Reklama
 Existuje veľké množstvo bezplatných množín ikon online, ale ak sa chcete túlať po čistom konkrétnom použití, je tu tiež veľa problémov. Licencie a nedostatok brandingu sú iba dve z nich.
Existuje veľké množstvo bezplatných množín ikon online, ale ak sa chcete túlať po čistom konkrétnom použití, je tu tiež veľa problémov. Licencie a nedostatok brandingu sú iba dve z nich.
Aj keď nie ste vývojár softvéru, naučiť sa vytvárať svoje vlastné ikony je nesmierne užitočná zručnosť. Môžete dať svojmu počítaču jedinečný vzhľad alebo poskytovať svoje služby komunite a podnikovej sfére.
V žiadnom prípade nejde o kompletný návod na návrh ikon. Začíname pracovať na základných základoch - technické údaje, kontrolný zoznam dizajnu a sada nástrojov na návrh ikon.
Ikona Technické údaje
Nižšie sú uvedené niektoré špecifikácie, ktoré by ste mali vedieť o formáte ikon, predovšetkým o rozlíšení obrázkov a formátoch súborov.
veľkosť
Dôležitosť veľkosti je ďalej diskutovaná nižšie. Zatiaľ sa budeme držať technických aspektov.
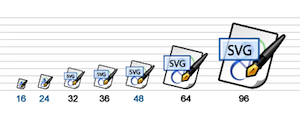
Ikony sú vždy štvorcové. To znamená, že obdĺžniková ikona bude buď natiahnutá alebo roztiahnutá, aby vyplnila celé plátno alebo aby doň zapadla. V každom prípade zlé pravouhlé ikony vynikajú zlým spôsobom. Najčastejšie sa používajú tieto veľkosti ikon:
- 16 x 16 px * **
- 24 x 24 px
- 32 x 32 px * **
- 48 x 48 px * **
- 64 x 64 px
- 96 x 96 px
- 128 x 128 px **
- 256 x 256 px **
- 512 x 512 px **
Systém Windows XP odporúča používať rozlíšenia 16 x 16, 32 x 32 alebo 48 x 48 *. Ak nie sú dostupné, zmení sa veľkosť ikony, ktorá má najbližšie rozlíšenie, až do 256 x 256. Keďže rozlíšenie pracovnej plochy stúpa stále vyššie, odporúča sa vždy zahrnúť väčšie rozlíšenie. Formát Apple ICNS podporuje veľkosti 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256 a dokonca 512 x 512 **.
Formát súboru
Pre Windows je najbežnejšie používaný formát súborov na distribúciu ikon ICO. Mac náprotivok je ICNS (Formát ikon obrázkov Apple).
Kontrolný zoznam ikon
Neexistuje žiadny návod, ako navrhnúť perfektnú ikonu znovu a znovu. Rôzne témy a vzory si vyžadujú rôzne prístupy a „súčasný trend“ je v neustálom toku. Nižšie sú uvedené tri hlavné piliere tvorby ikon, ktoré sa znova a znova osvedčili. Ak ste v oblasti navrhovania ikon nováčikom, nezabudnite mať neustále na pamäti kontrolný zoznam ikon.
neomylný
 Ikony musia byť predovšetkým nezameniteľné. Vzťah k vašej žiadosti musí byť zrejmý pre všetky rozdiely v čase, kultúre a veku. Bojujte s pokušením a vytvorte honosné ikony, ktoré nie sú relevantné, a držte sa jednoduchého, pevného a zreteľného dizajnu.
Ikony musia byť predovšetkým nezameniteľné. Vzťah k vašej žiadosti musí byť zrejmý pre všetky rozdiely v čase, kultúre a veku. Bojujte s pokušením a vytvorte honosné ikony, ktoré nie sú relevantné, a držte sa jednoduchého, pevného a zreteľného dizajnu.
Nevidíte to ako prekážku pre vašu kreativitu; Ikony môžu byť krásne a podnecujúce myslenie, ale nemali by byť otvorené interpretácii (čítajte: odhady na konci používateľa).
jednotnosť
 Ak navrhujete sadu ikon, udržujte dizajn jednotný.
Ak navrhujete sadu ikon, udržujte dizajn jednotný.
