Reklama
 Webové stránky sú úžasné nástroje, ktoré sprostredkujú najrôznejšie informácie a nápady. Za posledných 10 až 15 rokov sa vyvíjali pomerne veľa a teraz sa očakáva, že budú prvotriedne a krásne navrhnuté. Existujú samozrejme technológie, ktoré nám pomáhajú dosiahnuť tento cieľ, a teda vývoj, pričom CSS je hlavnou zodpovednosťou za dizajn a ďalšie estetické aspekty vášho webu.
Webové stránky sú úžasné nástroje, ktoré sprostredkujú najrôznejšie informácie a nápady. Za posledných 10 až 15 rokov sa vyvíjali pomerne veľa a teraz sa očakáva, že budú prvotriedne a krásne navrhnuté. Existujú samozrejme technológie, ktoré nám pomáhajú dosiahnuť tento cieľ, a teda vývoj, pričom CSS je hlavnou zodpovednosťou za dizajn a ďalšie estetické aspekty vášho webu.
CSS 5 detských krokov k učeniu CSS a stať sa čarodejníkom Kick-Ass CSSCSS je najdôležitejšou webovou stránkou zmien, ktorá sa zaznamenala za posledné desaťročie, a pripravila pôdu pre oddelenie štýlu a obsahu. XHTML definuje moderne sémantickú štruktúru ... Čítaj viac alebo Cascading Style Sje jednoducho značkovacím jazykom HTML - okrem toho, že obsahuje iba vlastnosti značiek. Napríklad, ak používate
značiek pre svoj text, môžete nastaviť všetky druhy atribútov na
značiek v rámci CSS a bude použitá vo všetkých týchto oblastiach. Kde však môžete vyskúšať všetky svoje nápady na CSS?
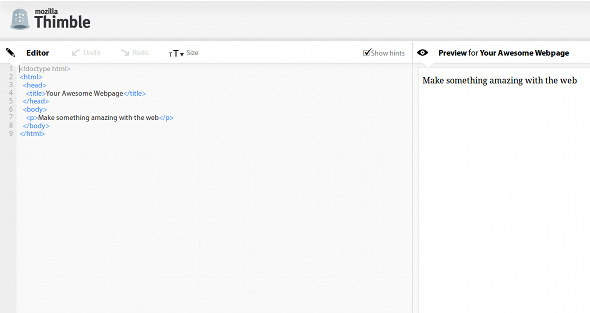
Náprstok Mozilla

Náprstok Mozilla
je relatívne nový projekt, ktorý vám umožní testovať okamžité zmeny v kóde stránky. Obrazovka je rozdelená medzi kód a ukážku toho, ako by stránka vyzerala s aktuálnym kódom. Všetky zmeny kódu sa okamžite prejavia v ukážke.Náprstok je určený hlavne na testovanie webových stránok a ich HTML kódu, ale rovnako môžete vyskúšať aj svoj CSS kód tým, že ho umiestnite do
tagy.Výhodou použitia Thimble je, že môžete okamžite vidieť zmeny a ako súvisí CSS s HTML stránky.
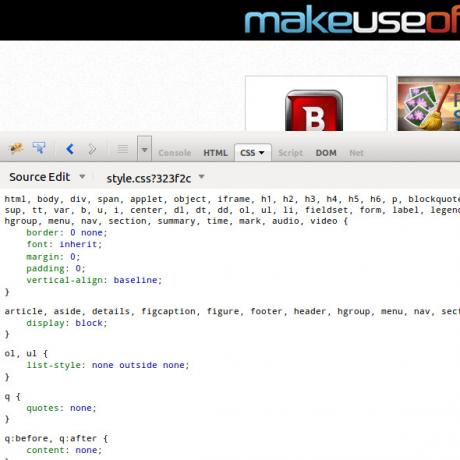
Firebug

