Reklama
 Už to bolo spomenuté, ale stojí za to ho zopakovať: ak nechcete, aby boli vaše webové stránky / blogy iba ďalšou tvárou v dave musíte postaviť pozornosť od ostatných a hranie s dizajnom je jedným zo spôsobov, ako to dosiahnuť že. Ale každý návrhár webu vie príliš dobre, že typografia je jednou z oblastí, kde sú ich ruky takmer zviazané.
Už to bolo spomenuté, ale stojí za to ho zopakovať: ak nechcete, aby boli vaše webové stránky / blogy iba ďalšou tvárou v dave musíte postaviť pozornosť od ostatných a hranie s dizajnom je jedným zo spôsobov, ako to dosiahnuť že. Ale každý návrhár webu vie príliš dobre, že typografia je jednou z oblastí, kde sú ich ruky takmer zviazané.
Spustenie služby Google Fonts prináša čerstvý vzduch do sveta bezplatnej typografie webu. Ale aj keď nám spoločnosť Google poskytuje veľa skvelých bezplatných písiem, ich pridaním je stále iba škvrna prachu medzi tisíckami (alebo možno miliónmi?) Existujúcich písiem.
zísť Fonts.com, webová služba, ktorá nám poskytuje tisíce alternatívnych typov webových stránok, ktoré môžeme použiť pre náš návrh webových stránok / blogov - a 3 000+ z nich sú k dispozícii zadarmo.
Zadarmo jemné písma pre vás
Fonts.com nám prináša spoločnosť Monotype Imaging, dobre známy názov v odbore písiem. Samotný názov spoločnosti je zárukou, že tu nájdete veľké množstvo typov písma. Predtým, ako budeme môcť využívať službu Fonts.com, by sme sa však mali najprv zaregistrovať a získať bezplatný účet.

K dispozícii sú tri schémy určovania cien s rôznymi funkciami, ale ja si osobne myslím, že tá bezplatná - s možnosťou výberu 3 000+, neobmedzené používanie webových stránok a písiem na webe a 25 000 zobrazení za mesiac - je viac ako dostačujúce pre každodenných blogerov a webové stránky vlastníkov. Bezplatná ponuka je vzhľadom na to veľmi štedrá Typekit - ďalší veľký hráč v rovnakom poli - obmedzuje svojich používateľov tým, že používajú iba jednu webovú stránku a dve písma na webovú stránku.

Začnite vytvorením projektu: pomenujte ho a pridajte domény, s ktorými chcete písma používať. Nezabudnite projekt uložiť skôr, ako budete pokračovať. Môžete vytvoriť niekoľko projektov na správu, ale z dôvodu obmedzenia počtu zobrazení stránky vám odporúčame vytvoriť ďalší účet pre iný projekt, ak by vaše webové stránky mohli prilákať vysokú návštevnosť.

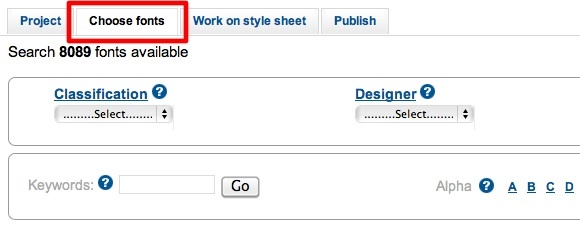
Ďalším krokom je výber písiem pre váš projekt. Môžete triediť podľa klasifikácie, návrhára, zlievarne alebo jazykovej podpory. Ak poznáte názov písma, môžete prejsť priamo do vyhľadávacieho poľa, alebo - ak máte dostatok voľného času - môžete prehľadávať všetky dostupné písma webových stránok podľa abecedy.

Ale predtým, ako to urobíte, je lepšie sa pozrieť na zoznam odporúčaných typov písma.

Možnosti jazykovej podpory budú veľmi užitočné, ak hľadáte písma, ktoré podporujú ne latinské znaky, ako sú arabčina alebo čínština.

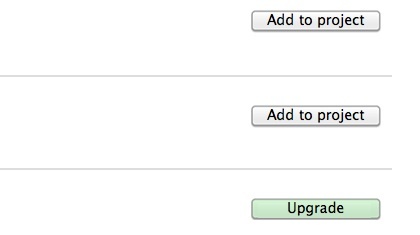
Pridanie písiem do projektu je rovnako jednoduché ako kliknutie na „Pridať do projektu“Na pravej strane zoznamu písiem. Ak nájdete písmo so sivou farbou „upgradovať“Znamená, že písmo je k dispozícii iba pre platených používateľov.

