Reklama
 AJAX je pozoruhodná webová technológia, ktorá nás posunula nad rámec jednoduchých „kliknite na odkaz a prejdite na inú stránku“Štruktúra Internet 1.0.
AJAX je pozoruhodná webová technológia, ktorá nás posunula nad rámec jednoduchých „kliknite na odkaz a prejdite na inú stránku“Štruktúra Internet 1.0.
AJAX, čo znamená Asynchrónny Javascript a XML, umožňuje webovým stránkam dynamicky načítať a zobraziť obsah bez toho, aby sa používateľ vzdialil od aktuálnej stránky. To vedie k oveľa interaktívnejšej používateľskej skúsenosti a môže to tiež urýchliť konanie, pretože sa nemusí načítať celá nová webová stránka. Našťastie je používanie AJAX veľmi ľahké v prostredí WordPress a dnes vám ukážem, ako na to.
Tento tutoriál Ajaxu by sa mal považovať za pomerne pokročilý a pokračuje ďalej od posledného obdobia, keď sme sa dozvedeli ako používať vlastné databázové tabuľky Práca s tabuľkami vlastnej databázy vo WordPressRýchla kontrola stránky Najlepšie z doplnkov WordPress odhalí niektoré z mnohých jedinečných a úzko špecializovaných spôsobov, ako môžete blogu ťažšie pracovať. Čo ak už máte databázu ... Čítaj viac zvnútra šablóny WordPress - v mojom príklade bola použitá jednoduchá existujúca tabuľka zákazníckych údajov. Pokiaľ však ide o vkladanie vecí späť do databázy, v programe WordPress sa bude používať trochu kúzla AJAX.
Celý kód v dnešnom tutoriále bude preto odkazovať na to, čo sme napísali naposledy, ale ak hľadáte len to, ako urobiť AJAX v programe WordPress, bude to rovnako relevantné.
Prečo používať AJAX?
Najbežnejšie používanie AJAX sa týka formulárov - kontrola toho, či je zadané užívateľské meno, alebo vyplnenie zvyšku formulára rôznymi otázkami v závislosti od konkrétnej odpovede, ktorú poskytnete. V podstate však používate AJAX vždy, keď chcete udalosť (ako napríklad používateľ, ktorý niečo klikne alebo niečo napíše) viazané na a server-side akcia, ktorá sa vyskytuje v pozadie.
Použijeme ho na pridanie nových položiek do našej dôležitej prispôsobenej tabuľky zákazníckej databázy, pravdepodobne však prídete s niečím vzrušujúcim.
Prehľad použitia AJAX vo WordPress
- Upravte svoju vlastnú šablónu tak, aby zahŕňala udalosť formulára alebo javascriptu, do ktorej sa budú odosielať údaje prostredníctvom jQuery AJAX admin-ajax.php vrátane všetkých údajov, ktoré chcete odoslať. Uistite sa, že sa načítava jQuery.
- Definujte funkciu v téme function.php; Prečítajte si post premenné a podľa potreby niečo vráťte späť používateľovi.
- Pridajte znak AJAX akčný háčik pre vašu funkciu.
Vytvorenie formulára
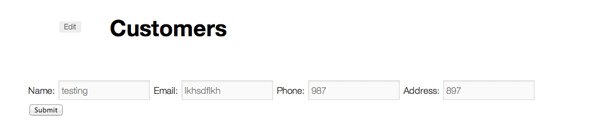
Začnime vytvorením jednoduchého formulára na klientskom rozhraní pre zadávanie nových zákazníckych údajov. Nie je to nič zložité, stačí nahradiť hlavnú časť vašej vlastnej šablóny týmto kódom, ktorý sme začali minulý týždeň, okolo ktorého sa vyskytuje kontrola is_user_logged_in ():
if (is_user_logged_in ()):?>
Jediná vec, ktorá by sa vám mohla zdať čudná, je to, že existuje skryté vstupné pole s názvom akčné - obsahuje názov funkcie, ktorú spustíme prostredníctvom AJAX.

