pre každú z týchto situácií existujú rôzne riešenia. Vždy sme sa snažili ponúkať inovatívne tlačové riešenia tu na MUO, napríklad Justinov článok o tlač na polovičné strany Šetrite papier formátovaním a tlačou súborov pomocou nástroja Govert's Imposition Tool [Windows] Papier stojí peniaze. Uložte oboje vytlačením súborov PDF na polovičné stránky. Či už chcete brožúru alebo kópie vedľa seba, bezplatný nástroj pre systém Windows to nielen umožňuje, ale aj zjednodušuje. Prestaňte si pohrávať ... Čítaj viac a Karlov článok o PrintWhatYouLike PrintWhatYouLike- Ušetrite papier a atrament pri tlači webových stránok Čítaj viac . V tomto článku vám poskytnem štyri spôsoby, do ktorých môžete integrovať tlačové tlačidlo alebo odkaz vaše webové stránky - od veľmi jednoduchého prístupu HTML a Javascript po prispôsobiteľnejšie CSS prístup.
Integrácia tlače na váš web
Keď sa pozriete na akúkoľvek webovú stránku, je celkom ľahké zistiť, prečo je vhodné prispôsobiť výtlačok. Typická webová stránka obsahuje reklamy, bannery, reklamné odkazy, bočné panely a päty, ktoré nerobia nič iné ako zaberajú priestor na stránke a zbytočne spotrebúvajú papier.

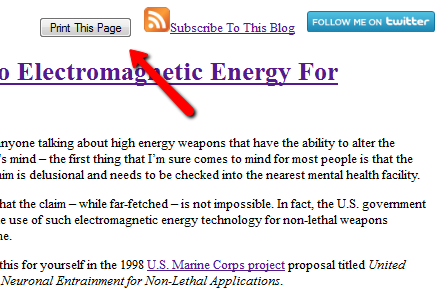
Ak máte pomerne jednoduchý web alebo vám vôbec nezáleží na tom, či sú všetky grafické a formátovacie výtlačky alebo nie, potom všetky musíte pridať jednoduché tlačidlo na svoju webovú stránku a pomocou metódy javascript „print ()“ odoslať webovú stránku do tlačiarne.
Umiestnenie tohto kódu na vaše stránky na mieste, ktoré je pre vašich čitateľov rýchle a ľahké, vyzerá takto.

Čitateľ musí iba kliknúť na tlačidlo a stránka sa odošle priamo do tlačiarne bez formátovania stránky. Ak je stránka za tlačiteľnou šírkou pre tlačiareň, je možné, že vytlačíte oveľa viac stránok, ako je skutočne potrebné.

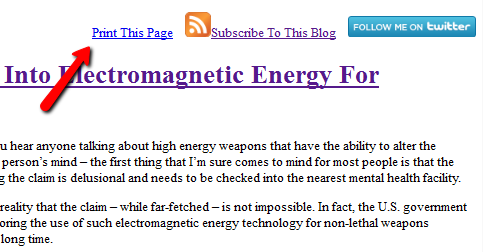
Niektorým ľuďom sa nepáči vzhľad tlačidla formulára, takže ako alternatívu môžete jednoducho použiť odkaz so zabudovaným javascriptom na vykonanie toho istého.
Vytlačte túto stránku.
Môžete vidieť, ako v mnohých prípadoch vyzerá jednoduchý text oveľa čistejšie ako tlačidlo, ktoré však skutočne používate príde na to, ktoré vyzerá lepšie v oblasti webovej stránky, na ktorej chcete poskytnúť výtlačok vlastnosť.

