Reklama
Nie každý web môže byť spoločnosťou Google. nie; nie z hľadiska rozsahu, ale z hľadiska rýchlosti načítania v našich prehľadávačoch. Minimalizmus je skvelý, ale nejde o to, že je potrebné umiestniť na web viac obsahu a animovaných reklám. Je to niekedy kompromis, ktorý musí urobiť každý návrhár webu.
Vytváranie rýchlejších webových stránok je jedným z prikázaní skvelého webdizajnu. Pomalá rýchlosť nakladania naznačuje nielen zlý dizajn, ale je aj veľkým odrazom pre návštevníkov. Pomalé načítavanie webových stránok môže byť tiež príznakom chýb alebo iného problému.
Prvým krokom, ktorý môžete vykonať na optimalizáciu svojich webových stránok, je absolvovať rýchlostný test. Týchto desať nástrojov je niekoľko z mnohých, ktoré môžu pomôcť otestovať rýchlosť načítania a dať podnet na vytvorenie rýchlejšej webovej stránky.
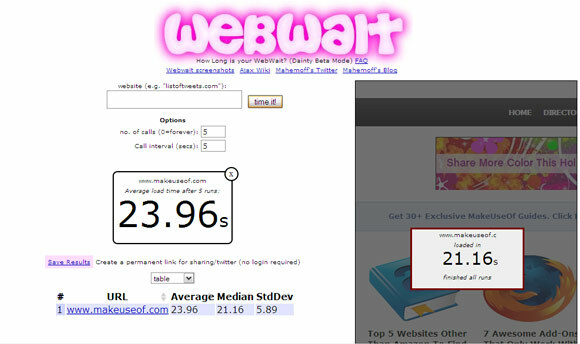
WebWait

Časovač vám dáva priemernú dobu načítania vašich webových stránok. Zadajte webovú adresu svojej stránky, nastavte počet spustení a získajte výsledky z hľadiska Priemer, Medián,
a Štandardná odchýlka po prejdení zjazdoviek. Môžete nastaviť počet skúšobných cyklov. Pri spustení testu rýchlosti webových stránok aplikácia ovplyvňuje všetky obrázky, šablóny štýlov a Javascript. Funguje vo všetkých populárnych prehliadačoch.Ktoré zaťaženie je rýchlejšie?

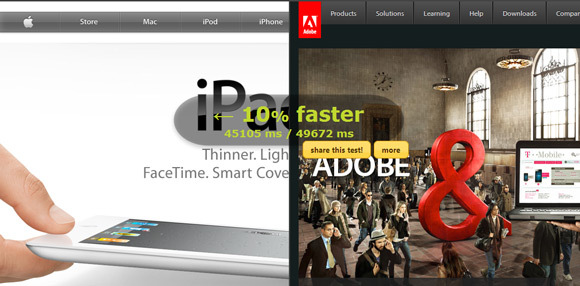
Prepojte jeden web proti druhému a zistite, ktorý z nich vychádza hore. Môžete porovnávať rýchlejšiu webovú stránku a používať ju na optimalizáciu rýchlosti svojej vlastnej webovej stránky. Výber z dvoch režimov umožňuje ovládať nakladanie súčasne v prípade, že jedno miesto interferuje s druhým. Môže to byť tiež celkom zábavný nástroj, pretože „epický test“ medzi spoločnosťami Apple a Adobe ukazuje, že spoločnosť Apple má trochu výhodu.