Uistite sa, že máte spoločné vlákno, ktoré prepája tieto ikony a ukazuje synergiu používateľom; celý musí byť väčší ako súčet častí.
veľkosť
 Ikony sa vždy vytvárajú vo viacerých veľkostiach. Toto ovplyvňuje dizajn viac ako jedným spôsobom.
Ikony sa vždy vytvárajú vo viacerých veľkostiach. Toto ovplyvňuje dizajn viac ako jedným spôsobom.
Na začiatku musia ikony vyzerať dobre a rozpoznateľné bez ohľadu na ich veľkosť. Zložte kontrast okolo strán, aby ste sa vyhli zubatým okrajom, a aby dôležité detaily vyčnievali dostatočne na to, aby zostali zaostrené pri najmenšej implementácii ikony.
Na technickej úrovni sú ikony najlepšie navrhnuté pomocou vektorov, obrázkov zložených z nekonečne škálovateľných tvarov, nie zo súboru zloženia pixlov. Ak je však vaše rozlíšenie dostatočne vysoké, bitmapy budú fungovať rovnako dobre.
Sada nástrojov na návrh ikon
Photoshop je vynikajúca aplikácia na navrhovanie ikon. Máte (takmer) všetky nástroje, ktoré potrebujete na vytvorenie vektorovej grafiky alebo manipuláciu s bitmapami, a môžete použiť zložité efekty a tieňovanie. Najdôležitejšie budú tieto nástroje:
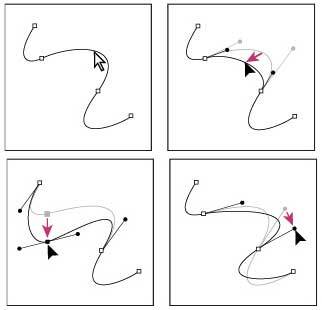
Nástroj pero
Nástroj Pero umožňuje vytvárať škálovateľnú vektorovú grafiku. Tvar môžete nakresliť vytvorením uzlov a ťahaním upravte krivku čiary. Je ťažšie používať, ako to vyzerá, ale pravdepodobne najlepší nástroj voľby. O nástroji na pero sme písali v minulosti, čítame Photoshop Pathing: Ako používať nástroj Photoshop Pen Ako používať nástroj Photoshop Pen Čítaj viac .

Doplnok pre formát súboru ICO
Tento doplnok Photoshopu pridá formát súborov ICO k vašim nastaveniam exportu. Spôsob inštalácie závisí od verzie vášho operačného systému a Photoshopu, preto nezabudnite skontrolovať webovú stránku.
Apple Icon Composer
Je smutné, že takýto formát súboru ICNS spoločnosti Apple neexistuje. Tento bezplatný nástroj sa namiesto toho postará o problém. Dodáva sa s balíkom Apple Xcode, ktorý si môžete stiahnuť po (zdĺhavom) registračnom procese. Alebo si môžete stiahnuť Google.
Hongkiat: Výučbové programy Photoshop s dizajnom ikon vyšším ako 40 rokov
Dizajn blog Hongkiat.com zostavil zoznam viac ako 40 rôznych tutoriálov o dizajne ikon Photoshopu. Tento zoznam obsahuje všetky druhy ikon a niekoľko stupňov obtiažnosti. Prezrite si zoznam, aby ste sa inšpirovali, a extrapolovajte techniky, ktoré sa používajú pri realizácii vašich vlastných návrhov.
Štýly vrstiev
Vstavané štýly vrstvy vo Photoshope sú skvelým spôsobom, ako dotiahnuť ikony. Otvorte tablu štýlu vrstvy dvojitým kliknutím na vrstvu alebo kliknutím na ňu pravým tlačidlom myši v prehľade vrstiev. Na ohraničenie ikony použite šedý ťah 1px so 40% až 50% krytím a pre dosiahnutie najlepších výsledkov umiestnite tiene na 110 °. Pokúste sa nepoužiť tiene okolo ikonu, hoci to väčšina operačných systémov už robí.
Máte nejaké ďalšie základné tipy na návrh ikon? Dajte nám vedieť, čo si myslíte v nižšie uvedenej sekcii komentárov!
Som spisovateľ a študent počítačových vied z Belgicka. Vždy mi môžete dať láskavosť dobrým nápadom na článok, odporúčaním knihy alebo nápadom na receptúru.