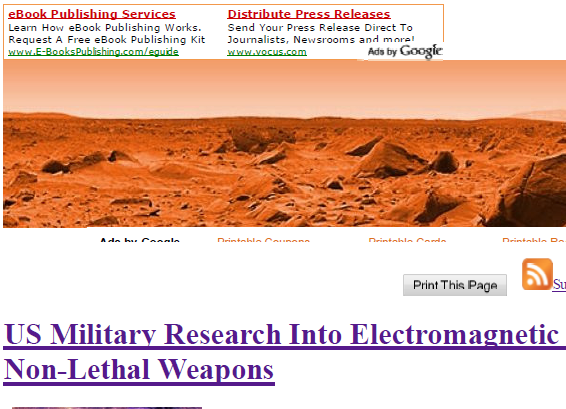
Ako vidíte z vyššie uvedeného vzorového výtlačku, formátovanie mnohých reklám a bannerov sa pri použití príkazu tlače dokonale nezhoduje s obrazovkou prehliadača. To sa stáva oveľa zjavnejším pre zložitejšie webové stránky. Ďalším prístupom, ktorý ľudia používajú, je zablokovanie celých častí webu pomocou CSS a priradenie konkrétnych častí stránky k tlači. Urobíte to tak, že najprv prepojíte súbor CSS v sekcii hlavičky.
Ďalej musíte vytvoriť aktuálny súbor CSS a uložiť ho do rovnakého adresára ako webová stránka. Súbor CSS by mal priradiť všetky časti stránky, ktoré by sa nemali vytlačiť, a potom tiež zviditeľniť prvky stránky, ktoré priradíte, na tlač.
Hlavička DIV #, DIV # newflash, DIV # banner {display: none;} telo {viditeľnosť: skryté;} .print {viditeľnosť: viditeľné;}
Teraz, keď je súbor CSS nastavený, stačí prejsť na svoju stránku a označiť každú sekciu triedou „print“.
Tento riadok sa vytlačí.
Tento riadok nebude.
Teraz môžete na výtlačku vidieť, kde sa na stránku vytlačia iba časti stránky označené triedou „tlač“ a všetky ostatné časti nie. Jedným z problémov tohto prístupu je to, že musíte vypnúť displej pre všetky sekcie DIV, ktoré nechcete vytlačiť. Ako vidíte nižšie, do reklamy Google som nepridal oddiel „div“, aby bol stále vytlačený.

Vytvorenie súboru CSS a správne usporiadanie tried môže nejaký čas trvať. Ak to naozaj nechcete robiť na každej stránke, môžete sa rozhodnúť pre posledný prístup. Toto je moja najobľúbenejšia technika poskytovania perfektne naformátovaných a vytlačiteľných verzií webovej stránky. Musíte iba vytvoriť verziu obsahu webovej stránky vo formáte PDF, uložiť ju na web hostiteľa a potom prepojiť súbor v hlavičke stránky.
To je všetko, čo musíte urobiť! Tlačidlo tlače môžete na svoju stránku vložiť rovnako ako vo vyššie uvedených príkladoch, ale namiesto súboru CSS načítaného pre metódu tlače sa do tlačiarne odošle súbor PDF, DOC alebo iný súbor. Ako vidíte nižšie, vygeneruje sa tým najčistejšia verzia vašej stránky na vytlačenie a môžete ju do veľkej miery prispôsobiť tak, aby presne vyzerala tak, ako chcete.

Ako vidíte, existuje veľa možností, z ktorých si môžete vybrať, keď chcete na svoju webovú stránku umiestniť tlačové tlačidlo alebo odkaz. Každá z týchto možností funguje dobre, ale správna voľba skutočne závisí od toho, ako zložitá je webová stránka a aký obsah chcete svojim čitateľom ponúknuť, keď sa rozhodnú vašu webovú stránku vytlačiť.
Vyskúšali ste niektorú z týchto techník na pridanie tlačidla tlače na webovú stránku? Ktorú techniku máš najradšej? Máte nejaké iné riešenia? Podeľte sa o svoje poznatky v sekcii komentárov nižšie.
Obrázok Kredit: Sundeip Arora
Ryan má titul bakalára v odbore elektrotechnika. Pracoval 13 rokov v automatizačnom inžinierstve, 5 rokov v IT a teraz je aplikačným inžinierom. Bývalý šéfredaktor MakeUseOf, vystúpil na národných konferenciách o vizualizácii údajov a vystupoval v celoštátnych televíziách a rozhlase.