Po pridaní písiem, ktoré sa vám do projektu páčia, môžete začať pracovať na šablóne štýlov. Prejdite na „selektory“Zadajte selektor a kliknite na„Pridajte selektor“. Tento postup zopakujte pre ostatné selektory. Trochu znalosti HTML a CSS by tu bolo veľmi užitočné, ale pomocou základných „telo“A„h1„Do“hx“(Zmeniť x ľubovoľným číslom) bude slúžiť pre začiatočníkov.

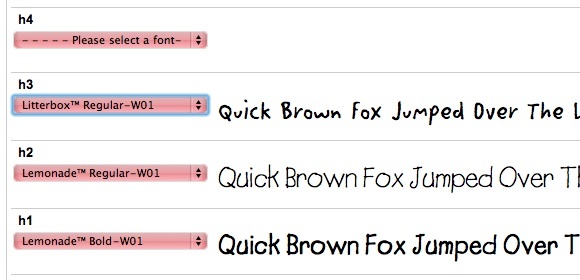
Potom vyberte písmo z rozbaľovacieho zoznamu pre každý selektor. Dostupné písma sú tie, ktoré sme vybrali skôr. Napravo od zoznamu sa zobrazí ukážka použitia písma.

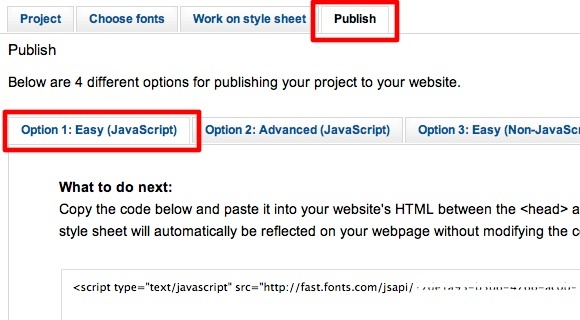
Posledným krokom je publikovanie projektu. Kliknutím na ikonu „publikovať”Vám poskytne štyri možnosti. Začiatočníci sa budú chcieť držať možnosti 1.

Kým možnosti 3 a 4 sú k dispozícii iba pre platených používateľov.
Na svojom webe získate jeden riadok kódu. Kliknite na „Vyberte kód”A stlačte klávesy Command + C (Mac) alebo Ctrl + C (Windows) na skopírovanie kódu.

Teraz prejdeme na váš web a aplikujeme kód.
Uplatňovanie kódexu
Kód, ktorý dostanete, by mal byť vložený medzi „hlava”. Predpokladám, že ak máte webovú stránku, mali by ste vedieť, ako to urobiť. Avšak, pre hostiteľa WordPress vlastníci blogov, existuje jednoduchý spôsob, ako to urobiť bez toho, aby ste museli upravovať akýkoľvek kód.
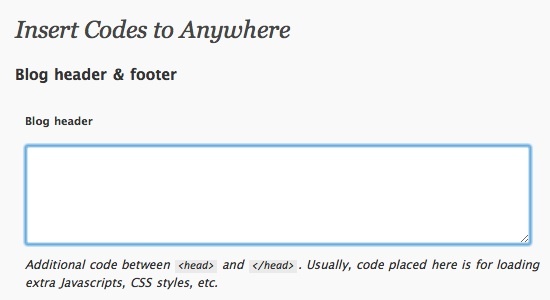
Nainštalujte a aktivujte doplnok WordPress s názvom „Vložte kódy“A vložte kód písma do„Hlavička blogu“A uložte zmeny.

Vyskúšal som to na svojom blogu WordPress s vlastným hosťovaním a všetko fungovalo dobre. Prvky sa objavili s novým vzhľadom.

Krása tohto systému je, že ak vykonáte akékoľvek zmeny vo svojom projekte v rámci stránky Fonts.com, zmeny sa automaticky použijú na vaše webové stránky bez toho, aby ste museli robiť čokoľvek.
Ak teda hľadáte bezplatné a ľahké spôsoby hrania s webovou typografiou, služba Fonts.com by bola najlepšia. Osobne si myslím, že je to dokonca lepšie ako adresár služby Písmo Google - prinajmenšom z množstva možností, ktoré majú bezplatní používatelia.
Držíte sa s typografiou webu? Poznáte ďalšie alternatívy? Prosím, podeľte sa o svoje myšlienky a názory pomocou nižšie uvedených komentárov.
Indonézsky spisovateľ, samozvaný hudobník a architekt na čiastočný úväzok; ktorý chce prostredníctvom svojho blogu SuperSubConscious urobiť svet lepším miestom po jednom.


