Reklama
 jQuery je skriptovacia knižnica na strane klienta, ktorú používa takmer každá moderná webová stránka - robí webové stránky interaktívnymi. Nie je to jediná knižnica Javascript, ale je najrozvinutejšou, najpodporovanejšou a najrozšírenejšou. Je to jeden zo stavebných prvkov moderných webových stránok. Čo presne je jQuery, čo ho robí tak populárnym a prečo by ste sa ho mali zaujímať, ak začínate ako webový vývojár?
jQuery je skriptovacia knižnica na strane klienta, ktorú používa takmer každá moderná webová stránka - robí webové stránky interaktívnymi. Nie je to jediná knižnica Javascript, ale je najrozvinutejšou, najpodporovanejšou a najrozšírenejšou. Je to jeden zo stavebných prvkov moderných webových stránok. Čo presne je jQuery, čo ho robí tak populárnym a prečo by ste sa ho mali zaujímať, ak začínate ako webový vývojár?
Čo je jQuery?
jQuery je rozšírenie Javascriptu, knižnice Javascript funkcie a pomôcky, ktoré dodávajú vizuálny vkus a zjednodušujú implementáciu pokročilých funkcií v niekoľkých riadkoch kódu. Je podporovaný vo všetkých prehľadávačoch a otvorenom zdrojovom kóde. Navyše môžete rozšíriť funkčnosť jQuery pomocou ľahko použiteľných doplnkov.

jQuery je postavený na vrchole Javascriptu, ale pridáva metódy a funkcie, ktoré sa nenachádzajú iba v Javascripte. Bol vytvorený za účelom zjednodušenia používania Javascriptu a odstránenia problémov týkajúcich sa rôznych implementácií Javascriptu v rôznych prehliadačoch. S jQuery môžete písať iba raz a jQuery bude interpretovať váš kód správne pre akýkoľvek prehliadač.
Hlavnou funkciou programu jQuery je manipulácia s DOM (DOM je Object Object Model), čo znamená základnú štruktúru každej navštívenej webovej stránky. Každá jediná vec, ktorú vidíte na stránke - a veľa, ktoré nevidíte - sú zastúpené v DOM.
jQuery nie je iba knižnica Javascriptu, ale je najobľúbenejšia - používa ju asi 55% z 10 000 najčastejších webových stránok. prototyp, MooTools a Scriptaculous sú populárne alternatívy, ale nie sú tak dobre podporované.
Strana klienta verzus strana servera
Väčšina webových stránok sa generuje na strane servera - MakeUseOf používa na načítanie údajov o artikloch z databázy PHP a MySQL (vo forme WordPress) a potom na tieto dáta použije šablónu. Výsledná stránka sa odošle do vášho prehliadača, interpretuje a zobrazí sa vám. Kliknutím na odkaz sa vytvorí ďalšia požiadavka do databázy a vygeneruje sa ďalšia stránka. Čo ak však chcete na stránke vytvoriť nejaký druh interaktivity? Formulár, ktorý kontroluje, čo typ používateľa (napríklad Twitter, ktorý počíta, koľko listov vám zostáva), a, ktoré vyvolá dialógové okno, alebo možno budete chcieť načítať ďalšie údaje bez načítania celku Stránka?
Toto je kde skriptovanie na strane klienta prichádza do hry. To je miesto, kde klient - váš prehliadač - robí ťažkú prácu. Väčšina webových stránok, medzi nimi aj táto, používa trochu oboje.

Prečo používať jQuery?
Visual Flair
jQuery vám umožňuje meniť časti webovej stránky v reakcii na akcie používateľa. Ako príklad môžeme uviesť: kliknite na tento odkaz - každý odkaz na stránke bude zmeniť na červenú. Ničomu? Možno, ale chápete to. Obrázkové prezentácie sú bežne používaným programom jQuery. Vyváženie zbytočných vizuálnych efektov a skutočne užitočných doplnkov k používateľskej skúsenosti je súčasťou zručnosti v tom, že ste webový vývojár.
Tu je a rýchly zoznam niektorých skutočne úžasných efektov, ktoré môžete dosiahnuť.