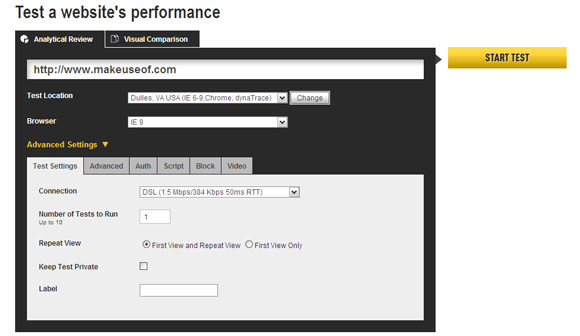
WebPagetest.org bol vyvinutý spoločnosťou AOL a potom Open Sourced. Táto webová aplikácia vám ponúka dlhý zoznam umiestnení serverov, na ktorých si môžete vyskúšať testy. Ďalšie rozbaľovacie menu umožňuje nastaviť konkrétny prehliadač (tiež IE9). Pokročilé nastavenia slúžia na ďalšie doladenie testu nastavením parametrov, ako je počet testovacích cyklov, typ pripojenia vrátane skriptov atď. Na porovnanie viacerých adries URL môžete použiť aj vizuálny nástroj.
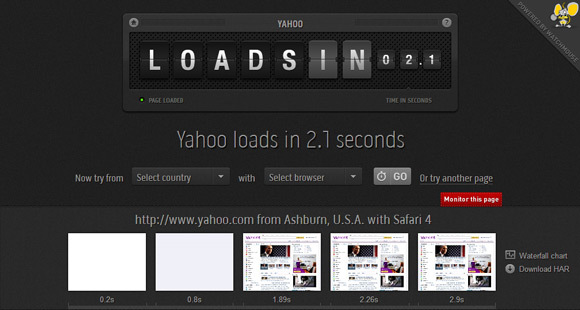
Load.in

Tento nástroj rýchlosti webových stránok je určite jedným z najchladnejších v oblasti vizuálnej príťažlivosti. Loads.in vám poskytuje viac ako 50 serverových miest po celom svete, aby ste vyskúšali rýchlosť načítania. Prvý pokus načíta rýchlosť načítania náhodného miesta. Ďalšie môžete nastaviť podľa krajiny a typu prehliadača. Po dokončení testu získate aj snímky webovej stránky v rôznych bodoch časovej osi. Čas načítania tiež zobrazuje jednotlivé časy načítania každého prvku lokality v grafe vodopádov. Dáta je tiež možné stiahnuť ako súbor HAR.

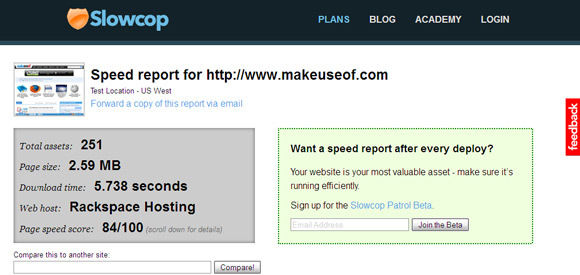
Tento tester rýchlosti načítania stránky vám poskytuje okamžitú správu o rýchlosti, ktorá tiež hodnotí vaše stránky od 0 do 100. V prehľade sa zobrazujú údaje, ako sú celkový počet prvkov, veľkosť stránky, čas sťahovania a skóre. S týmto menovateľom ho môžete okamžite porovnať s konkurenčnou stránkou a zobraziť výkon.

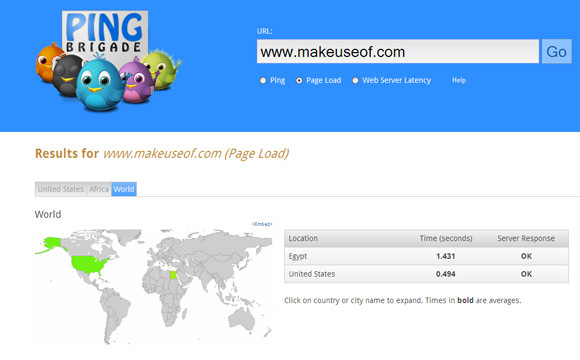
Otestujte svoje webové stránky v troch mierkach - ping, načítanie stránky a latencia webového servera. Test je pomerne rýchly a farebná mapa vám ponúka umiestnenia serverov, na ktoré sa dá kliknúť v Amerike a vo svete, na testovanie s rôznymi servermi.

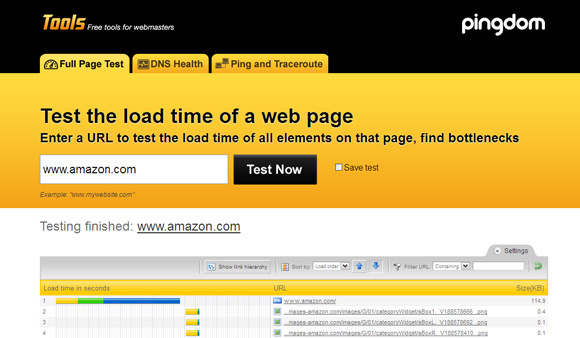
Otestujte rýchlosti načítania stránky Test Full Page Test vám poskytuje podrobnú vizuálnu správu o čase načítania každého prvku (obrázky, CSS, JavaScripty, RSS, Flash a snímky / prvky iframe). Objekty zahrnuté do javascriptu sa ignorujú. Výsledky môžete triediť pomocou nástrojov dostupných na paneli s ponukami a diagnostikovať prípadné úzke miesta.