Firebug je ďalší skvelý nástroj, ktorý sa tu často odporúča na stránke MakeUseOf. Je to rozšírenie na vývoj webových aplikácií, ktoré vám rovnako ako Thimble môže okamžite ukázať zmeny vykonané v kóde. Rozdiel medzi Thimble a Firebug je v tom, že Thimble je obmedzený na akýkoľvek kód, ktorý vložíte do doľava, ale pomocou Firebug môžete zmeniť kód ľubovoľného živého webu, aj keď tento web nepatrí do vy.
Zmeny nie sú trvalé a neprenesú sa na webový server, aby všetky zmeny videli všetci ostatní, ale Firebug vám umožňuje lokálne zmeniť kód, aby ste sa pokúsili dosiahnuť rôzne výsledky. Potom môžete vziať svoje zistenia v rámci Firebug a použiť ich na svoj skutočný kód.
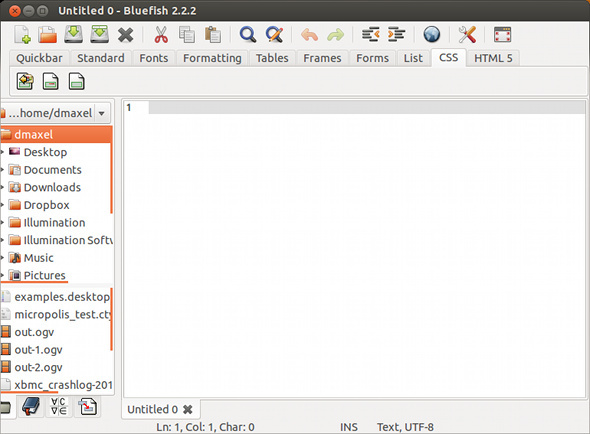
Bluefish

Bluefish je aplikácia pre stolný textový editor, ktorá sa špecializuje na programovanie a vývoj webových aplikácií. Nie je to tak vizuálne vzrušujúce, ako napríklad Thimble alebo Firebug, ale ak len potrebujete vedieť napísať kód v príjemnom editore, napíše ho Bluefish.
Nie je to ako iné textové editory, pretože obsahuje svoje vlastné výkonné vyhľadávacie funkcie, neobmedzené vrátenie / opakovanie, dokáže otvoriť tisíce súborov naraz, je naprieč platformami a veľa ďalších.
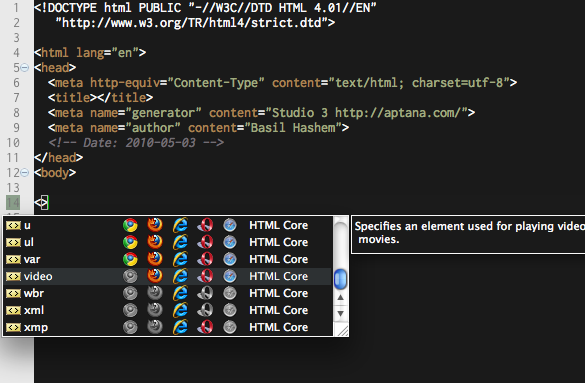
Štúdio Aptana

Štúdio Aptana nejde iba o vaše skúsenosti s úpravou kódu, ale ide omnoho ďalej. Program možno nainštalovať ako samostatný softvér alebo ako doplnok Eclipse, takže máte možnosti, ako ho chcete používať. Skutočne sa snaží pomôcť vám pri rozhodovaní o kóde tým, že zobrazuje veci, ako napríklad ktoré prehliadače podporujú ktoré prvky.
Pomáha tiež s celým zážitkom tým, že uľahčuje posúvanie vašich projektov na server git pre ľahšiu kontrolu verzií, vstavaný terminál a debugger a možnosti prispôsobenia. Rovnako ako všetko ostatné na tomto zozname, je to platforma.
záver
Ako vidíte, máte veľmi pekné možnosti týkajúce sa kódu CSS. Skutočne záleží na tom, ktoré nastavenie by ste uprednostnili alebo vyžadovali, aby ste mali najefektívnejší pracovný tok alebo čo najviac funkcií. Všetky tieto programy alebo služby riešia úpravu kódu CSS vlastným spôsobom, ale všetky sú tým, čo robia, hviezdne. Ak si nie ste istí, ktorý z netopierov je pre vás vhodný, vyskúšajte ich všetky! Ak chcete, môžete si tiež pozrieť našu príručku ako internet funguje Ako internet fungujeTeraz máme prístup na internet z našich domácich počítačov, kancelárií, prenosných počítačov a našich telefónov. Mnohí ľudia si však stále nie sú úplne istí, čo je to internet a ako skutočne funguje. Čítaj viac dozvedieť sa viac o iných jazykoch pre web!
Čo používate na úpravu kódu CSS? Máte nejaké ďalšie odporúčania? Dajte nám vedieť v komentároch!
Obrázok Kredit: 3D farebné pozadie cez Shutterstock
Danny je senior na University of North Texas, ktorý má všetky aspekty softvéru s otvoreným zdrojom a Linuxu.