Ľahké udalosti
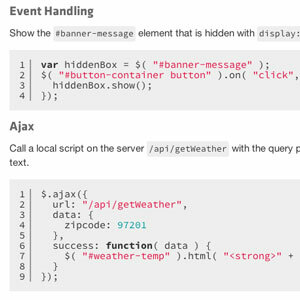
Takmer všetok softvér pracuje na modeli udalosti - kliknite na niečo a spustí sa udalosť kliknutia. Potiahnite prst po tablete a spustí sa udalosť pretiahnutia. Aplikácie tieto udalosti „počúvajú“ a robia niečo - jQuery vám to umožňuje v prehliadači.
Vykonajte AJAX jednoducho
Asynchrónny Javascript a XML je spôsob komunikácie so vzdialeným serverom bez nutnosti načítania inej stránky. Dobrým príkladom je stream stavu Facebook. Pokúste sa posúvať všetky svoje aktualizácie, až kým sa nedostanete na koniec. Nemôžete. Akonáhle sa dostanete na koniec, jQuery zistí, že ste blízko, a pošle žiadosť AJAX na zobrazenie ďalších stavov.
Potom ich vloží na aktuálnu stránku bez toho, aby ste si to uvedomili. Získate nekonečný prúd aktualizácií, ale nie všetky sa načítajú hneď na začiatku.
Pokročilé užívateľské rozhrania
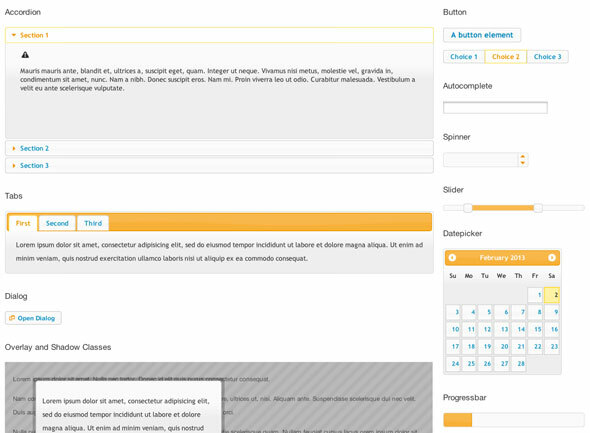
Spolu s jQuery UI jadro plugin, môžete zostaviť kompletné webové aplikácie pomocou štandardných komponentov formulára; lišty postupu, posuvníky, tlačidlá, karty, drag and drop - všetko je tam. Jednoduchý tematický systém umožňuje prispôsobiť vzhľad a dojem, alebo môžete použiť jedno z predvolených nastavení.

Mám sa starať?
Ak máte vôbec záujem o vývoj webových stránok Ktorý programovací jazyk sa má učiť - webové programovanieDnes sa pozrieme na rôzne webové programovacie jazyky, ktoré poháňajú internet. Toto je štvrtá časť programovacej série pre začiatočníkov. V časti 1 sme sa naučili základné ... Čítaj viac , potom áno - jQuery je vec, ktorú sa určite musíte naučiť. Ak ste sa niekedy spýtali sami seba "Ako môžem donútiť X urobiť Y, keď používateľ urobí Z?", potom si zamilujete jQuery. Pridanie na vaše stránky je také jednoduché ako pridanie odkazu do záhlavia; alebo povedzte WordPress, aby ho načítal.
Chceli by ste sa naučiť jQuery? Dajte nám vedieť v komentároch a uvidíme, čo môžem urobiť.
Kredity obrázkov: Dynamicky rotujúci billboard vytvorený pomocou jQuery, PistolSlut.com, Graf vyrobený pomocou jQuery
James má bakalárske štúdium v oblasti umelej inteligencie a je držiteľom certifikátu CompTIA A + a Network +. Je popredným vývojárom MakeUseOf a trávi svoj voľný čas hraním VR paintballu a spoločenských hier. Staval počítače od malička.


