Reklama
 Boli by ste prekvapení niektorými jednoduchými vecami, ktoré ľudia nemôžu robiť počítačom / internetom. Môžu nainštalovať Linux do svojich počítačov alebo nastaviť bezpečnostný systém webovej kamery, ale pokiaľ ide o jednoduché základné veci, ich myseľ zmizne úplne!
Boli by ste prekvapení niektorými jednoduchými vecami, ktoré ľudia nemôžu robiť počítačom / internetom. Môžu nainštalovať Linux do svojich počítačov alebo nastaviť bezpečnostný systém webovej kamery, ale pokiaľ ide o jednoduché základné veci, ich myseľ zmizne úplne!
Preto som sa na chvíľu rozhodol „vrátiť sa k základom“, prejsť si archív služby Gmail, pozrieť sa na niektoré z e-mailových žiadostí, ktoré som dostal, a ukázať používateľom, ktorí používajú jednoduché základné veci.
Jedným z e-mailov, ktoré dostávam od ľudí najviac, je to, ako vytvoriť „favicon“ pre svoj blog alebo webovú stránku. V prípade, že neviete, čo je to favicon, je to malé logo vedľa adresy webových stránok v prehliadači. Využiť má jeden.
 Ak máte blog alebo webovú stránku, potom vytvorenie favicon je veľmi dobrý nápad. Ak má niekto váš web označený záložkou v prehliadači, na začiatku sa v zozname záložiek zobrazí aj váš favicon. Vďaka tomu váš odkaz vynikne zo všetkých prepojení, ktoré nie majú favicon. Po druhé, spoločnosť favicon označí vaše stránky a dodáva jej mimoriadny profesionálny vzhľad.
Ak máte blog alebo webovú stránku, potom vytvorenie favicon je veľmi dobrý nápad. Ak má niekto váš web označený záložkou v prehliadači, na začiatku sa v zozname záložiek zobrazí aj váš favicon. Vďaka tomu váš odkaz vynikne zo všetkých prepojení, ktoré nie majú favicon. Po druhé, spoločnosť favicon označí vaše stránky a dodáva jej mimoriadny profesionálny vzhľad.
Ak chcete získať predstavu o dôležitosti favicon, stačí sa pozrieť na všetko, čo sa stalo keď Google zmenil svoj favicon! Niektorí ľudia môžu prikladať veľký význam tomu, čo vidia na svojich záložkách prehliadača a na paneli s adresou URL.
Tu je váš jednoduchý 3 krokový návod na vytvorenie vlastného favicon. Dúfajme, že bez akýchkoľvek kontroverzií, ktoré sa spoločnosti Google podarilo vzbudiť s nimi! Môžete to urobiť iba v prípade, že máte vlastnú doménu s vlastným hosťovaním.
1. Rozhodnite sa, aký má byť váš favicon
To môže byť najťažšia časť. Pre veľké blogy, ako napríklad Využite, to môže byť najjednoduchšia časť ak existuje logo, ktoré sa dá ľahko prispôsobiť. Ale ak nemáte ľahko dostupné logo na použitie, musíte sa zamyslieť nad tým, čo chcete, aby bol váš favicon.
Pre svoj blog som použil iniciály svojho názvu blogu - BTT. Predtým som mal škótsku vlajku a predtým logo Star Trek. Pokúste sa nájsť niečo, čo vás reprezentuje, to hovorí niečo o vás alebo vašom blogu. Pokúste sa získať niečo, čo nezmeníte. Chceš niečo, na čo si ľudia budú pamätať. Potom to znova nemôžem povedať, vzhľadom na to, koľkokrát som zmenil baňu! :-)
2. Vytvorte favicon
 OK, akonáhle budete mať svoje logo, je čas ho zmenšiť na veľkosť favicon. Najprv však trochu trik. Ak sa rozhodnete pre svoje favicon použiť písmená ako ja, môžete to urobiť napísaním písmen do MS Word potom, keď ich máte tak, ako chcete, vytvorte snímku obrazovky písmen pomocou aplikácie snímok obrazovky ako napr SnagIt alebo IrfanView IrfanView vyhodí Windows Viewer z vody Čítaj viac .