Prijímač PHP
Ďalej otvorte functions.php a pridajte nasledujúci riadok, aby ste sa uistili, že sa na vaše stránky načítava jQuery:
wp_enqueue_script ( 'jquery');
Základná štruktúra pre písanie hovoru AJAX je nasledovná:
function myFunction () { //urob niečo. die (); } add_action ('wp_ajax_myFunction', 'myFunction'); add_action ('wp_ajax_nopriv_myFunction', 'myFunction');
Posledné dva riadky sú akčné háčiky, ktoré hovoria WordPress "Mám funkciu s názvom myFunction a ja chcem, aby si si ju vypočul, pretože sa to bude volať cez rozhranie AJAX" - prvý je určený pre používateľov na úrovni správcu wp_ajax_nopriv_ je pre používateľov, ktorí nie sú prihlásení. Tu je kompletný kód pre functions.php že budeme používať na vkladanie údajov do našej tabuľky špeciálnych zákazníkov, čo čoskoro vysvetlím:
wp_enqueue_script ( 'jquery'); function addCustomer () {global $ wpdb; $ name = $ _POST ['name']; $ phone = $ _POST ['phone']; $ email = $ _POST ['email']; $ address = $ _POST ['address']; if ($ wpdb-> Vložiť ( 'zákazníkov', array ( 'name' => $ name, 'email' => $ email, 'address' => $ address, 'phone' => $ phone. )) FALSE) {echo "Error"; } else { echo „Zákazník“. $ name. "'úspešne pridané, ID riadku je". $ wpdb-> insert_id; } die (); } add_action ('wp_ajax_addCustomer', 'addCustomer'); add_action ('wp_ajax_nopriv_addCustomer', 'addCustomer'); // nie je to naozaj potrebné
Rovnako ako predtým, vyhlasujeme globálny $ wpdb na poskytnutie priameho prístupu k databáze. Potom sme chytili POST premenné, ktoré obsahujú údaje formulára. V príkaze IF je táto funkcia $ Wpdb-> insert, čo je to, čo používame na vkladanie údajov do našej tabuľky. Pretože WordPress poskytuje špecifické funkcie na vkladanie bežných príspevkov a metaúdajov, toto $ Wpdb-> insert metóda sa všeobecne používa iba pre vlastné tabuľky. Môžeš Prečítajte si o tom viac v Kódexe, ale v zásade to vyžaduje názov tabuľky, do ktorej sa má vložiť, za ktorým nasleduje rad z páry stĺpcov / hodnôt.
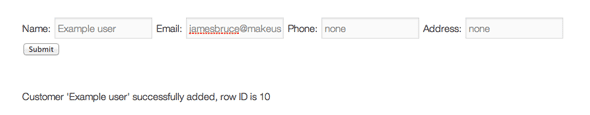
FALSE skontroluje, či funkcia vloženia zlyhala, a ak áno, vydá „chyba“. Ak nie, odosielame iba správu používateľovi Bol pridaný zákazník Xa ozvučenie $ Wpdb-> insert_id premenná, ktorá označuje premenná auto-increment poslednej operácie vloženia, ktorá sa stala (za predpokladu, že ste nastavili pole, ktoré sa automaticky zvyšuje, napríklad ID).
A konečne, die () prepíše predvolené nastavenie zomrieť (0) poskytované pomocou WordPress - nie je to nevyhnutné ako také, ale bez neho sa nedostanete 0 Pripojené na koniec všetkého, čo pošlete späť do šablóny.