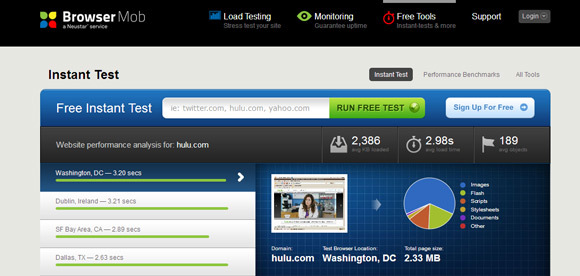
Test výkonnosti webových stránok zadarmo poskytuje prehľadné vizuálne zobrazenie časov načítania s odkazom na niekoľko miest po celom svete. Počet objektov na stránke je tiež rozdelený do pekného farebného koláčového grafu. Použite graf vodopádu na podrobnejšiu analýzu jednotlivých prvkov.

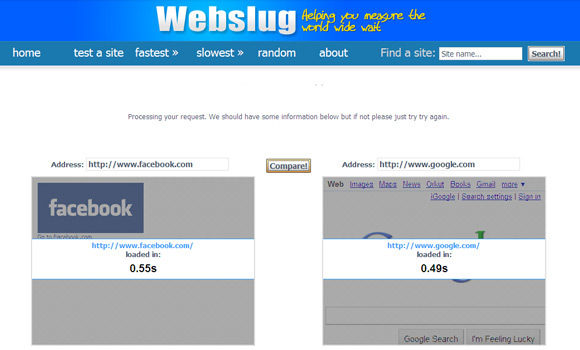
Časovač webu WebSlug vám poskytuje porovnávací odhad dvoch webových stránok. Iba pomocou adresy URL môžete porovnávať jednu stránku s druhou. Rozsah jednoduchých stránok je dosť obmedzený, ale môže sa použiť ako „bojový nástroj“ medzi dvoma webovými stránkami.
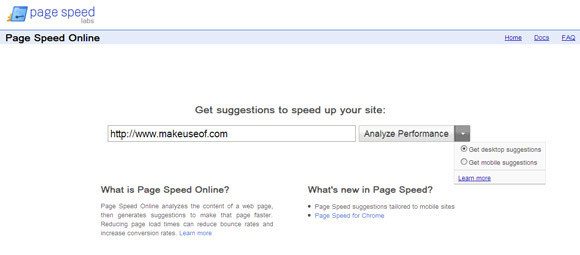
PageSpeed

Page Speed je open-source projekt od spoločnosti Google, ktorý je k dispozícii ako aplikácia online a tiež ako rozšírenie prehliadača Chrome. Page Speed Online analyzuje obsah webovej stránky a potom generuje návrhy na zrýchlenie tejto stránky. Návrhy sa hodnotia ako nízka, stredná a vysoká priorita. Pomocou tohto hodnotného nástroja môžete vidieť návrhy na každý objekt na webovej stránke. PageSpeed vylepšuje tiež návrhy na rýchlejšie mobilné prehliadanie.
Webmasteri potrebujú bevy náradie pracovať na optimalizácii svojich webových stránok. Spolu s online aplikáciami existuje aj niekoľko rozšírení a nástrojov offline. Tinin príspevok vám ukáže - Ako spustiť rýchlostný test na svojich webových stránkach Ako spustiť rýchlostný test na svojich webových stránkach Čítaj viac s FireBug a YSlow. Ak hľadáte prenosnú aplikáciu, pozrite sa na Monitor rýchlosti. Ktoré nástroje by ste odporučili na zrýchlenie webových stránok a blogov?
Obrázok Kredit: Shutterstock
Saikat Basu je zástupcom redaktora pre internet, Windows a produktivitu. Po odstránení špiny programu MBA a desaťročnej marketingovej kariéry je teraz zanietený pomáhať ostatným pri zlepšovaní ich schopností rozprávať príbehy. Dáva pozor na chýbajúcu čiarku Oxford a nenávidí zlé snímky obrazovky. Ale jeho myšlienky upokojujú fotografie, Photoshop a produktivita.