OK, akonáhle budete mať svoje logo, je čas ho zmenšiť na veľkosť favicon. Najprv však trochu trik. Ak sa rozhodnete pre svoje favicon použiť písmená ako ja, môžete to urobiť napísaním písmen do MS Word potom, keď ich máte tak, ako chcete, vytvorte snímku obrazovky písmen pomocou aplikácie snímok obrazovky ako napr SnagIt alebo IrfanView IrfanView vyhodí Windows Viewer z vody Čítaj viac .
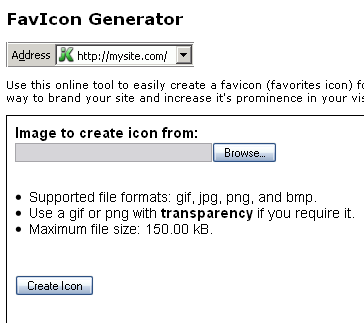
Ak chcete vytvoriť svoj favicon, existujú LOTS tvorcov favicon na internete. V adresári sme tu niekoľko profilovali, tu, tu a tu. Ten, ktorý som vždy používal a ktorý ma nikdy nezklamal, je toto.
Ako hovorí web, stačí nahrať obrázok na web a vytvorí pre vás menšiu verziu 16 × 16. To sa deje za pár sekúnd a mali by ste sa uistiť, že menšia verzia má "ICO" formát súboru.
3. Nahrajte favicon na svoj blog / webovú stránku
OK, už sme skoro tam. Vo svojom počítači máte novo vyrobený favicon a teraz ho musíte odovzdať do svojej domény takže keď ľudia navštívia váš web, uvidia vaše logo umiestnené na adrese URL prehliadača bar. Ako sa tam dostanete? Veľmi ľahké.
Najprv musí byť na vašom webe umiestnenie favicon http://yoursite.com/favicon.ico. Nahrajte teda favicon na svoje stránky pomocou programu FTP alebo vaša hostingová spoločnosť ponúka vlastný program na nahrávanie? Len sa uistite, že favicon sedí v hlavnom koreňovom adresári na http://yoursite.com/favicon.ico a na žiadnom inom mieste, inak sa nezobrazí, keď to bude potrebné.
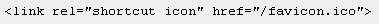
Ďalej prejdite na šablónu svojho blogu a na začiatku šablóny sa zobrazí časť kódu, ktorá hovorí
. Ihneď po , Zadaj nasledujúce :
Potom všetko uložte.
Teraz sa stane jedna z dvoch vecí - váš favicon buď objaví sa okamžite alebo objavenie sa môže chvíľu trvať. S mojou škótskou vlajkou jedna sa objavila okamžite a s mojou značkou BTT trvalo 3 alebo 4 dni, kým sa ukázalo!! S programom Internet Explorer je to ešte horšie. Takže potom, čo ste urobili vyššie uvedené a nevidíte nič, nezačnite sa hnevať a nemyslite si: „Celý čas som zbytočne zbytočne zbytočne!“. Bude to nakoniec fungovať - môže trvať len deň alebo dva, kým sa favicon kód správne naštartuje. Ale keď to urobí, bude to fungovať 24/7.
Takže má niekto nejaké zvláštne a jedinečné favicony, o ktorých by nám chcel hovoriť? Čo si sedíte na paneli s adresou URL, keď navštívia sieťoví surferi?
Mark O'Neill je nezávislý novinár a bibliofil, ktorý publikuje veci od roku 1989. Šesť rokov bol generálnym riaditeľom spoločnosti MakeUseOf. Teraz píše, pije príliš veľa čaju, zápasí so psom a píše ešte viac. Nájdete ho na Twitteri a Facebooku.