Javascript
Posledným krokom je magický kúsok - skutočný Javascript, ktorý iniciuje volanie AJAX. Všimnite si, že vo formulári, ktorý sme pridali skôr, bolo akčné pole prázdne. Je to preto, že to prekonáme našim hovorom AJAX. Všeobecným spôsobom by to bolo:
jQuery.ajax ({typ: "POST", url: "/wp-admin/admin-ajax.php", // údaje súboru s popismi v PHP: "myDataString", success: function (results) {// urobiť niečo s vrátené údaje})};
Toto je základná štruktúra volania AJAX, ktorú budeme používať, ale určite to nie je jediný spôsob, ako to môžete urobiť. Možno sa čudujete, prečo hovoríme wp-admin tu, aj keď to bude na prednej časti stránky. To je miesto, kde Manipulátor AJAX Záleží na tom, či ho používate na predné alebo správne funkcie - mätúce, viem. Vložte nasledujúci kód priamo do šablóny zákazníka:
V prvom riadku pripájame našu funkciu ajaxSubmit k formuláru, ktorý sme vytvorili predtým - takže keď používateľ klikne na odoslanie, prejde cez našu špeciálnu funkciu AJAX. Bez tohto nebude náš formulár nič robiť. V našom ajaxSubmit () funkcie, prvá vec, ktorú robíme, je serialize () formulár. Toto jednoducho vezme všetky hodnoty formulára a zmení ich na jeden dlhý reťazec, ktorý naše PHP bude analyzovať neskôr. Ak to všetko dopadne dobre, vrátime vrátené údaje do DIV s identifikáciou spätnej väzby.
To je všetko. Uložte všetko, obnovte a skúste odoslať niektoré údaje formulára. Ak máte problémy, môžete to zobraziť úplný kód šablóny stránky tu (na základe predvolenej témy dvadsaťosem)a kód, ktorý chcete pridať Funkcie.php tu(nenahrádzajte ho, stačí ho pridať na koniec).

Čo je potrebné mať na pamäti
zabezpečenia: Tento kód nie je pripravený na produkciu a slúži iba na účely výučby. Vynechali sme jeden kľúčový bod, a to je použitie a wp-nonce - jednorazový kód vygenerovaný programom WordPress, ktorý zaisťuje, že žiadosť AJAX pochádza iba z miesta, na ktoré bola určená; prístupový kľúč, ak chcete. Bez tohto by sa vaša funkcia mohla efektívne využiť na vkladanie náhodných údajov. Útoky s injekciou SQL však nie sú problémom, pretože sme dotazy smerovali cez WordPress $ Wpdb-> insert funkcia - WordPress pre vás vyčistí všetky vstupy a zabezpečí ich bezpečnosť.
Aktualizácia tabuľky zákazníkov: Momentálne posielame iba potvrdzujúcu správu, ale tabuľka zákazníkov sa neaktualizuje. Ďalšie položky sa zobrazia, iba ak aktualizujete stránku (aký druh porážky má za cieľ to urobiť všetko cez AJAX). Uvidíte, či môžete vytvoriť novú funkciu AJAX, ktorá dokáže dynamicky vydávať tabuľku.
Validácia vstupu: pretože s údajmi formulára nedochádza k žiadnemu overeniu, je skutočne možné pridať prázdne alebo viacnásobné záznamy, ak ich stlačíte príliš často. Užitočné by bolo overenie vstupu v poliach formulára, ktoré sa po dokončení vymaže, ako aj SQL na kontrolu e-mailu alebo telefónneho čísla, ktoré v databáze už neexistuje.
To je odo mňa tento týždeň - ak ste mali nejaké problémy s nasledovaním tohto výukového programu, potom sa neváhajte spojiť prostredníctvom komentárov a urobím maximum, aby som vám pomohol; alebo ak sa to snažíte nejakým spôsobom prispôsobiť, neváhajte odraziť myšlienky. Dúfam, že sa to naozaj prejaví v tom, koľko môžete urobiť v rámci WordPress jednoducho kombináciou malého kódu JavaScript, PHP a MySQL. Ako vždy, nezabudnite sa pozrieť na všetky naše ďalšie Články WordPress.
James má bakalárske štúdium v oblasti umelej inteligencie a je držiteľom certifikátu CompTIA A + a Network +. Je popredným vývojárom MakeUseOf a trávi svoj voľný čas hraním VR paintballu a spoločenských hier. Staval počítače od malička.


