Reklama
 Ak ste už niekedy vyskúšali webdizajn a nie ste skutočne umeleckým typom človeka, potom viete, že skutočná neprogramová „návrhová“ časť rovnice môže byť trochu náročná.
Ak ste už niekedy vyskúšali webdizajn a nie ste skutočne umeleckým typom človeka, potom viete, že skutočná neprogramová „návrhová“ časť rovnice môže byť trochu náročná.
Pre niektorých ľudí, napríklad pre niektorých členov mojej rodiny, ktorí sú príliš lacní na nákup softvéru na vytváranie obrázkov, vznikajú problémy, keď chcú prispôsobiť logá alebo pozadie na mieru. Niektorým programátorom problém prichádza vtedy, keď je potrebný kód CSS a zatiaľ sa úplne nezaoberajú najnovšími štandardmi CSS.
Môžete stráviť veľa času sledovaním najnovších trendov a štandardov webdizajnu. S príchodom toľkých nástrojov webového dizajnu WYSIWYG, vytváranie webových stránok klesá viac v doméne neprogramátorov ako v súčasnosti programátorov. Problém je v tom, že pokiaľ ide o vylepšenie dizajnu tak, aby robil to, čo skutočne chcete, musíte sa vrátiť k programátorovi, nenájdete ho.
Našťastie existuje veľa zdrojov, ktoré vám môžu pomôcť skôr, ako budete musieť ísť vyhľadať programátora, ktorý vám pomôže. Tu na MUO milujeme webový dizajn a často sa venujeme téme, napríklad Ann
Firebug review Príručka pre amatérov na prispôsobenie dizajnu webových stránok pomocou FireBug Čítaj viac alebo Steveov zoznam skvelých blogy na webový dizajn, ktoré sa majú sledovať 6 najlepších blogov o webdizajne, ktoré je potrebné sledovať Čítaj viac .Jedna konkrétna stránka, ktorá poskytuje celý zoznam skutočne užitočných nástrojov webdizajnu, ktoré môže ktokoľvek použiť, je Mudcu.be.
Mudcu.be Web Design Tools
Mudcu.be je to, čo by som nazval súborom základných nástrojov pre webdizajnéra, ktorý pracuje s veľmi malým rozpočtom (alebo bez rozpočtu). Nástroje, ktoré nájdete na tejto stránke, sú veľmi zamerané na grafiku a navrhovanie alebo koordináciu farieb vášho webu. V konečnom dôsledku sú farby skutočne tým, čo dokážu vytvoriť alebo rozbiť dizajn, takže toto sú dôležité nástroje, ktoré vám majú poruke.
Ak patríte medzi tých ľudí, ktorí jednoducho nemajú peniaze na kvalitnú tvorbu farieb alebo obrázkov softvér alebo možno cestujete s malým notebookom alebo netbookom a potrebujete webovú úpravu obrázkov Riešenie. Jedným z nástrojov, ktorý môže pomôcť, je Mudcu.be Sketchpad.

Nástroj Sketchpad vám umožní do značnej miery vyrobiť akýkoľvek obrázok, ktorý chcete, pomocou webového nástroja, ktorý sa nepodobá programu Windows Maľovanie. Po chvíli používania aplikácie Sketchpad som sa však cítil, že je oveľa jednoduchšie používať a je flexibilnejší ako program Windows Paint. Po dokončení stačí kliknúť na malú kópiu disku v hornej časti a obrázok, ktorý ste práve vytvorili, môžete uložiť do svojho počítača. Je to také ľahké.
Podľa môjho názoru sú najúžasnejšími nástrojmi, ktoré Michael Deal na svojej stránke ponúka, COLRD výber nástrojov farebného gradientu. Toto je séria nástrojov palety farieb, ktoré vám umožňujú starostlivo nastaviť farebné prvky tak, aby prišli s presným odtieňom akejkoľvek farby, ktorú potrebujete. Nastavíte odtieň, sýtosť a jas, a upravíte úrovne červenej, zelenej a modrej a ak chcete, môžete si jednoducho vybrať z poľa podobných farieb sprava. Po dokončení sa farebný kód odtieňa, ktorý ste vytvorili, nachádza priamo nad posúvačmi.

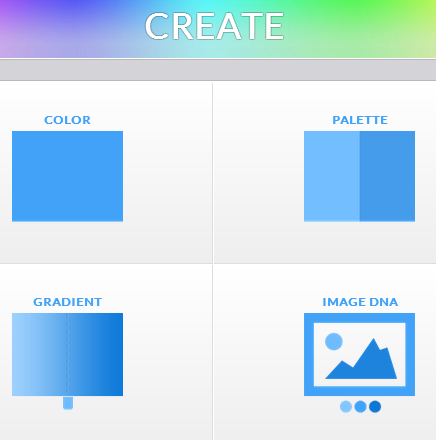
Séria nástrojov COLRD obsahuje podobné webové aplikácie ako tie vyššie uvedené. Ponuka „Vytvoriť“ vám umožňuje vybrať si z nástroja Farby vyššie alebo môžete ísť s Palette, Gradient alebo Image DNA.

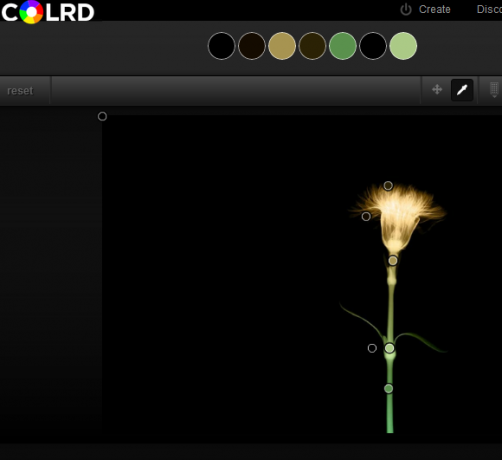
Ostatné nástroje sú samovysvetľujúce, ale Image DNA sa skutočne oplatí spomenúť. Pomocou tohto nástroja môžete otvoriť ľubovoľný obrázok, ktorý máte na počítači, a pomocou tohto nástroja potom identifikovať farby na fotografii.
Krása nástroja, ako je tento, spočíva v tom, že ak na svojej webovej stránke plánujete používať určité snímky, táto webová aplikácia vám to umožní identifikujte farby, ktoré môžete použiť na svojej webovej stránke a ktoré dokonale zodpovedajú dominantným farbám na vašej fotografii. Môže to pomôcť amatérskym webovým dizajnérom prekonať veľmi častý problém farebných zrážok na webovej stránke - zmeniť z slušného dizajnu na atrofickú webovú stránku.

Keď už hovoríme o otravných webových stránkach, v dnešnom dni a veku, prečo majú ľudia na Zemi stále nepríjemné pozadie, ktoré vyzerá, akoby prišli priamo z deväťdesiatych rokov? Akonáhle budete mať svoje webové stránky farby a obrázky všetky zoradené pomocou vyššie uvedených nástrojov, môžete prejsť na Generátor pozadia.
Táto webová aplikácia vám umožní vybrať si z dlhého zoznamu textúr pre pozadie. Niektorí z nich môžu vyzerať kýčovito, ak to neurobíte správne, ale veľa z nich vyzerá naozaj dobre, ak používate výbery prechodov na jemné doladenie odtieňa farieb tak, aby vyzerali dobre s vašimi obrázkami a webovými stránkami farby. Po dokončení stačí kliknúť na tlačidlo „Generovať CSS“ a vygeneruje sa kód CSS. Nie je to oveľa jednoduchšie ako to.

Tento nástroj je dodávaný aj s funkciou „simulátora“, kde môžete vyskúšať pozadie na svojej webovej stránke skôr, ako ju skutočne implementujete. Ako to vyzerá, keď spustím simulátor na Google.com.

Michael miluje farbu a žiaden nástroj to nepreukazuje viac ako jeho Farebná guľa. Spôsob, akým ho opisuje na webovej stránke, má farebná guľa umožniť „vizualizáciu farebných harmónií“ pomocou vzorcov, s ktorými prišiel. Je to skutočne pôsobivé, pretože vám umožňuje začať s určitým výberom farieb, povedzme červenou - a potom rozloží farbu podľa vášho výberu na gradient iných farieb, ktoré vychádzajú v „harmónii“. To by boli farby, ktoré by ste chceli na svojom webe prilepiť, aby ste zaistili, že všetky farby spolu dobre fungujú

Na chvíľu sa pohrávam s Color Sphere, musím povedať, že aj keď neviem, aké vzorce používa, výber farieb naozaj dobre funguje.
Ďalšou z Michaelových aplikácií, ktoré stoja za zmienku, je ponuka s názvom Appspot Daltonize. Jedná sa o skutočne pôsobivý nástroj, ktorý vám umožní zistiť, aký druh farebnej slepoty máte, a potom ho použiť výber, ktorý umožňuje prehľadávaču zobrazovať vám webové stránky vo formáte, v ktorom sa nachádza vaša farebná slepota zodpovednosti.

Po nainštalovaní záložky do prehliadača sa podľa pokynov na paneli s nástrojmi (minimálne v prehliadači Chrome) zobrazí ikona zemegule. Nastavenia Daltonize vám umožnia identifikovať nedostatky farebného videnia pri každom otvorení prehliadača a kedykoľvek môžete zmeniť aj výber typu farebnej slepoty.

Pri použití filtra farebnej slepoty vyzerá výsledná stránka takto: Ak nie ste slepí, na nasledujúcom obrázku sa zobrazí môj blog, ktorý má obvykle na stranách záhlavia oranžový odtieň a farbu ikony, ako žiariacu fialovú farbu. Vyzerá to, že tiež zafarbila niektoré obrázky na webe. Veľmi pôsobivý nástroj!

Toto nie je zoznam všetkých dizajnérskych nástrojov dostupných na stránke Mudcu.be. Ak je teda vaša farba farbou alebo hľadáte spôsoby, ako lepšie začleniť farbu do svojho webového dizajnu, táto stránka je nevyhnutnosťou.
Stretli ste sa niekedy vo svojich snahách o web design? Aké nástroje alebo techniky používate na porovnávanie vecí? Podeľte sa o svoje myšlienky a postrehy v sekcii komentárov nižšie!
Obrázok Kredit: webový dizajn Via Shutterstock
Ryan má titul bakalára v odbore elektrotechnika. Pracoval 13 rokov v automatizačnom inžinierstve, 5 rokov v IT a teraz je aplikačným inžinierom. Bývalý šéfredaktor MakeUseOf, vystúpil na národných konferenciách o vizualizácii údajov a vystupoval v celoštátnych televíziách a rozhlase.